Beta Checkout Updates: Enhancements and Bug Fixes
We are rolling out several enhancements and bug fixes for our beta checkout (internally code named as phase2). If you’ve missed the changelog/announcement post, you can find it here.
To give it a try, simply add checkout_style=phase2 in the URL parameter or checkout_style: 'phase2' in the JavaScript integration.
Now let’s see what are the new changes.
Fixed Coupons UI when changing between billing cycles and licenses
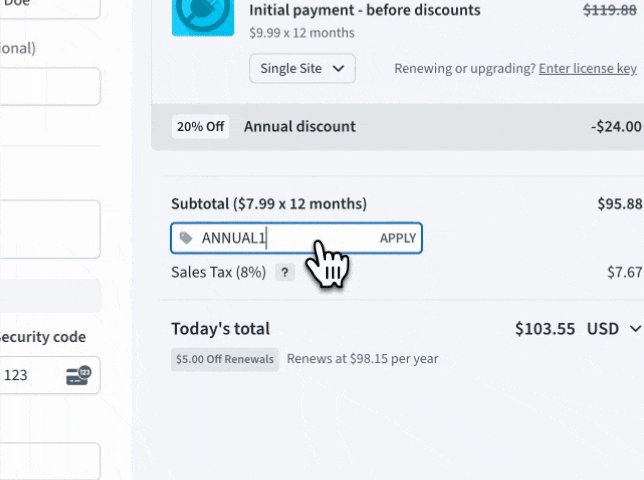
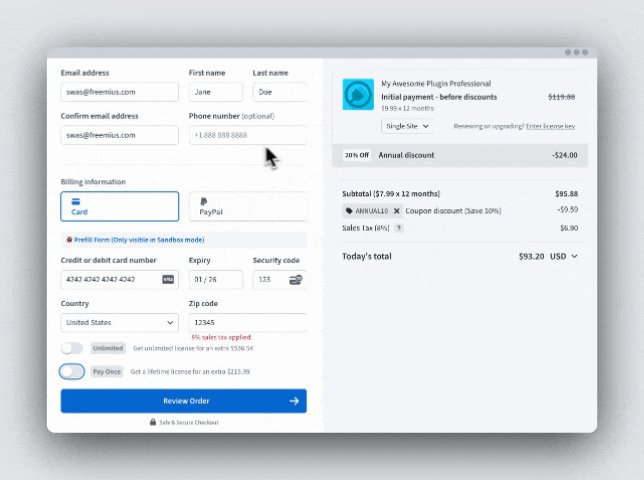
From the Freemius Developers Dashboard, you can create coupons with several configurations. For example, you can generate a coupon applicable only for a particular billing cycle or a specific number of licenses.
Previously while such coupons were active, changing the billing cycle or the licenses would not invalidate the coupon UI, keeping the old code in place.
We have fixed this UI regression. Now the coupon code line will disappear if the coupon is not applicable anymore. Instead, the user will have the option to re-enter a new coupon code. Changing the billing cycle or licenses back to the original value will show the applicable coupon again.
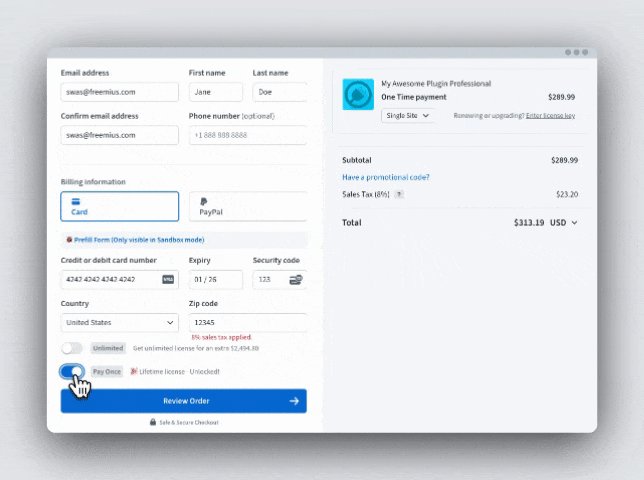
Fixed the upsell price difference calculation logic
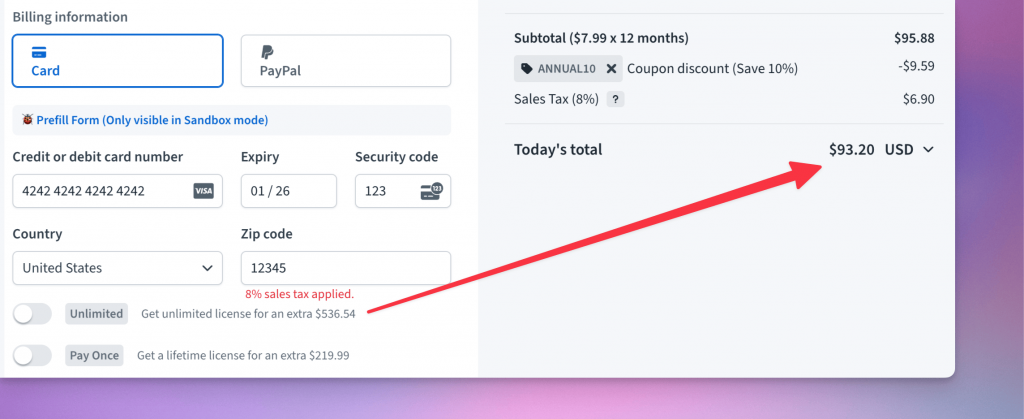
Previously we calculated the price difference in license and billing cycle upsells based on the “subtotal” price. We realized it could be misleading because there can be coupon discounts, taxes, pro-rated discounts, etc.
