Various Mobile and PWA Improvements for the Developer Dashboard
This week, we’re following up on the recent PWA release of our Developer Dashboard. Right after the initial launch, we gathered a lot of feedback and doubled down on improving the UX even further. While we conducted multiple audits and fixes, let’s take a look at the most important ones.
Better PWA Lifecycle Management
Starting with the PWA (or the Installable App), we’ve made several significant improvements.

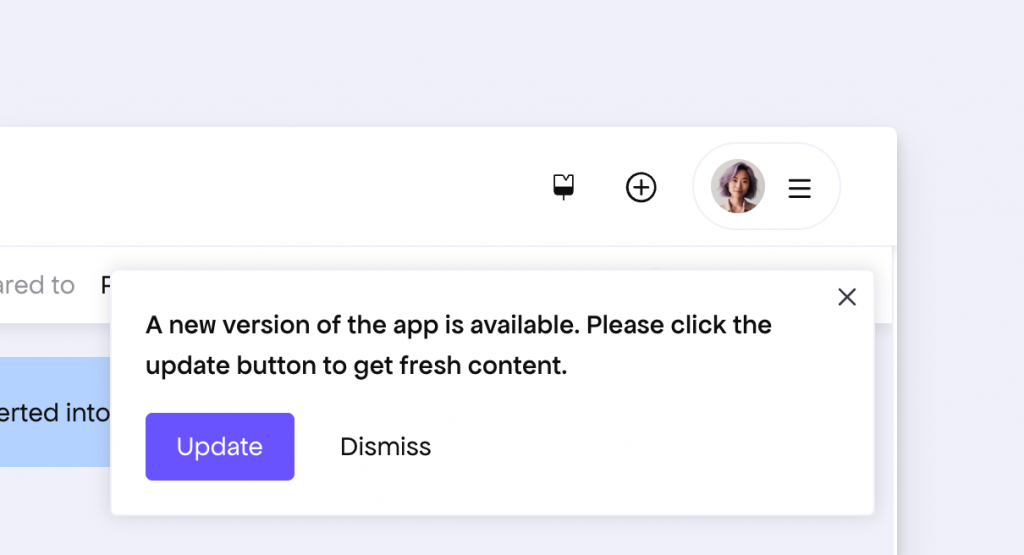
The “app update” dialog is now smarter and updates itself even when multiple tabs or windows are open.

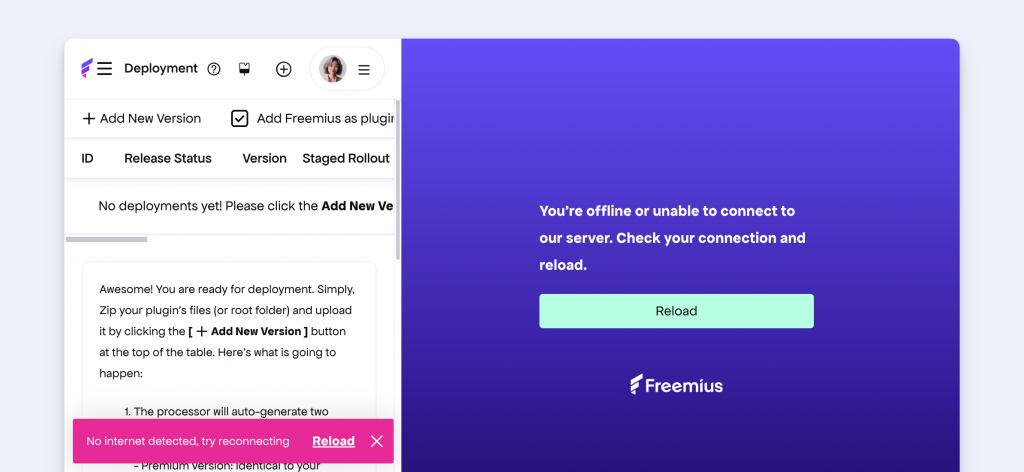
The PWA now detects if you’re offline during the initial load or when navigating through the dashboard and displays relevant UI accordingly.

