Beta Release: Dual Column Checkout with Upsells and Social Proofing
We are super excited to announce the beta availability of the new checkout app we’ve been working on. It is not just a reskinning, but a complete overhaul of the UI/UX to make it more user-friendly and help more conversions. The new checkout is in the beta phase right now. To test it out right now, you can
- Add
checkout_style=phase2in the URL parameter of the direct checkout link. - Or use
checkout_style: 'phase2'in the JS integration code.
Now let’s see some of the changes.
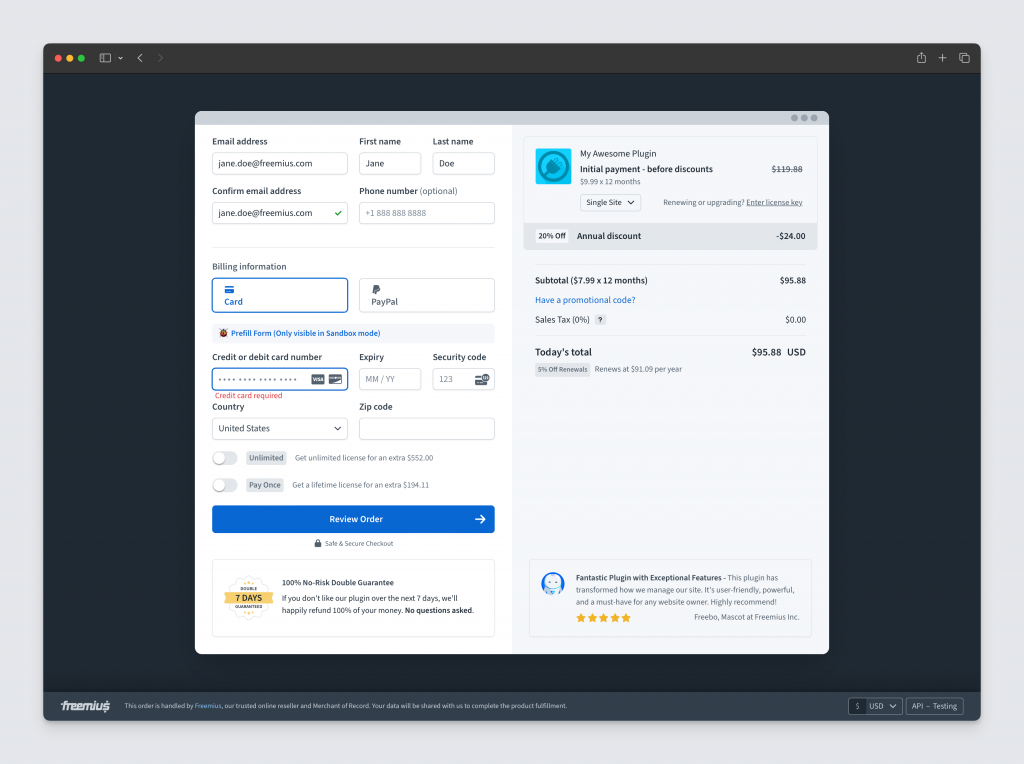
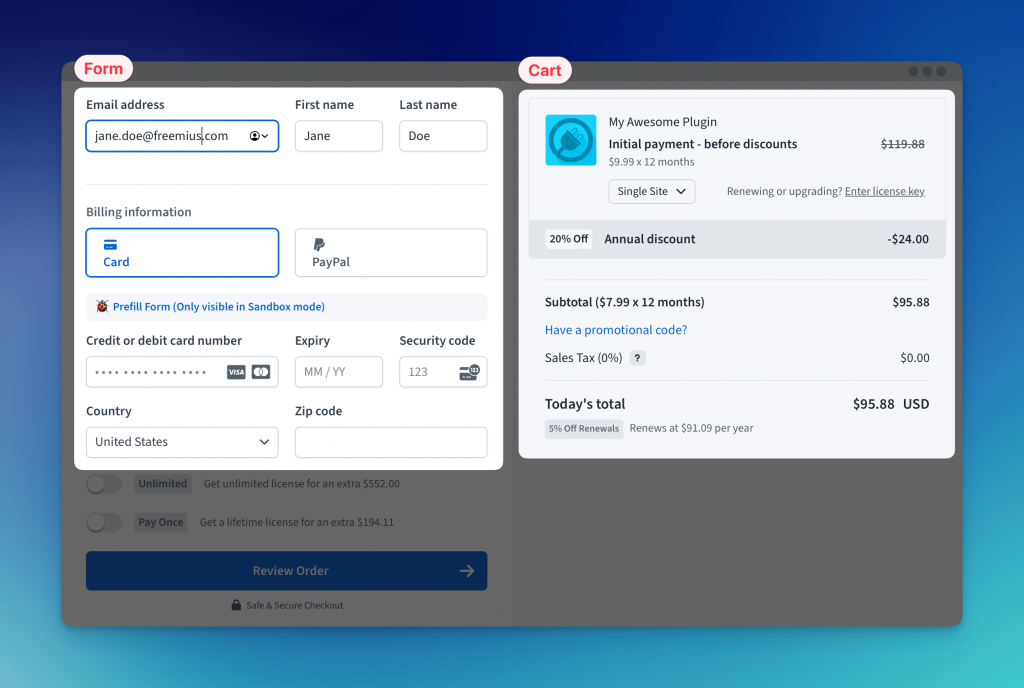
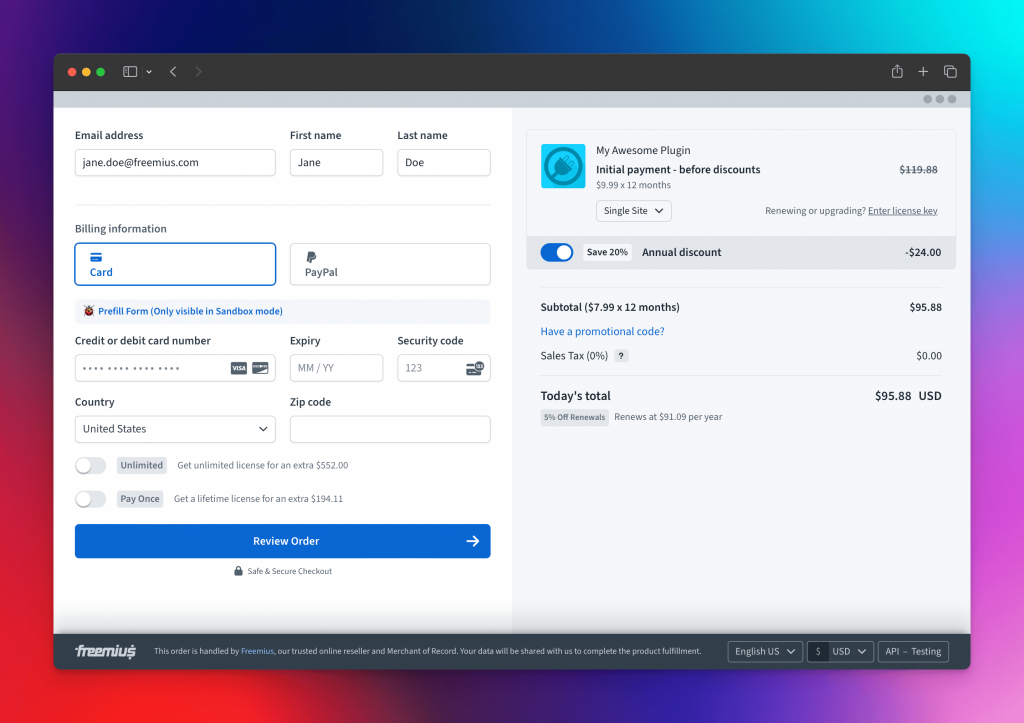
A fresh new look with two columns
We have a nice header to communicate the pricing to the user properly. Then comes the different line items to show different discounts, breakdowns, taxes, etc, which subsequently leads to the total value.