The upsell price difference will be calculated based on Today’s total amount now.
Specifying a review by providing an ID
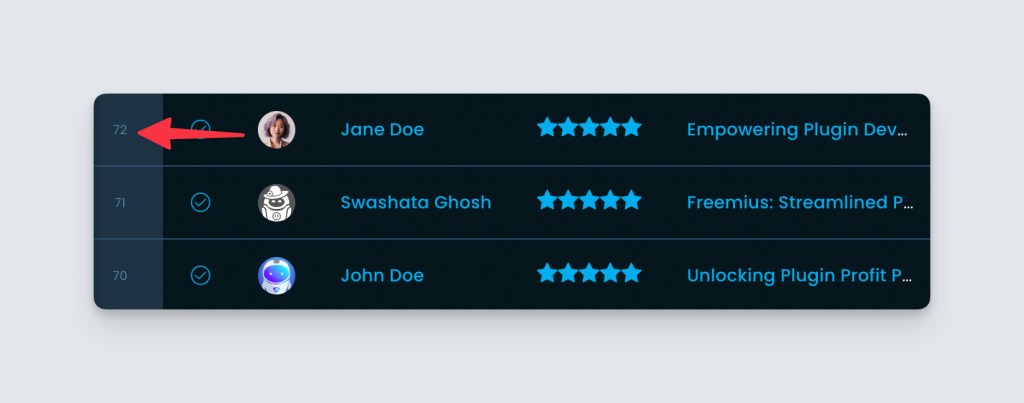
With the new ability to feature a review right within the checkout, we’ve been auto-selecting a “featured” review with a 5-star rating. While this behavior will still be the default, you can now pass a new parameter review_id to specifically select the review you want to show.
To know the ID of a review, kindly look at the ID column inside the Developer Dashboard.
Fixed Renewals Discount line
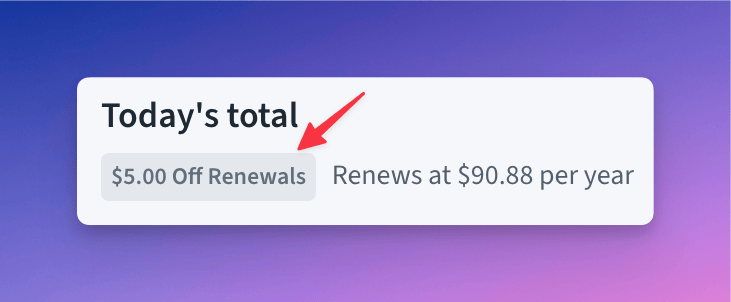
We were incorrectly showing a percentage value in the renewals discount line, even if a fixed value was configured.
We have now fixed it to follow the configuration you’ve set from the Developer Dashboard.
