Customer Portal Redesigned with a Fresh Look and Improved UX
We’re thrilled to unveil a major update to one of the most customer-facing parts of our platform — the Customer Portal. It’s now fully redesigned and rebranded with a cleaner interface and smarter UX throughout.

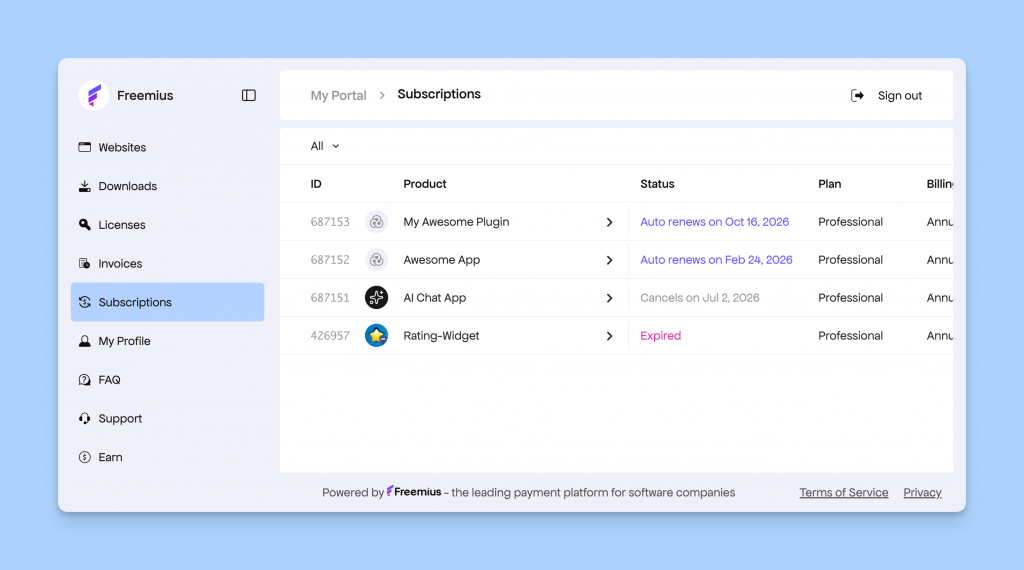
The Customer Portal is a self-service dashboard your customers use to manage their purchases, subscriptions, licenses, and billing information. From changing payment methods or upgrading plans to downloading software and generating VAT-compliant invoices — everything happens here seamlessly. And with this release, it all just got a lot better.
We’re rolling out the redesigned portal for everyone under a new subdomain: https://customers.freemius.com.
If your integration or website still links to the old https://users.freemius.com domain, you’ll be automatically redirected to the new one.