We also present the checkout in two columns to make more of the real estate in modern screens.
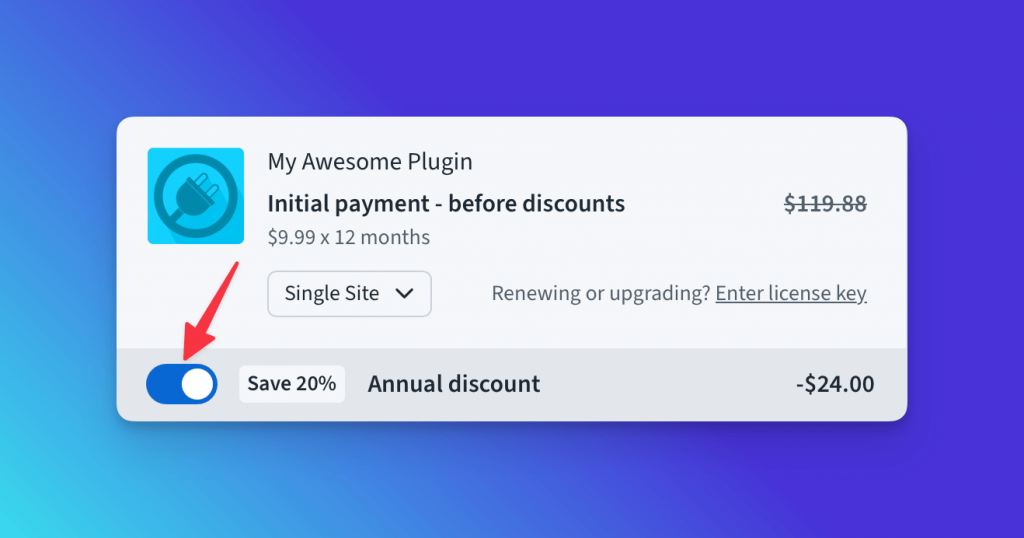
Various upsells
We have three upsells built into the checkout.
- Annual upsell when the checkout is loaded with the monthly billing cycle.
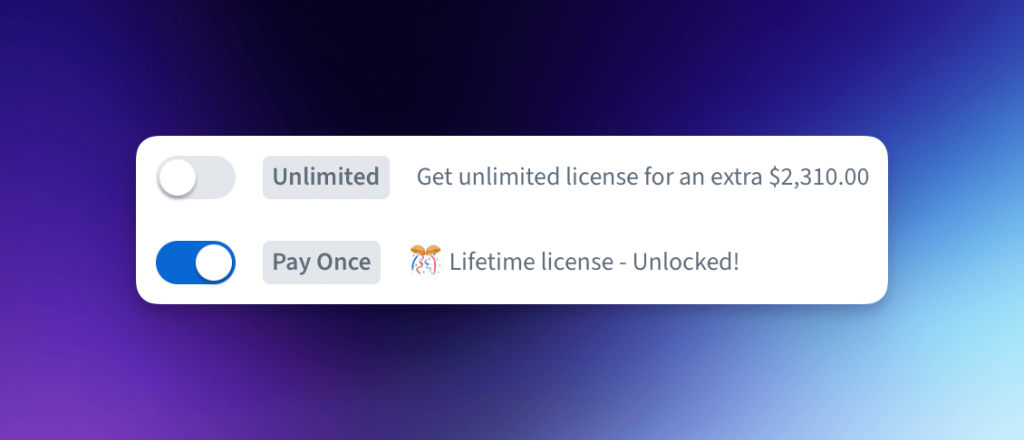
- Lifetime license upsell.
- Unlimited license upsell.
All of them are configurable and you can turn them off (more on it later).
Full-Screen mode
Our checkout now supports a Full-Screen mode to take the entire real estate of the screen.
- Checkout opened with the JS snippet are still sized as modal.
- Checkout opened directly through a link will be full-sized by default.