Trimming large reviews
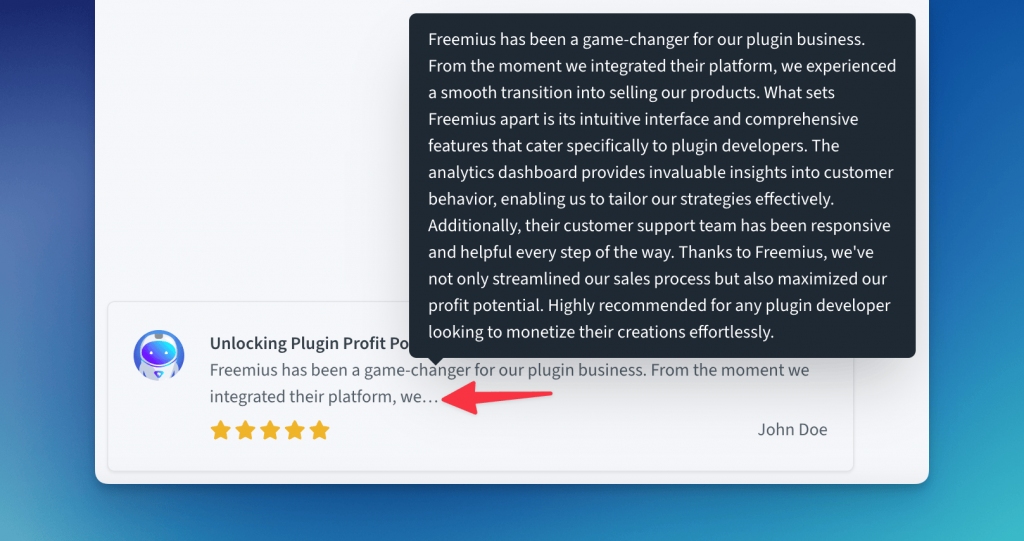
We are now trimming large reviews to keep the UI consistent.
The review will be shown in full when it is hovered on.
Checkout Page mode
We’ve always had a page mode for the checkout, to support standalone checkout URLs.
For example you could open the checkout with https://checkout.freemius.com/mode/page/plugin/:plugin_id/[/plan/:plan_id/]... etc.
But it was never really “feature complete”.
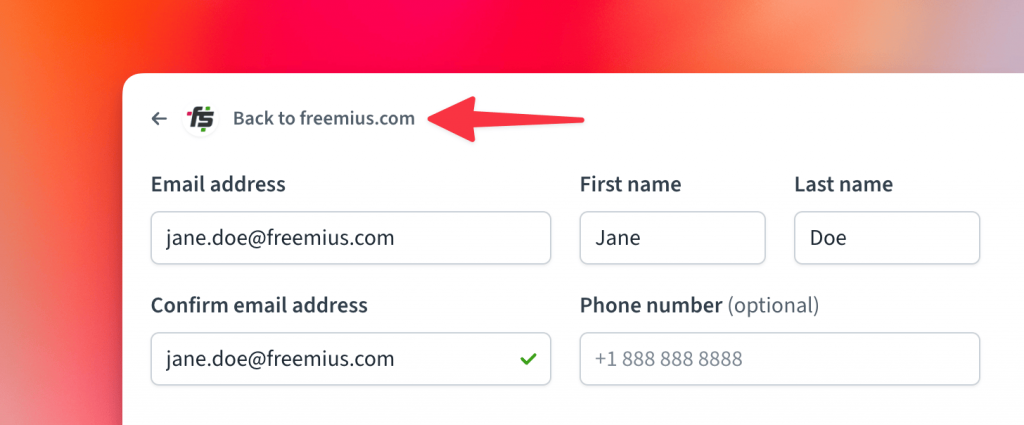
In this iteration, we are finally making it complete. The mode/page is an optional and backward-compatible parameter. It is applicable only when the checkout is opened directly (not from the SDK or JS integration). A page mode of the checkout means
- The checkout will show up in two columns/horizontal layout by default. You can still use the parameters, for example, to force the
layouttovertical. - If present a back button will be shown (more on it later).
- The social proofing (money-back guarantee and reviews) will be shown by default. You can also disable them by using the appropriate parameter (as written here).
- The close and expand button with the header will not be shown.
To make it more user-friendly, we are showing the page view even when the checkout is opened with mode/dialog but not embedded in an iFrame. In time, you can even drop the mode/dialog or mode/page from the URL and it will load the correct mode automatically.
Cancel-URL for the checkout
We have a new feature for the page mode, called the “cancel URL”, which can take the user back in case they want to cancel the purchase.
- You can link the checkout from your website and the “Cancel URL” will be automatically picked up from the
Refererheader (if present). - We have an explicit parameter
cancel_urlusing which you can modify the URL. - The icon will be automatically generated based on the favicon of the website. But you can override it with the
cancel_iconURL. - The link and the image will only work if they are
https. - The
hostname(subdomain + domain) of the cancel URL will be shown in the button.