We understand that the best PWA experience isn’t possible on some platforms and browsers, and the default installation method doesn’t apply to those. Initially, we only displayed the Install button for supported platforms.
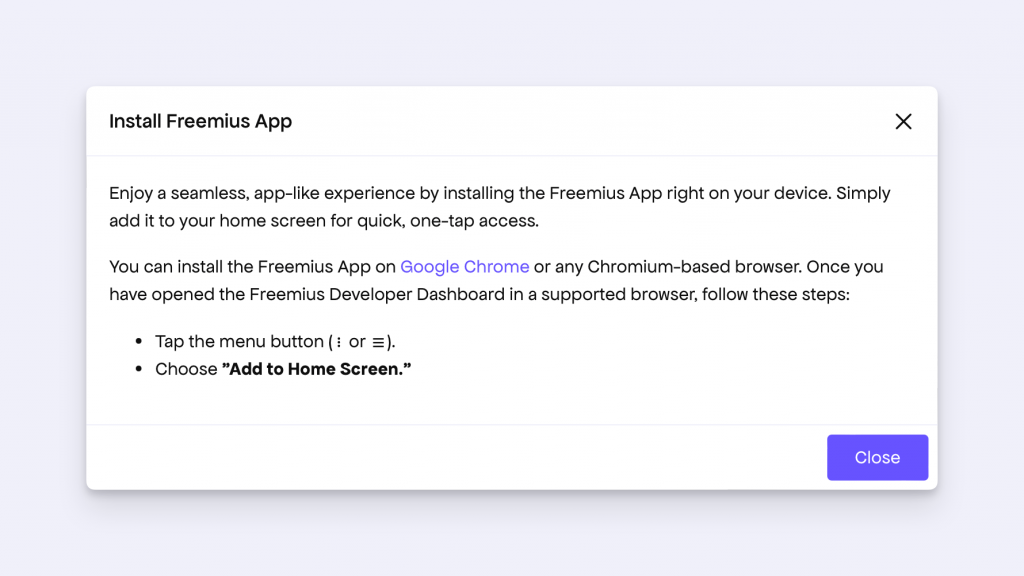
To provide a more consistent experience, we now show the Install button for all platforms. If the current platform supports PWA, we display the native installation experience. Otherwise, we show a modal with platform-specific installation instructions.

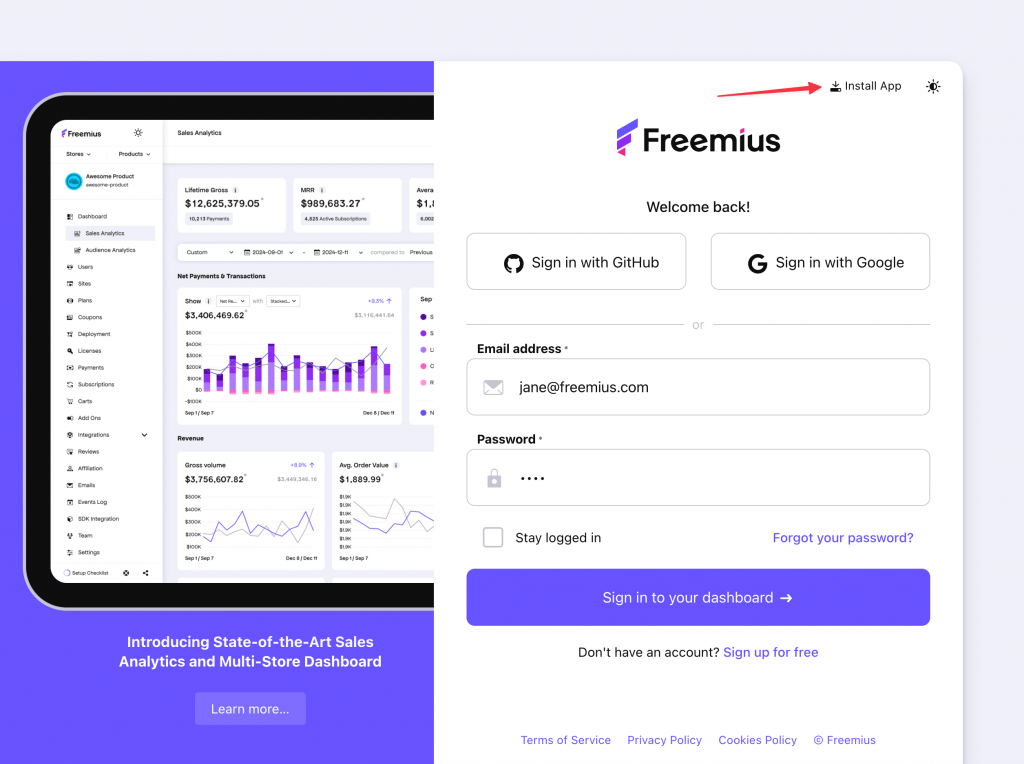
To further streamline the experience, we’ve also added the Install button to the Login and Registration pages.