However, if your store uses custom CSS to style the Customer Portal, your integration will stay on the legacy version until you manually migrate. You can find the migration guide at the end of this changelog.
Now, let’s go through some of the key updates:
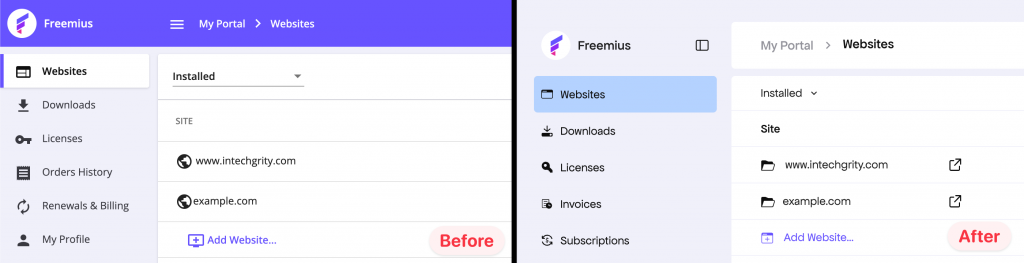
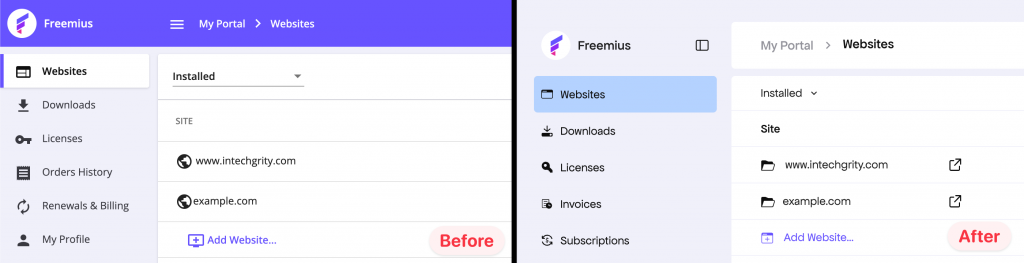
Websites Page Improvement
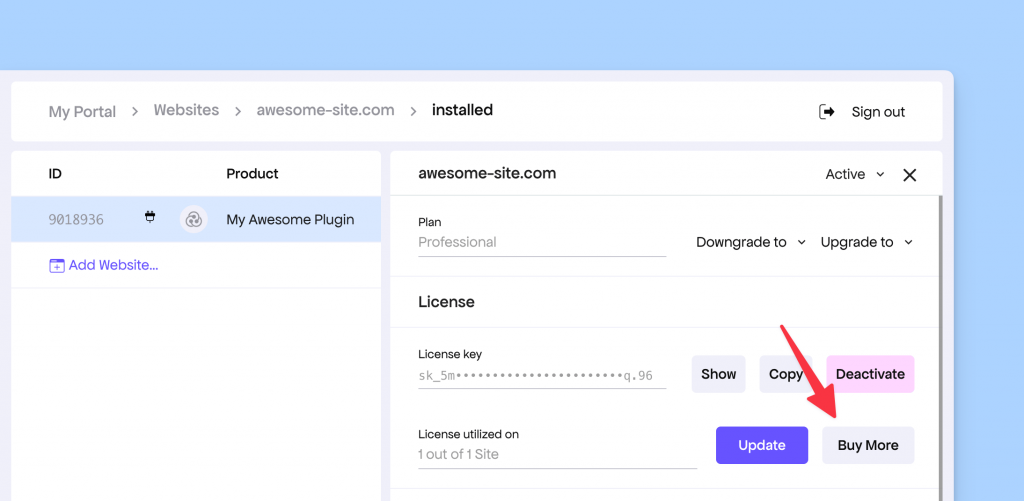
On the main Websites page, we group and display all the websites where buyers have activated any Freemius-powered product. Each website may have one or more products associated with it.

Previously, it wasn’t very clear that you could click and navigate individual items inside the list. We’ve added a folder icon and removed the right-side chevron to make the navigation more intuitive.
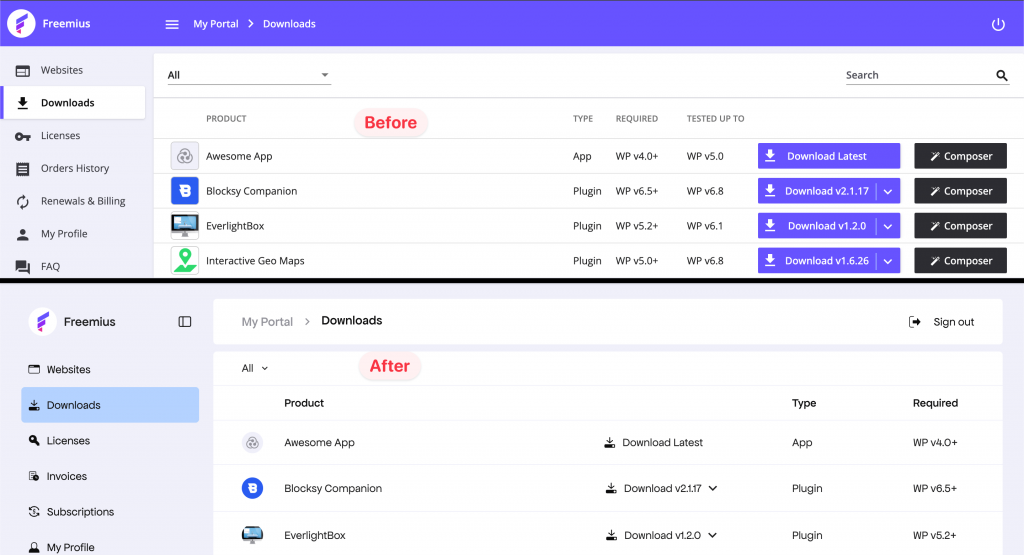
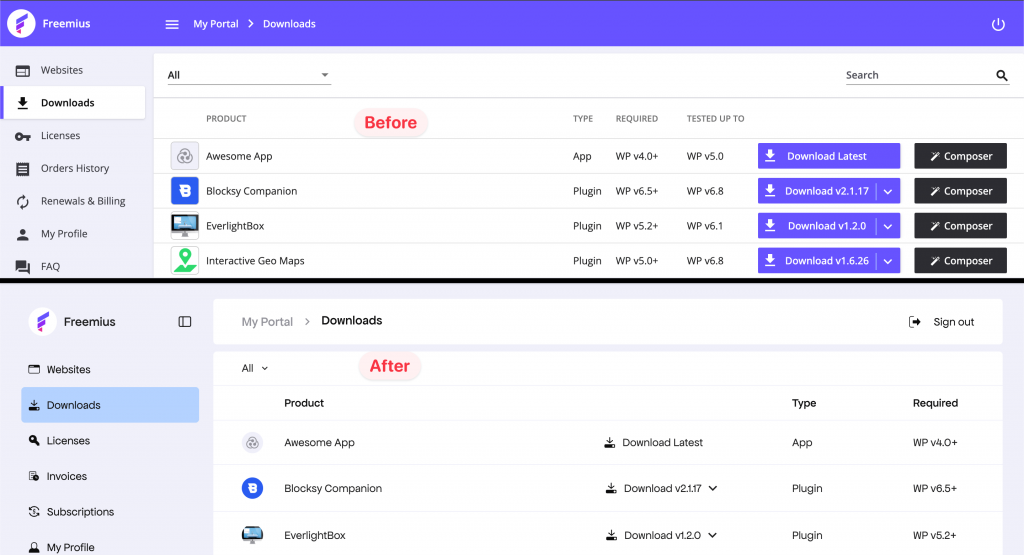
Better UI Positioning
Across the app, we conducted UX audits and made numerous layout adjustments to position key UI elements where users expect them.