- You can set the size yourself with a configuration parameter (more on it later).
- The users can also toggle between full-size and modal-size themselves.
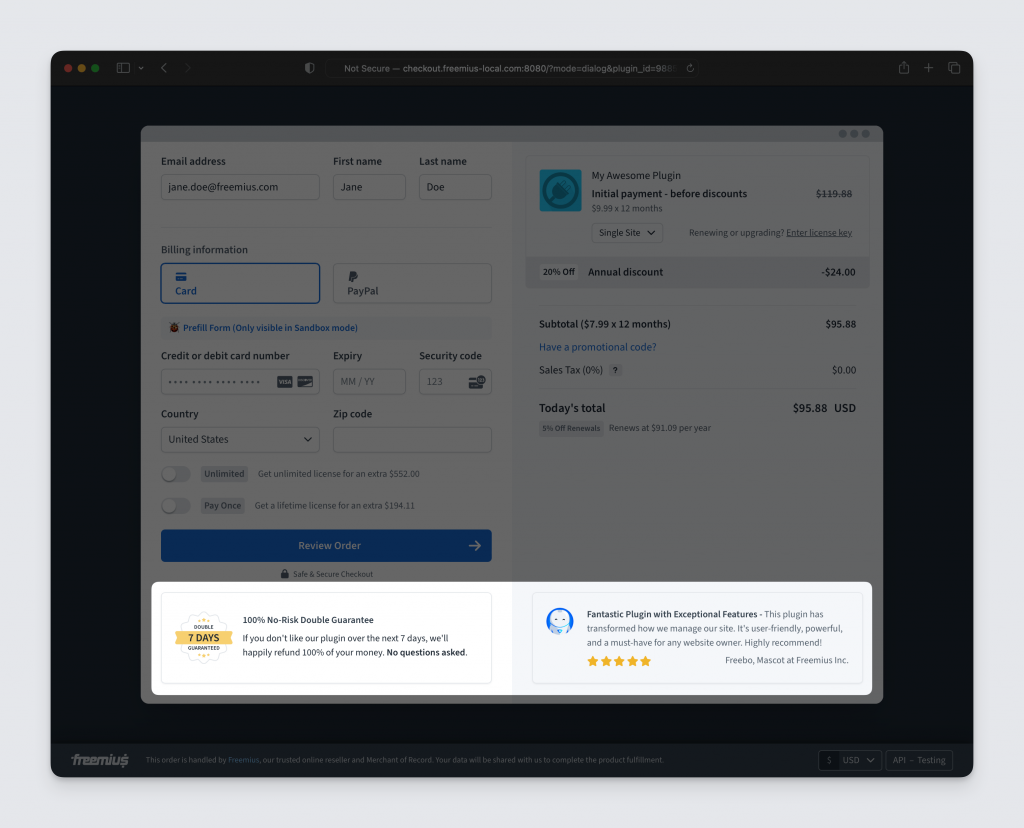
Social proofing
To aid in conversion, we have introduced two social proofing UIs in the checkout itself.
- Money-back guarantee: Shows the type of refund policy you have.
- Featured Review: You can selectively show a featured review on the checkout page. Set a review as “Featured” from the Developer Dashboard and it will show up here. If you have multiple featured reviews, then the latest one will show up.
They don’t show up by default if the checkout opens with the JS integration. But they do show up if the checkout is opened as an independent page. However, you have total control to show/hide them individually, when you want.