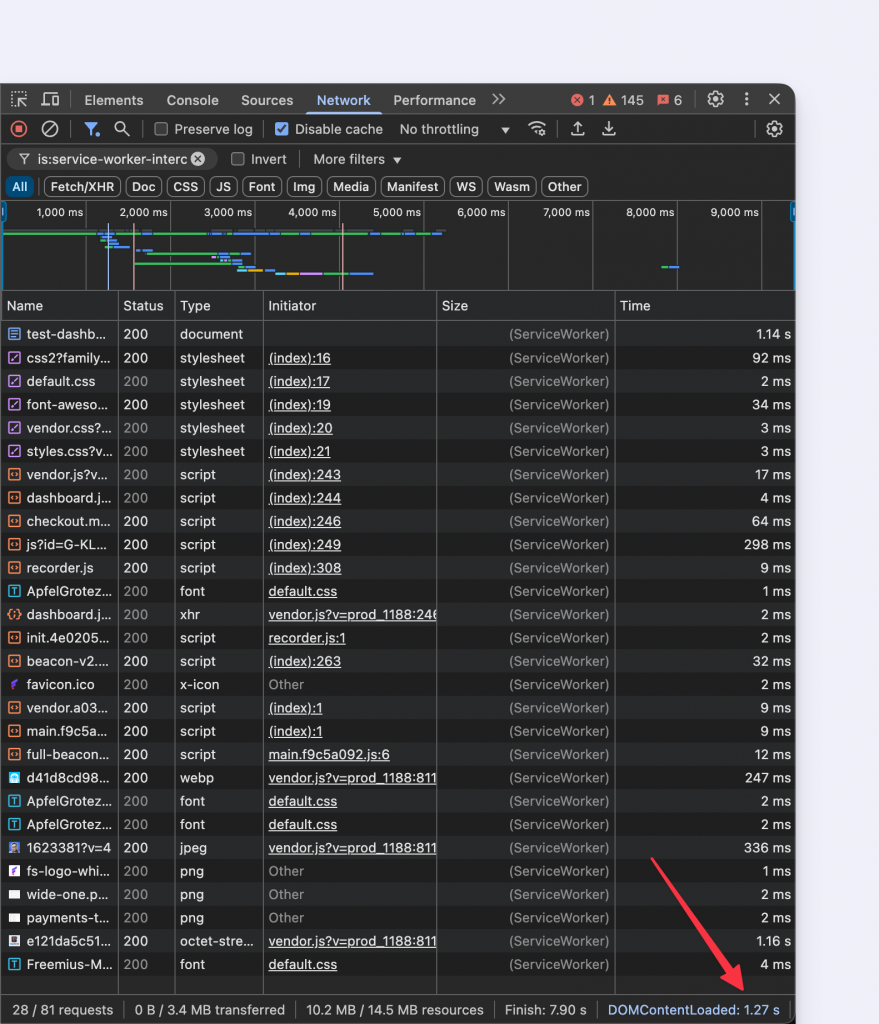
Finally, we’ve improved PWA cache management, which has resulted in approximately a 30% faster initial load time.