For example, in the Downloads page, the download button was previously placed at the end, often requiring a horizontal scroll on smaller screens to access it.

Now, the button appears just after the product title, bringing important actions closer to your fingertips.
This is just one of many small but impactful improvements throughout the portal.
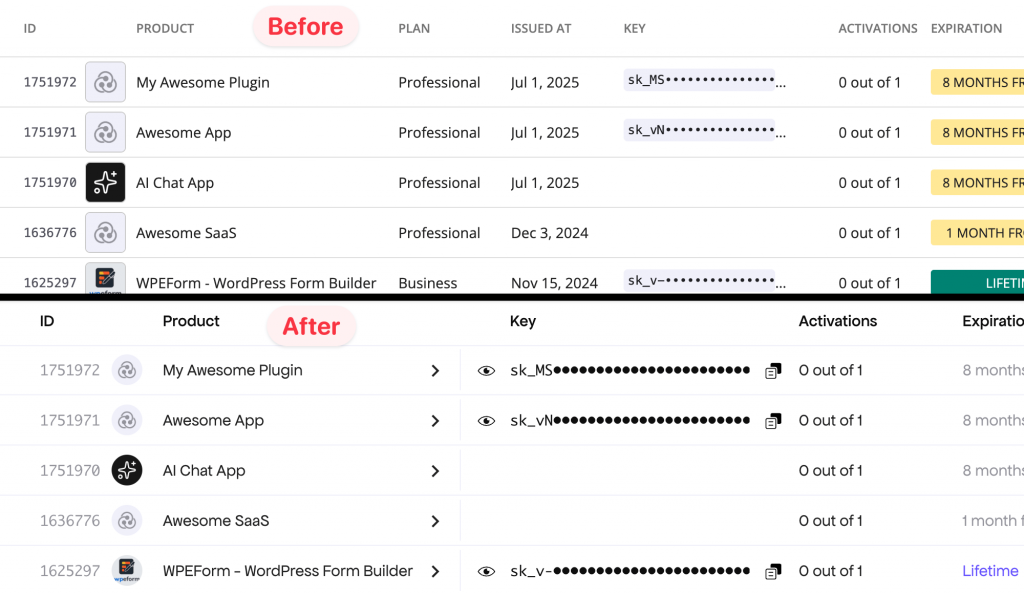
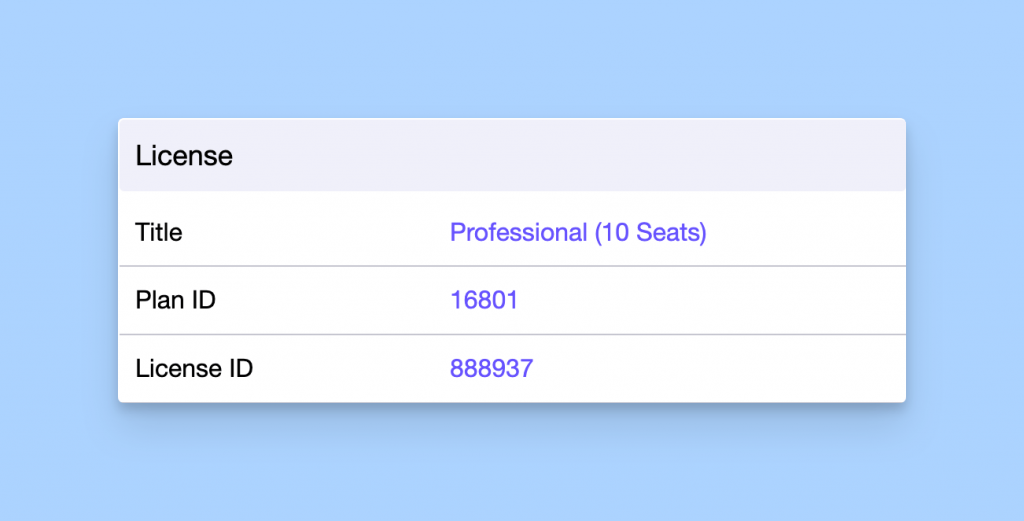
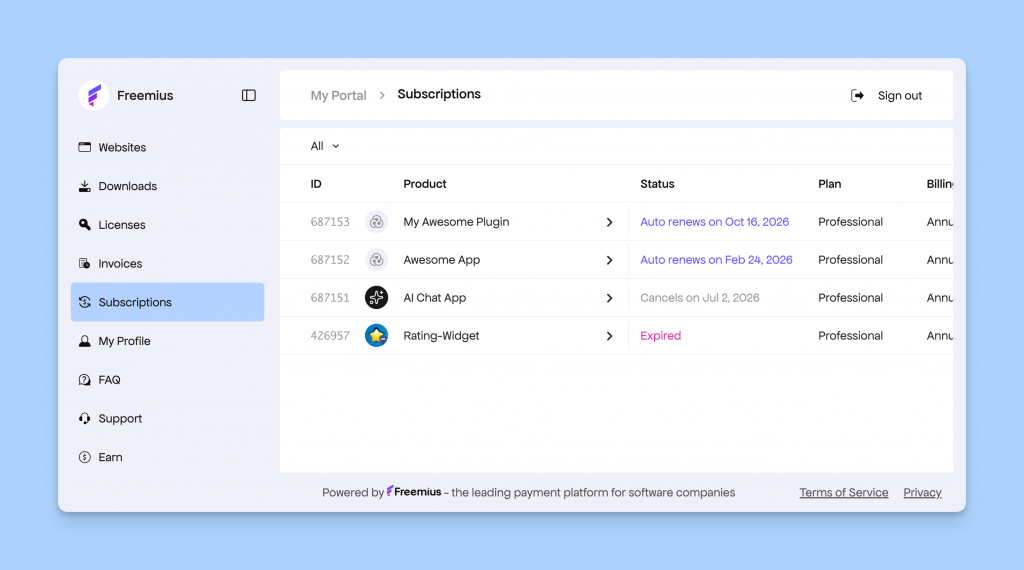
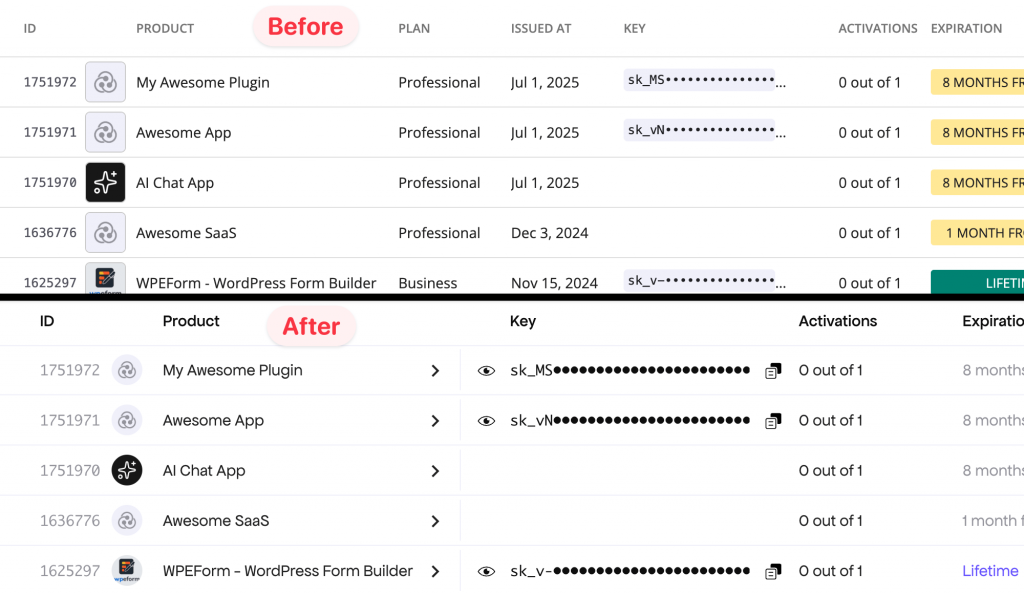
Better Table Layout
We revamped the table design across the Customer Portal for better usability and consistency.

- Tables now better adapt to the available screen space.
