Freemius Checkout Improvements with a New Version of the JS SDK
This week, we’re rolling out a few minor improvements to Freemius Checkout.
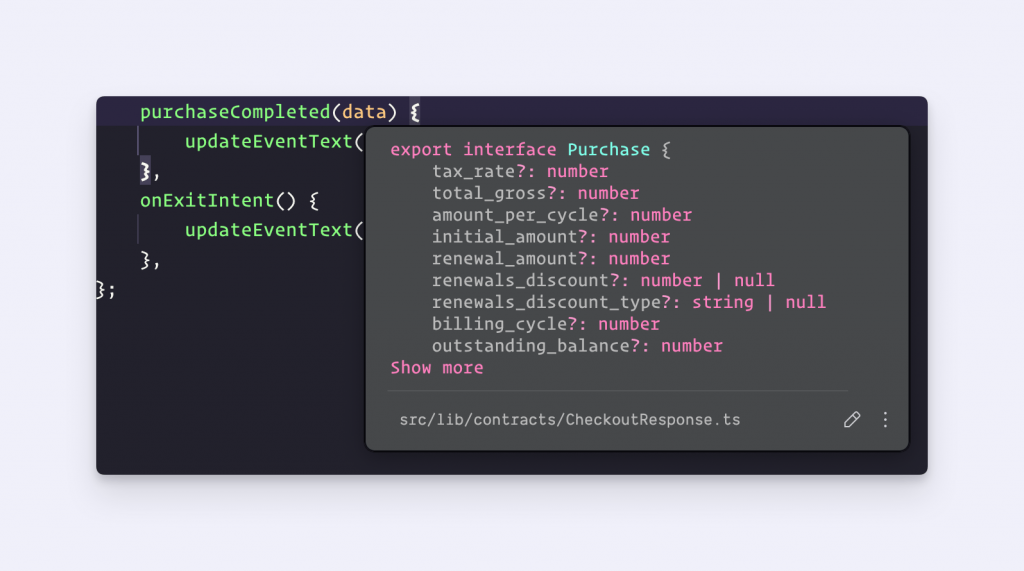
New Version of the JS SDK
Version 1.1.1 of the Checkout JS SDK is now available!

This release focuses exclusively on documentation and developer experience improvements. The Checkout JS SDK is used to embed the Checkout inside your website. Please read our documentation to get started.
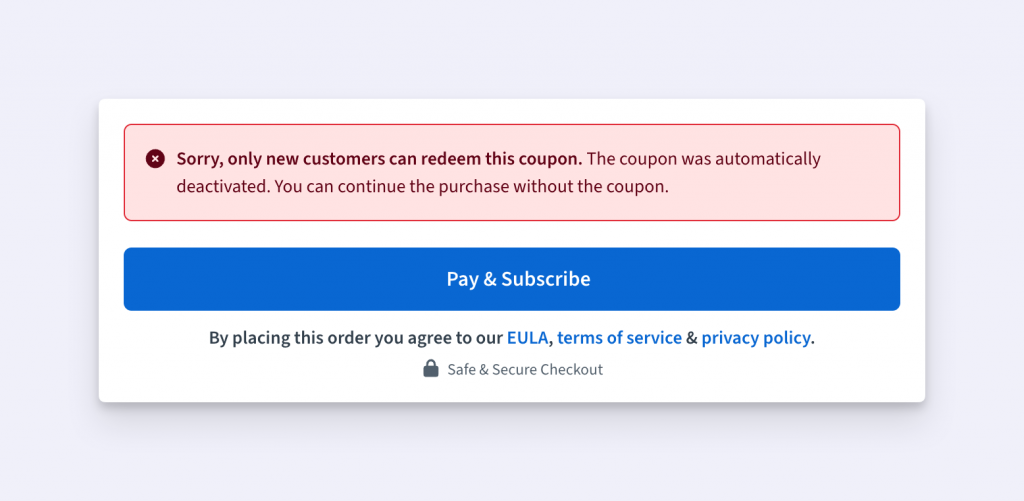
Improved Coupon Error Handling
We noticed that in some edge cases, our Checkout could silently reject a coupon, which might cause confusion for buyers.

We’ve implemented a fix to ensure that if a coupon cannot be applied, an error message is now clearly visible in the UI. Additionally, we’ve improved the UX to make it clear that buyers can simply press a button to continue the purchase without the coupon.
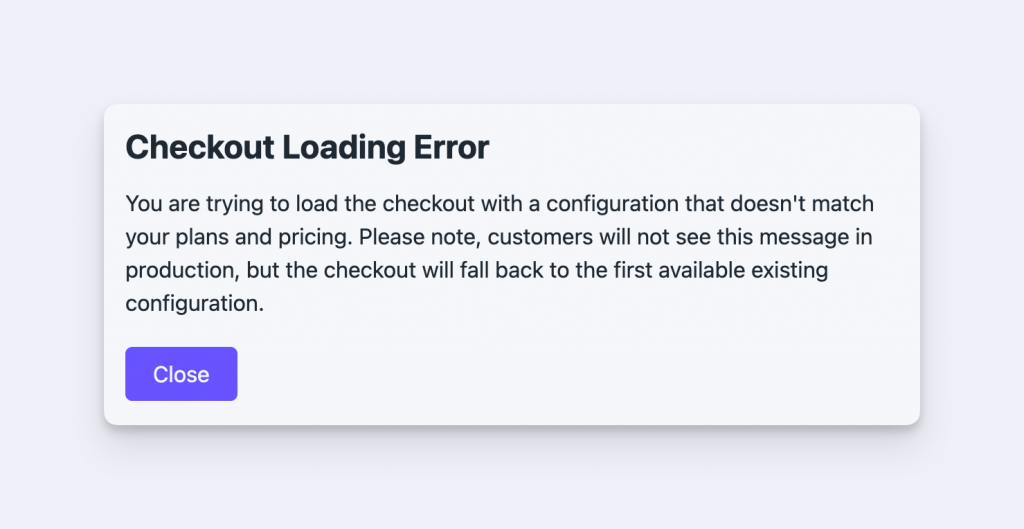
Clearer Error Messages for Checkout Setup
Previously, when passing incorrect configuration parameters (such as an invalid Product ID or Plan ID), Checkout would fail and display only a single-line error message.

We’ve made some UI improvements to enhance the experience:
- If Checkout is loaded in sandbox mode, it will now display a clearer message to assist makers in setting it up correctly.
- If Checkout is loaded via the JS SDK, a close button will now appear, allowing users to return to the website easily.