UI & Dark Theme improvements

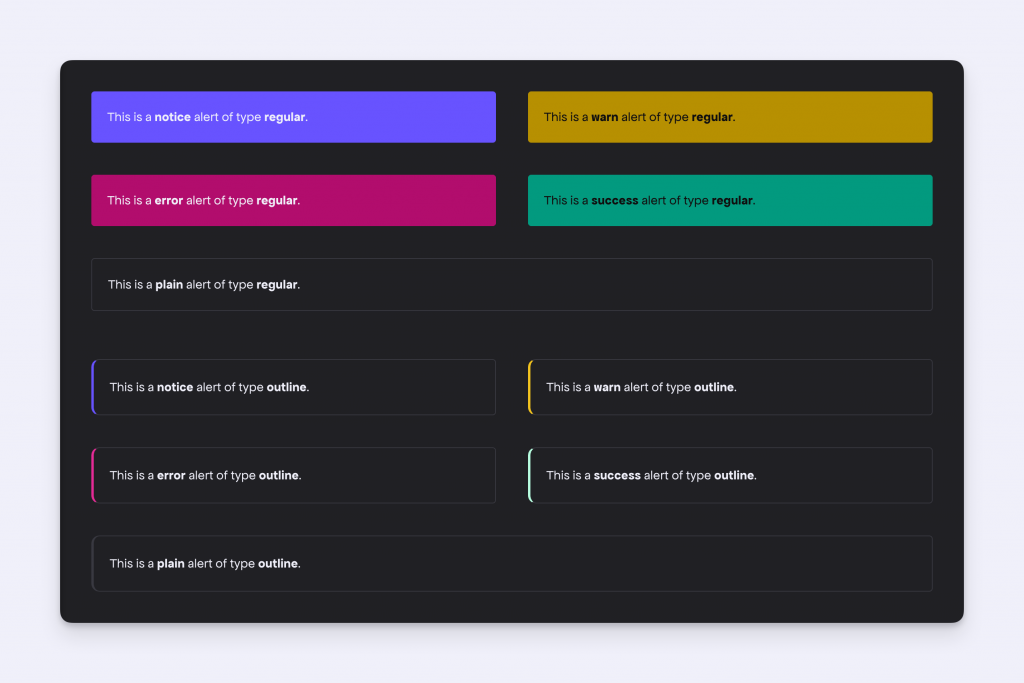
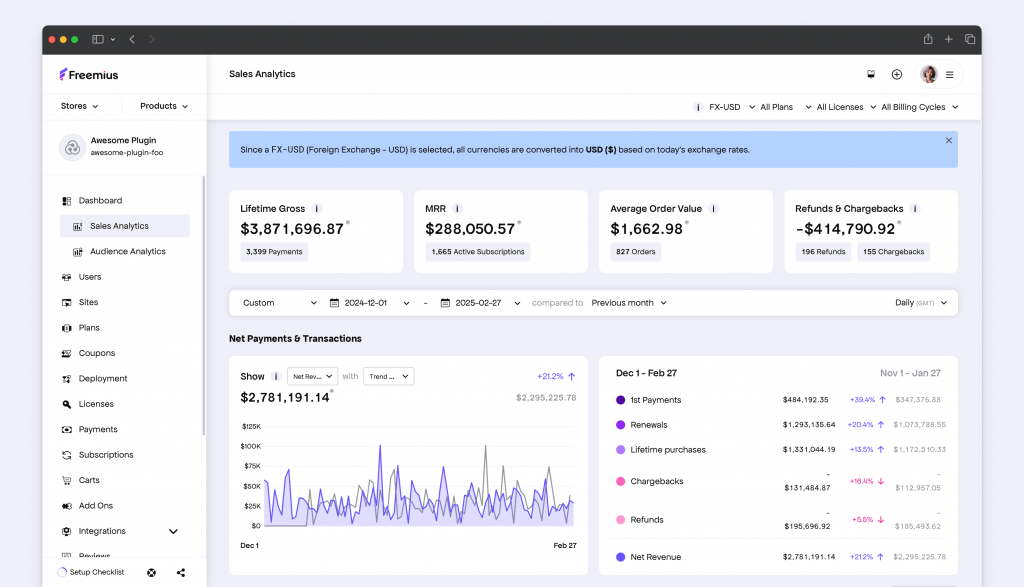
We adjusted several contrasting elements of the Dark Theme to enhance the readability of data-heavy UI components. At