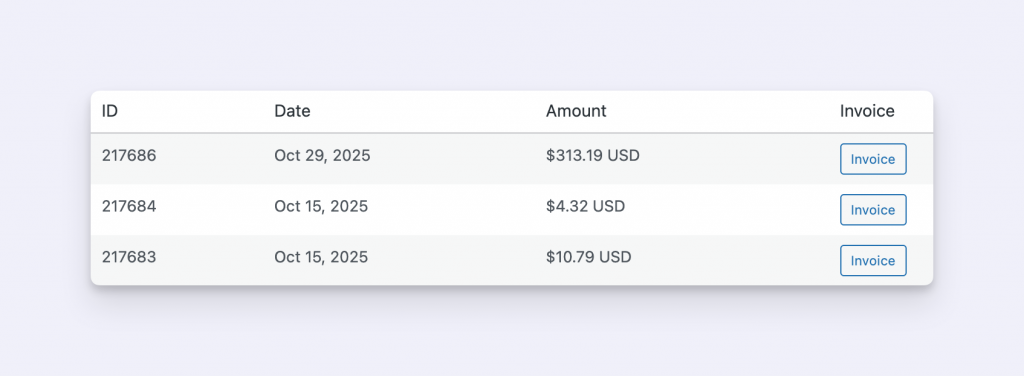
- Tables that open a window or side panel are now clearly marked with a chevron.
- Labels and action buttons have been standardized to make their purpose clear. For instance, expired licenses are now highlighted in red for quick visibility.
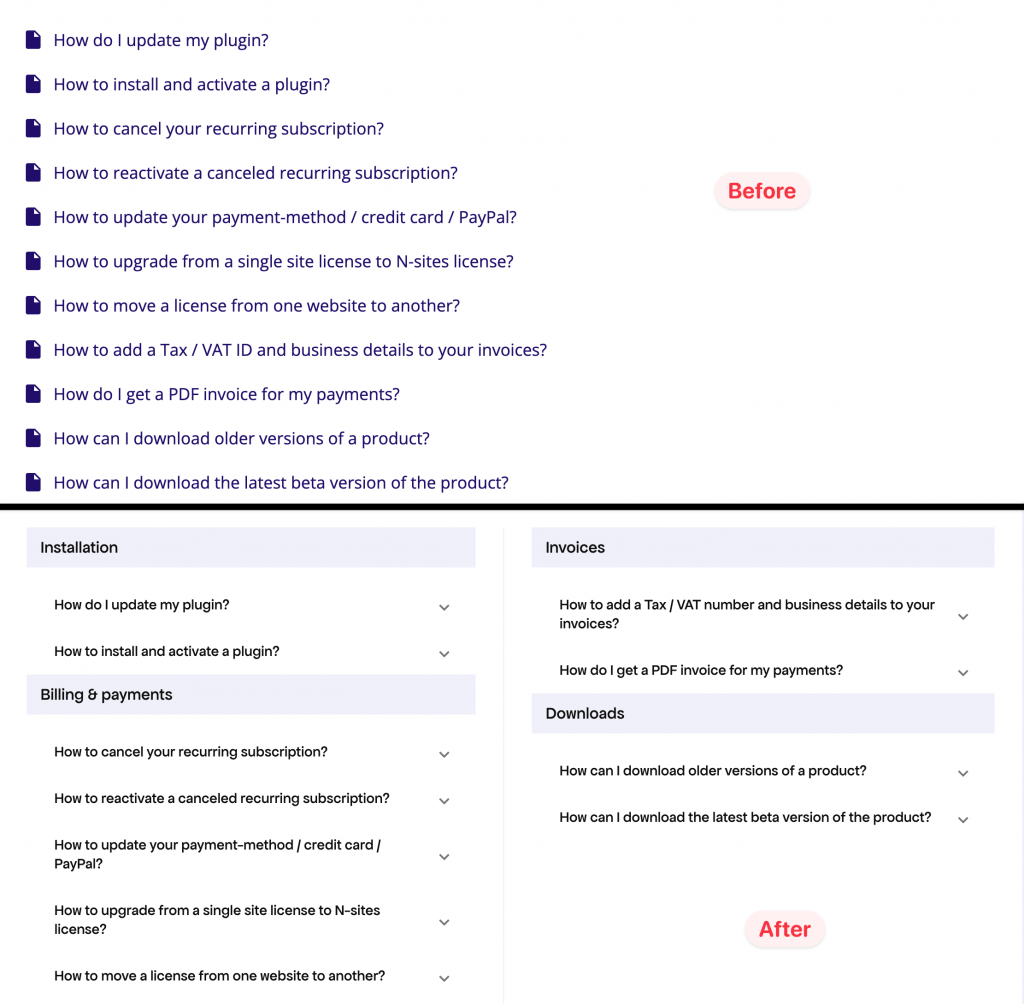
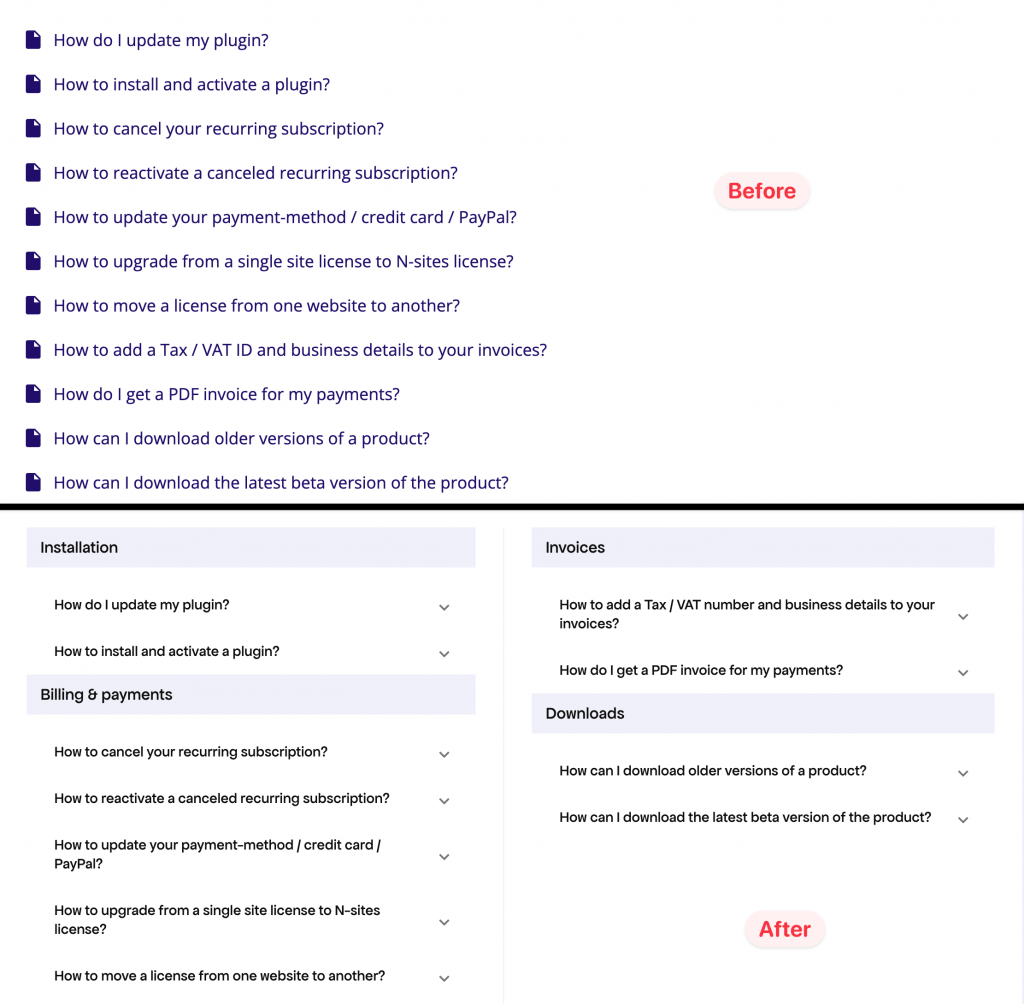
FAQ Page Redesigned
The FAQ page has been restructured into two columns and organized by categories, making it easier to browse and find what you’re looking for.

With this new layout, finding answers to your questions is now faster and more intuitive.
Other Notable Improvements
