Checkout Reskinning: Preparing the phase2 version for production rollout
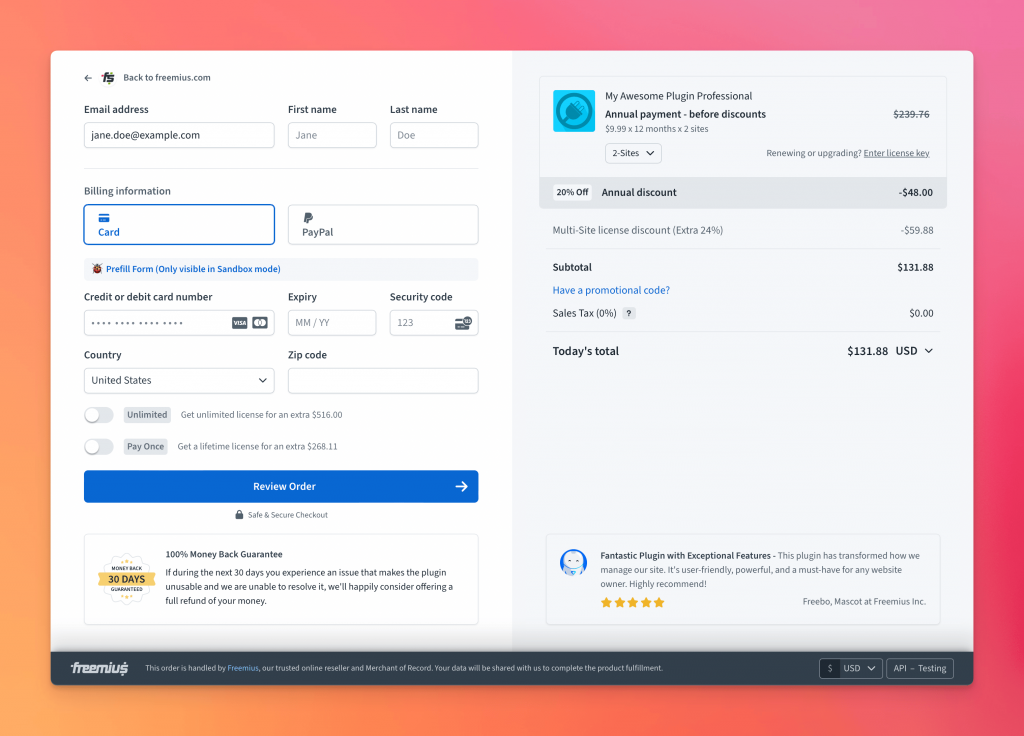
It has been a couple of weeks since we pushed updates to the new phase2 checkout and this week, we are starting to push it for production. Like before, we will do it gradually, without breaking any custom CSS you might be using. Please read below to learn more.
Recap: Beta releases so far
We first released the phase2 checkout on May 20, 2024. Since then there have been a few iterations and improvements.
- May 28, 2024 & June 2, 2024 updates: PayPal error UI improvements.
- June 23, 2024 update: Enhancements and bug fixes.
- June 30, 2024 update: Flexible discounts and more UI configuration parameters.
Today with a few more bug fixes we are finally marking the checkout as release-candidate and preparing for the production switch.
Gradual rollout
- On August 4th, 2024 we will make the
phase2checkout the default in production. However, if you have a custom checkout CSS for thephase1checkout but not for thephase2checkout, we will keep on showing thephase1checkout for you. Only when you clear the Custom CSS from the legacy section, the new Checkout will show up by default. - On August 18th, 2024 two weeks after the production rollout, we will enable it for everyone. However, you will still have the option of using
checkout_style=legacyto force load thephase1checkout. - On September 29th, 2024 we will completely remove the legacy
phase1checkout.
Until the rollout
- You can switch to the new checkout by using the configuration
checkout_style=phase2in the URL parameter or JS snippet. More on it later in. - You now have two different CSS configurations, one for the existing checkout and one for the new
phase2checkout.
Custom CSS migration
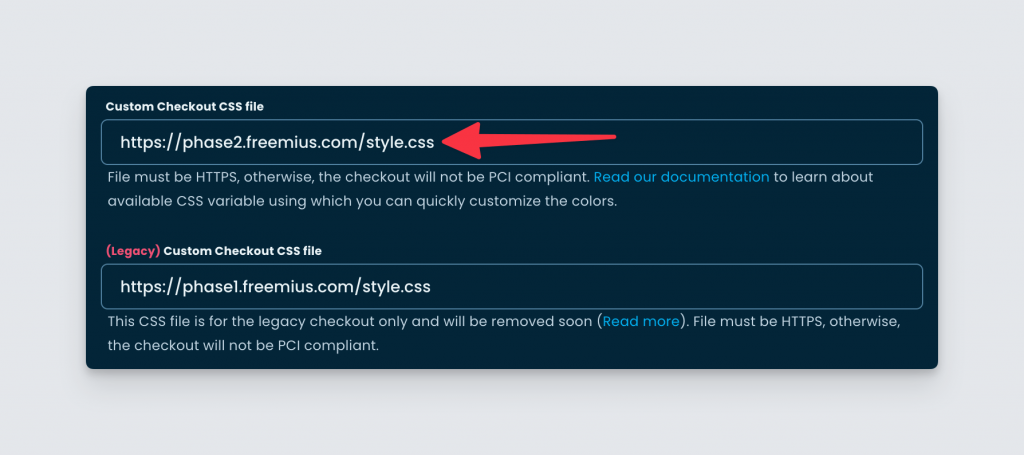
Starting today, you will notice that your existing checkout CSS style (if any) has been moved to the “(Legacy) Custom Checkout CSS file” under the plans page of the Developer Dashboard. The first input field is now empty.
To migrate your CSS for the new version, simply put the stylesheet URL in the first input field and you are good to go. Please read our documentation to learn about CSS customization.
Remember to clear out the (Legacy) Custom Checkout CSS file after you’ve migrated to have the new checkout show up by default.
Call for testers
We would be glad to get your help to test the new checkout out in the wild.
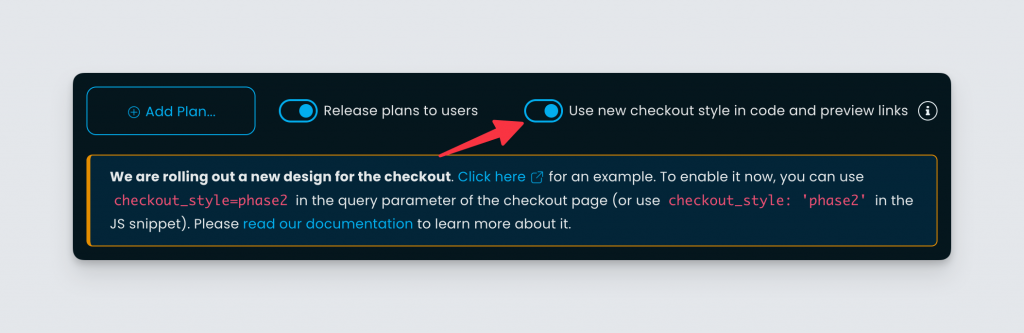
Kindly go to the plans page and toggle the new configuration to get URLs and JS snippets to load the new checkout.
Alternatively, you can just add checkout_style=phase2 or checkout_style: 'phase2' in the URL or JS snippet to see it live. Here are some live demos:
- Generic example – A regular product with different pricing
- All Discounts – Loads with all discounts
- Minimalistic – Discounts free view
If you find any issues please get in touch with our support.
We will make another announcement in July when we believe the checkout is ready to go into production. Until then, please stay tuned.