Please note they will not show up for the regular JS-based integration where the checkout opens in a popup/modal.
Introduced a new option to always show the monthly/annual switch
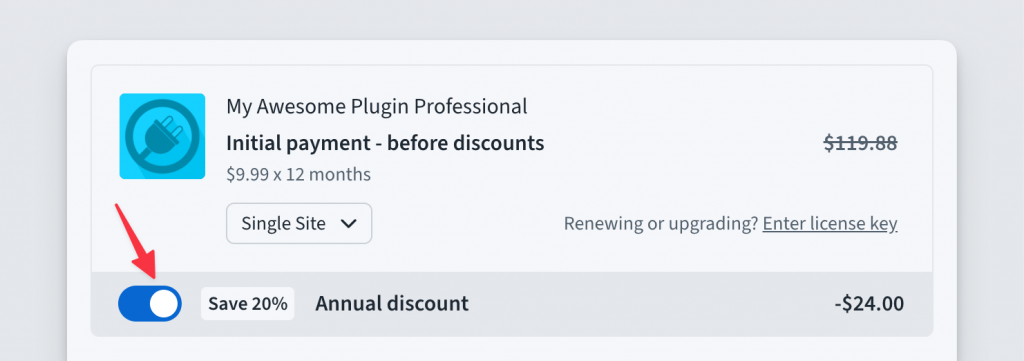
While introducing the upsell concept, we intentionally removed the billing cycle UI and the ability to switch to lower billing cycles in the checkout. For example, when the checkout is loaded in the “Annual” billing cycle, the user cannot go to the “Monthly” billing cycle.
But following partners feedback, we have introduced a parameter show_monthly_switch which will bring back the toggle as shown above. Set show_monthly_switch=true in the URL parameter or show_monthly_switch: true in the JS-integration.
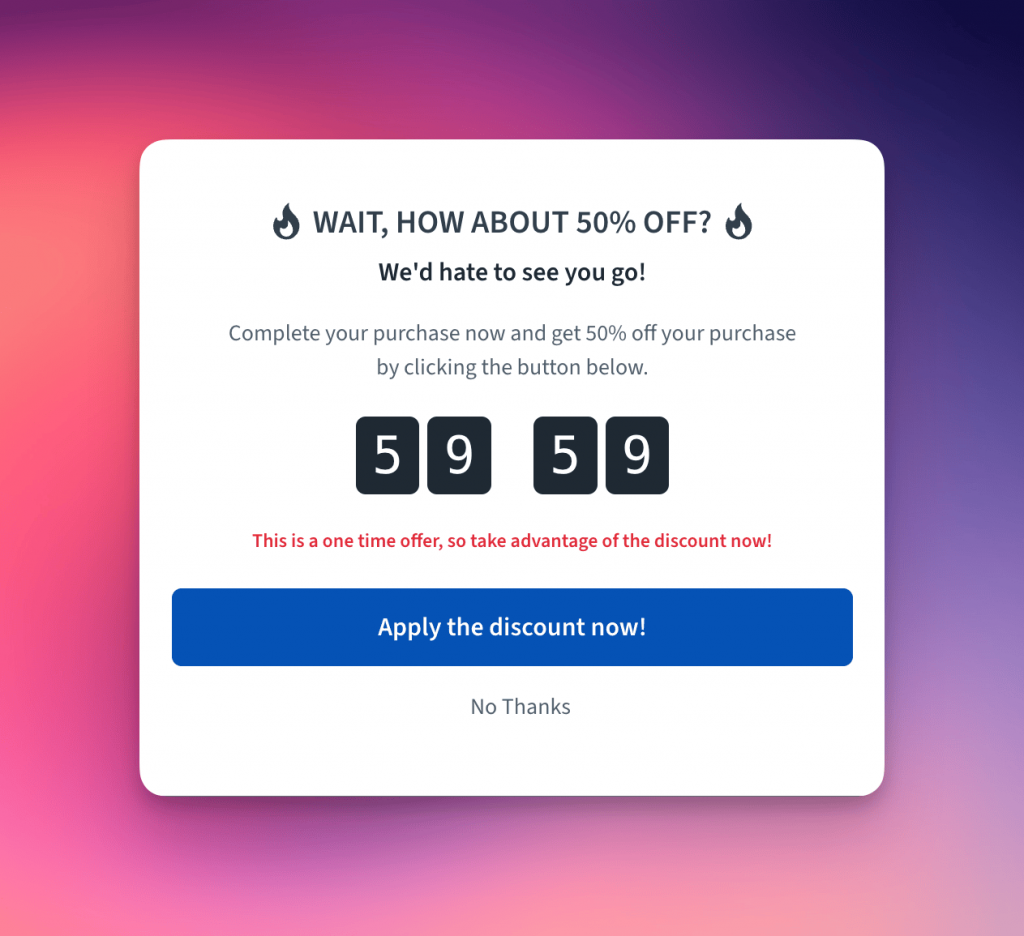
Improved the Exit Intent UI
We noticed that when the checkout is loaded with JS-integration/buy button API, clicking the “No Thanks” button of the exit intent popup would not close the checkout.