- Menu items have been renamed for clarity and industry alignment—for example, “Subscriptions” replaces “Renewals & Billings,” and “Invoices” replaces “Order History.”
- Breadcrumbs and other navigation elements have been refreshed, fixing several old bugs.
- If you use custom CSS for the Customer Portal, the initial flash of unbranded UI will no longer appear.
- All new brand-related changes continue to meet accessibility standards.
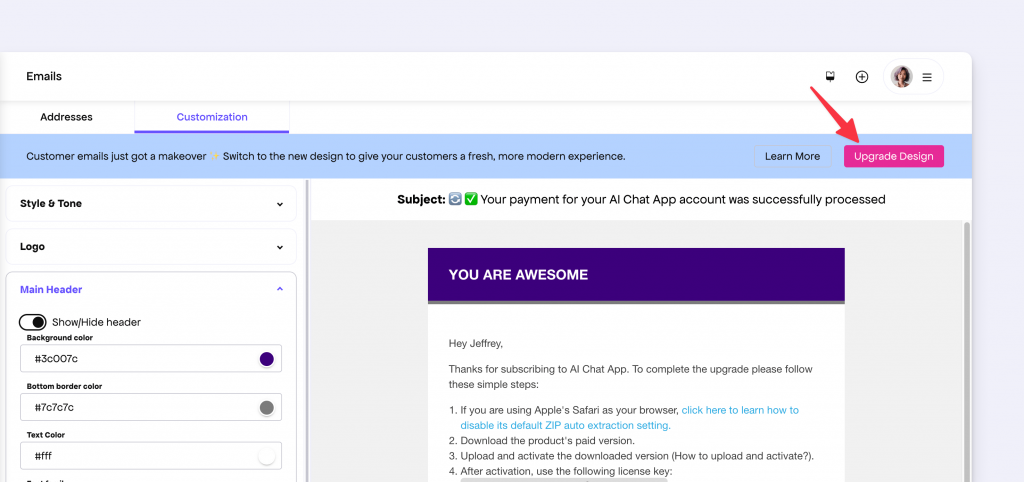
How to Upgrade to the New Design
We’ve released the newly rebranded Customer Portal under the subdomain https://customers.freemius.com. For most makers still using the old domain https://users.freemius.com, we’ve set up automatic redirects to ensure a seamless transition.