the same time, we identified and resolved some lingering UI inconsistencies. For example:

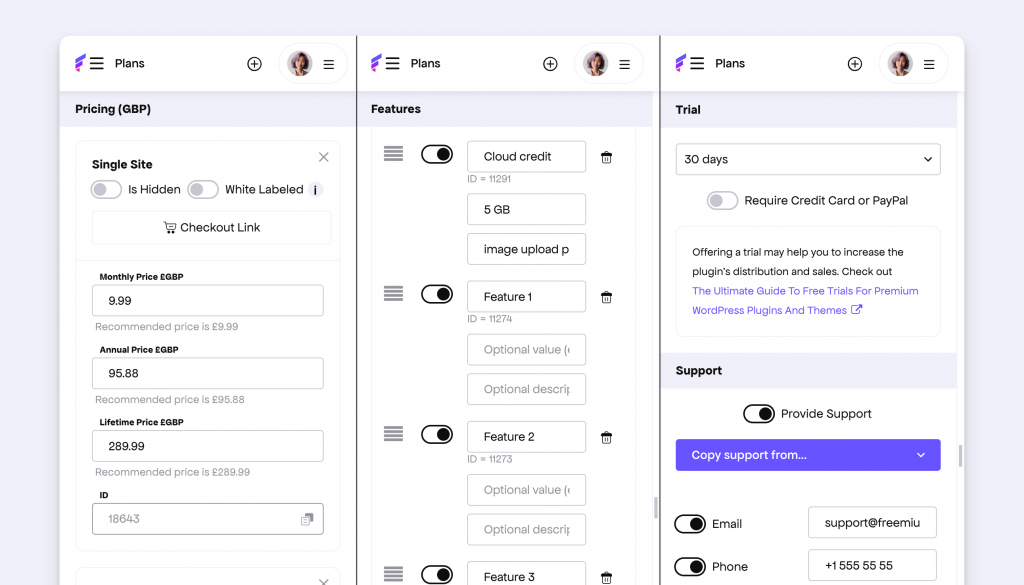
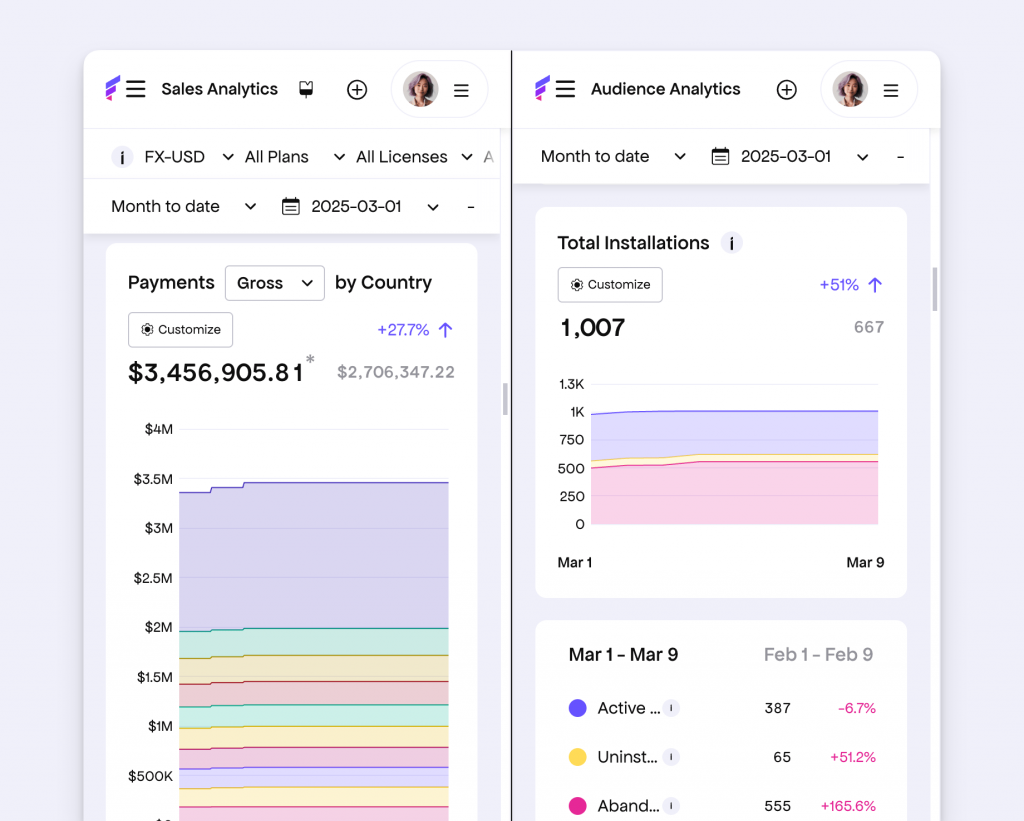
The Plan page now adapts better to different screen sizes.