We have fixed this.
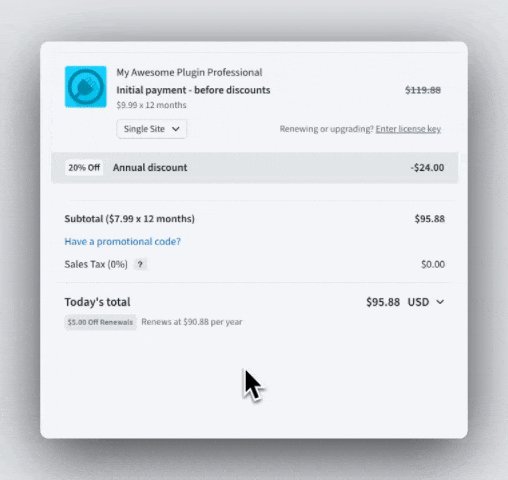
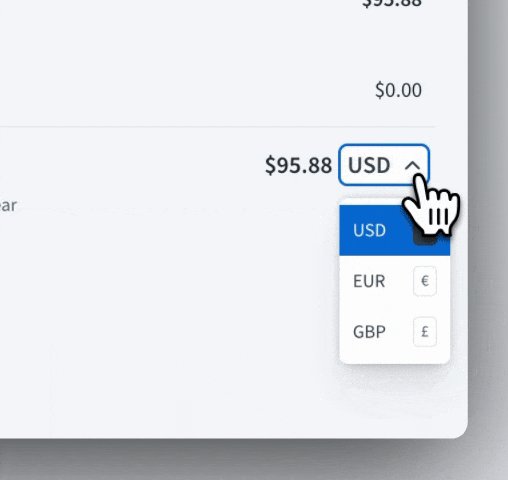
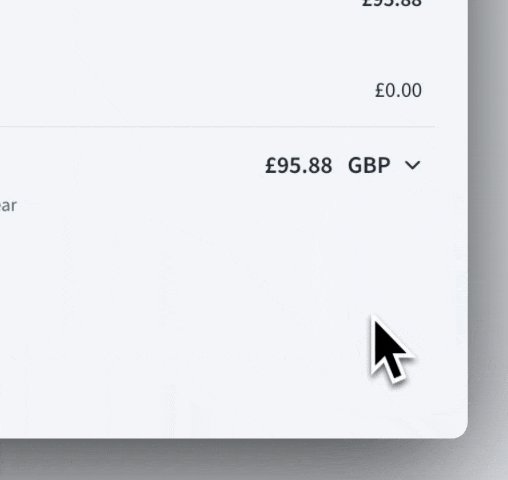
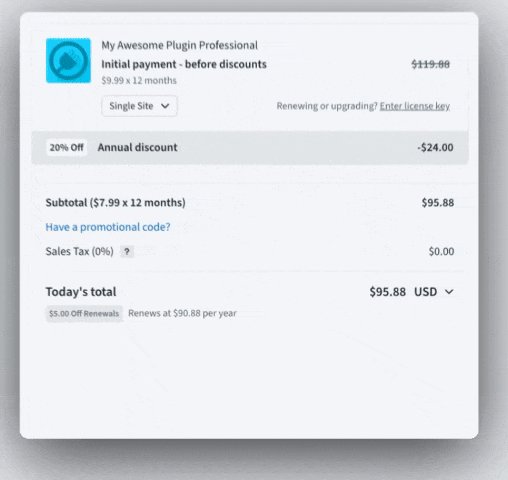
Inline currency selector
This was a great feature suggestion from our partners.