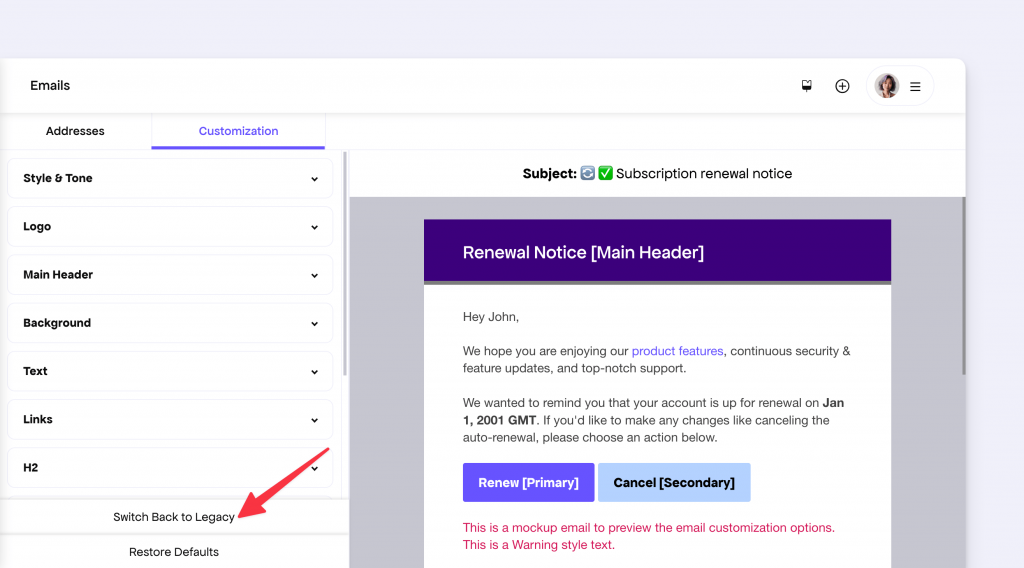
However, if you’re using custom CSS to brand your portal, we’ve preserved your old design since the latest CSS and markup changes are breaking in nature.
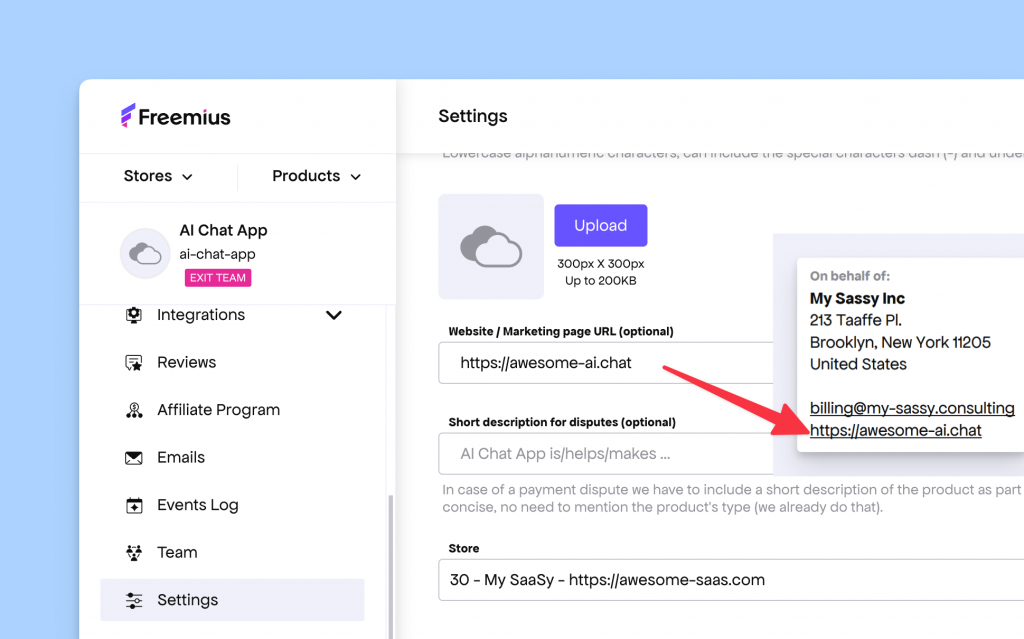
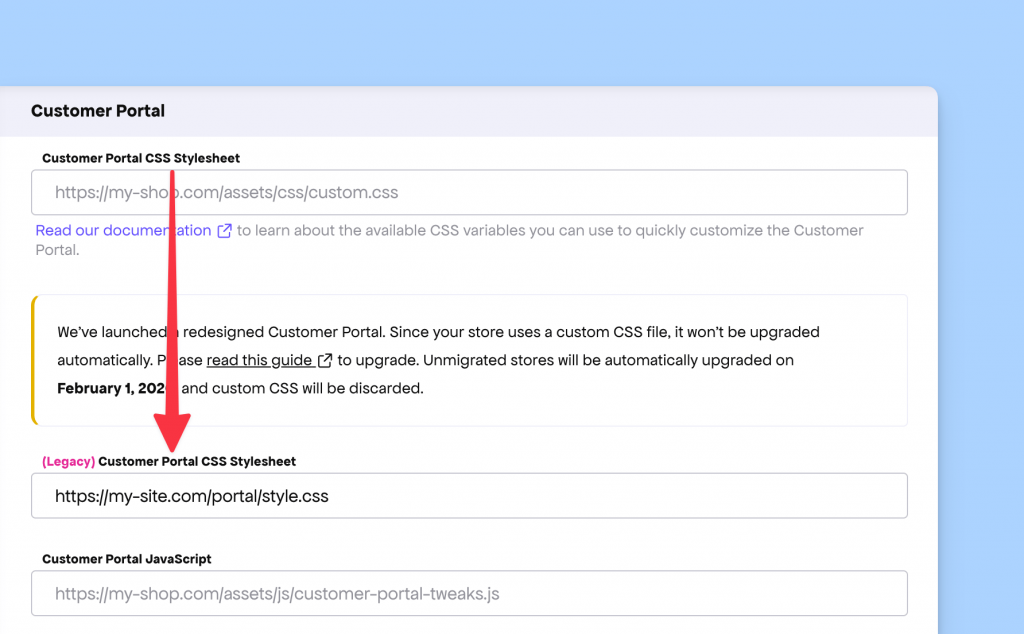
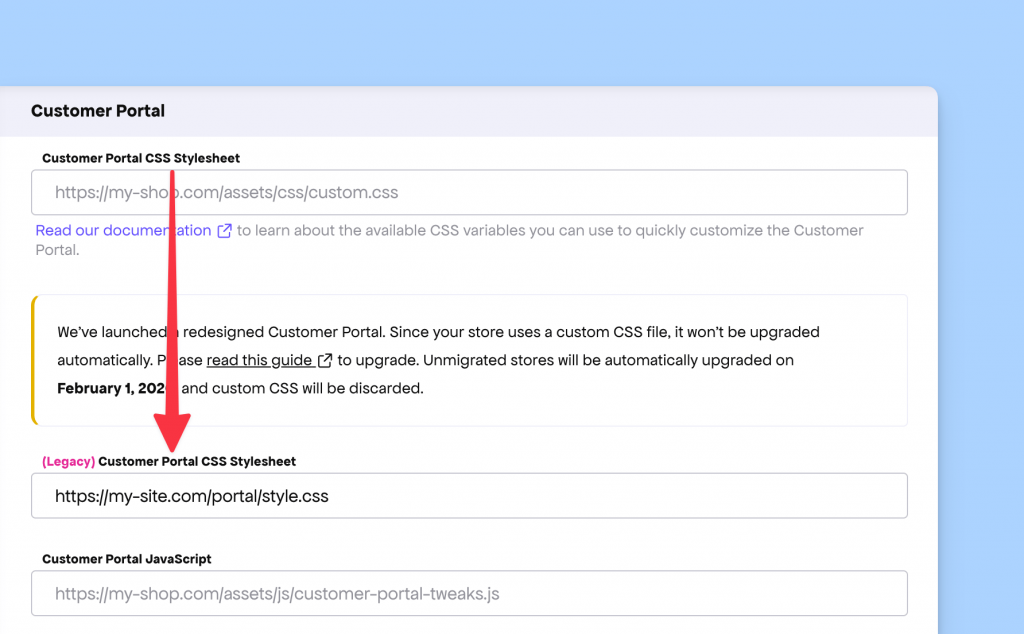
To help you migrate smoothly, your existing CSS has been moved under a new setting called “Legacy Customer Portal CSS Stylesheet”, leaving the original configuration empty. You can view this update in your Developer Dashboard under Store Settings.

To migrate to the new Customer Portal, follow these steps:
- Update your CSS according to the new customization guidelines.
- Save your configuration in the Developer Dashboard.
- Follow our migration guide to complete the upgrade.