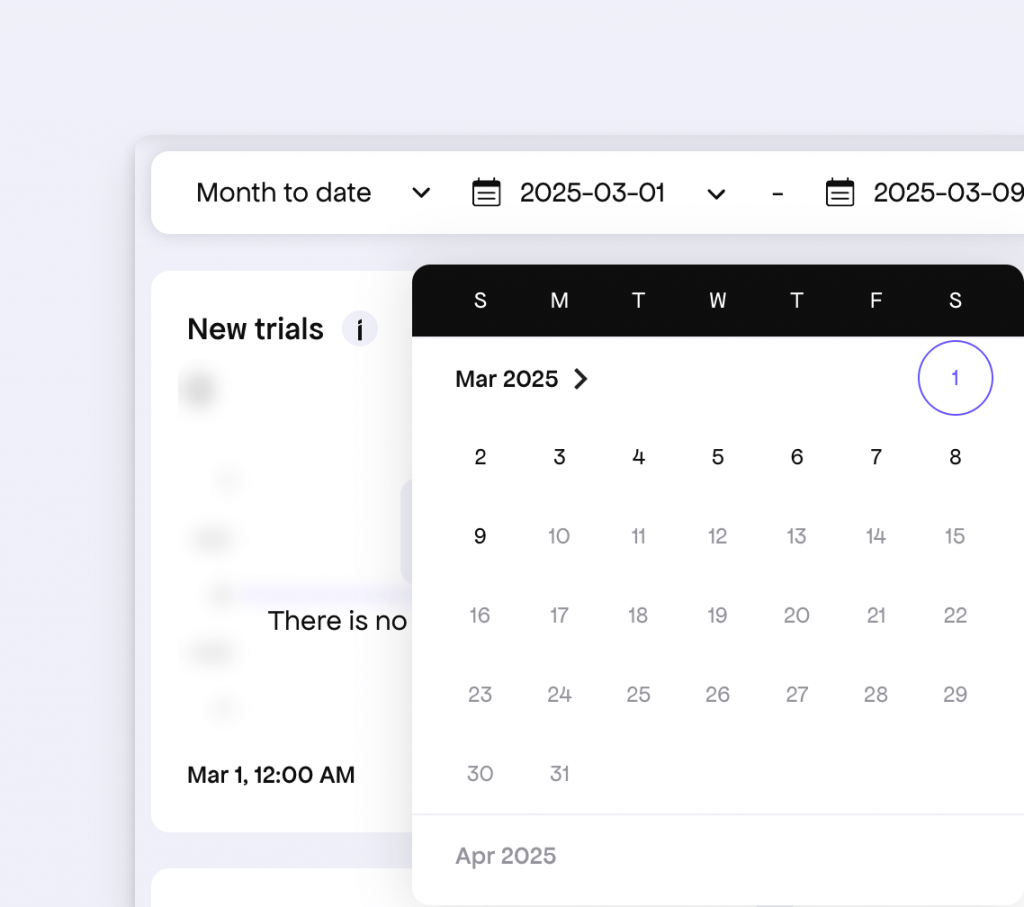
The Date Picker now renders more effectively on mobile and tablet screens, ensuring the text fits neatly with our new font.

The Chart’s Customize button and general UI alignment now match our design system.
Cross browser improvements

We noticed some glitches and bugs in certain browsers like Safari and Firefox—those have now been fixed.