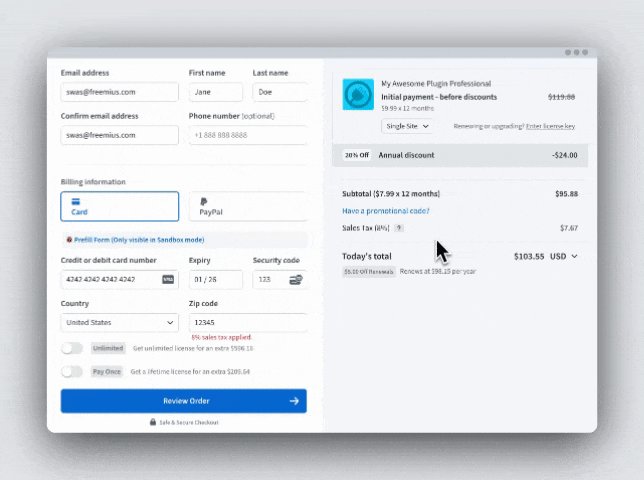
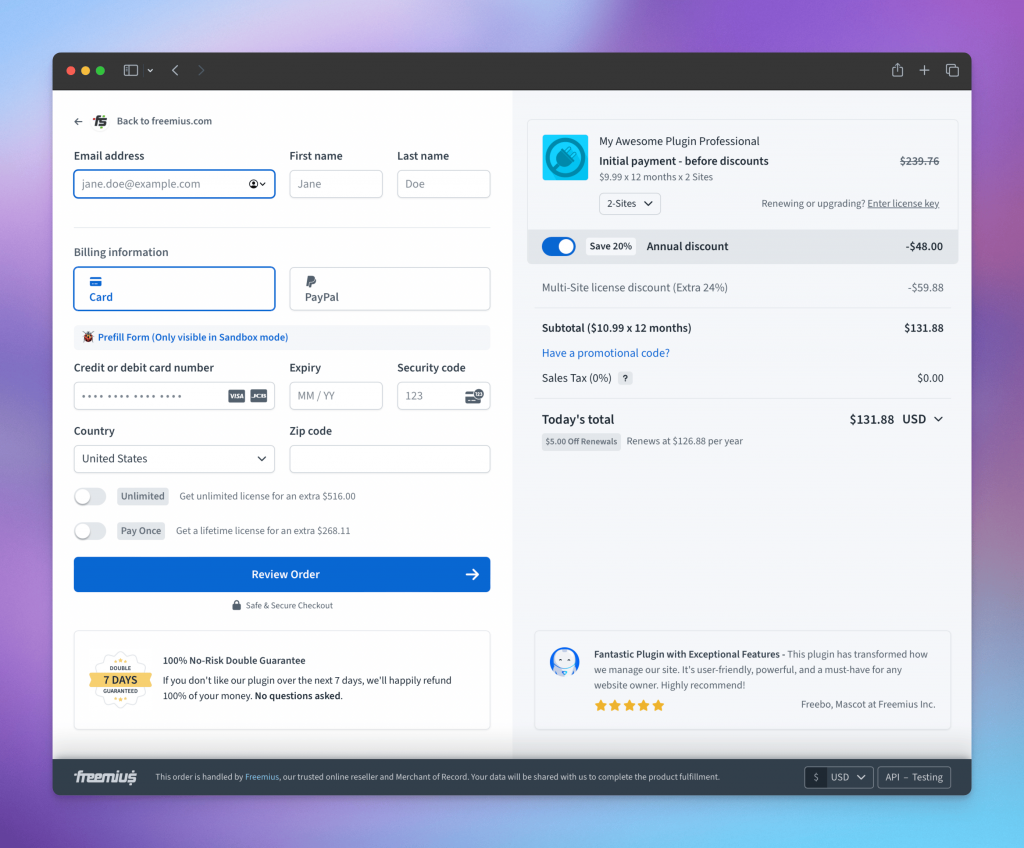
If you support multiple currencies, then apart from showing the currency selector in the footer, we are also showing it right alongside the “Today’s total” line. This brings more visibility to it.
Other bug fixes/notable changes
- Fixed the
titleparameter not being respected. - We are now appending the plan title by default in the cart header. This can of course be changed with the
titleparamerer. - We noticed and fixed some UI regression in the Safari browser.
- We have fixed various UI glitches/regressions.
- We have decided to drop the
subtitlesupport. You can modify thetitleparameter to tweak it to your liking.