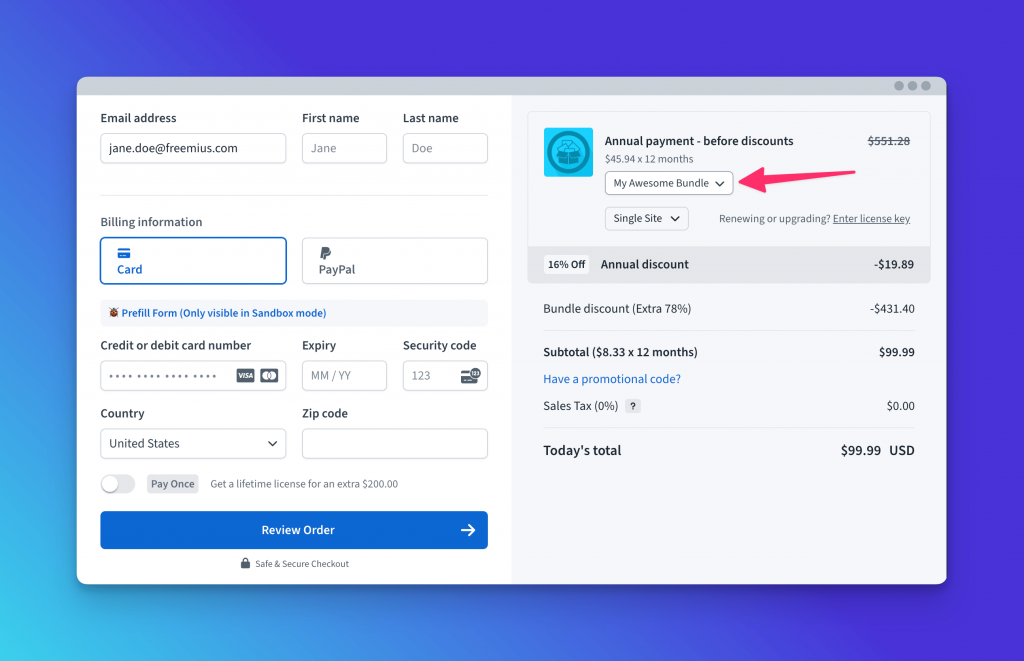
Improved Bundle UI
We’ve improved the bundle UI by introducing a button to expand or collapse the products inside the bundle. You can control the initial state of the list. The users will always be able to expand/collapse as wanted.
Available configuration option
This new version comes with various appearance-related configurations. All of them can be used either directly in the URL parameter or through the JS snippet as configuration properties.
| Property | Description | Accepted values | Default value |
|---|---|---|---|
layout |
Specify the layout of the form on a larger screen. This cannot be horizontal in cases like payment method updates or free plans. If set null the system will automatically choose the best default for the current checkout mode. |
'vertical' | 'horizontal' | null |
null |
form_position |
Specifies the position of the form, in double column view. |
'left' | 'right' |
'left' |
fullscreen |
Whether to take the entire viewport while rendering the form. If kept null, then in iFrames, the size will be set to false, otherwise, it will be set to true. |
true | false | null |
null |
show_upsells |
Whether or not showing the upsell toggles. | true | false |
true |
show_reviews |
Whether or not showing featured reviews in the checkout. If kept null then it will be shown if the checkout page is loaded directly, without any JS snippet (iFrame) integration call. |
true | false | null |
null |
show_refund_badge |
Whether or not showing Refund Policy UI in the checkout. If kept null then it will be shown if the checkout page is loaded directly, without any JS snippet (iFrame) integration call. |
true | false | null |
null |
is_bundle_collapsed |
Determines whether the products in a bundle appear as hidden by default. Is applicable only to bundles. | true | false |
true |
For example, if your checkout URL is
https://checkout.freemius.com/mode/dialog/plugin/XX/plan/YY/
you can append the query parameters like this
https://checkout.freemius.com/mode/dialog/plugin/XX/plan/YY/?checkout_style=phase2&is_showing_reviews=true&is_showing_refund_badge=true
to open the new checkout while showing the social proofing UIs.
Similarly, if you are using the JS integration, you can add the properties while configuring or opening the checkout.
const handler = FS.Checkout.configure({
plugin_id: 'plugin_id',
plan_id: 'plan_id',
public_key: 'pk_public_key',
// Force load the new checkout style.
checkout_style: 'phase2',
show_reviews: true,
show_refund_badge: true,
});
Please give this new checkout app a try and let us know of your feedback in the #freemius-checkout channel of our slack community.