Enabled the new Checkout style by default
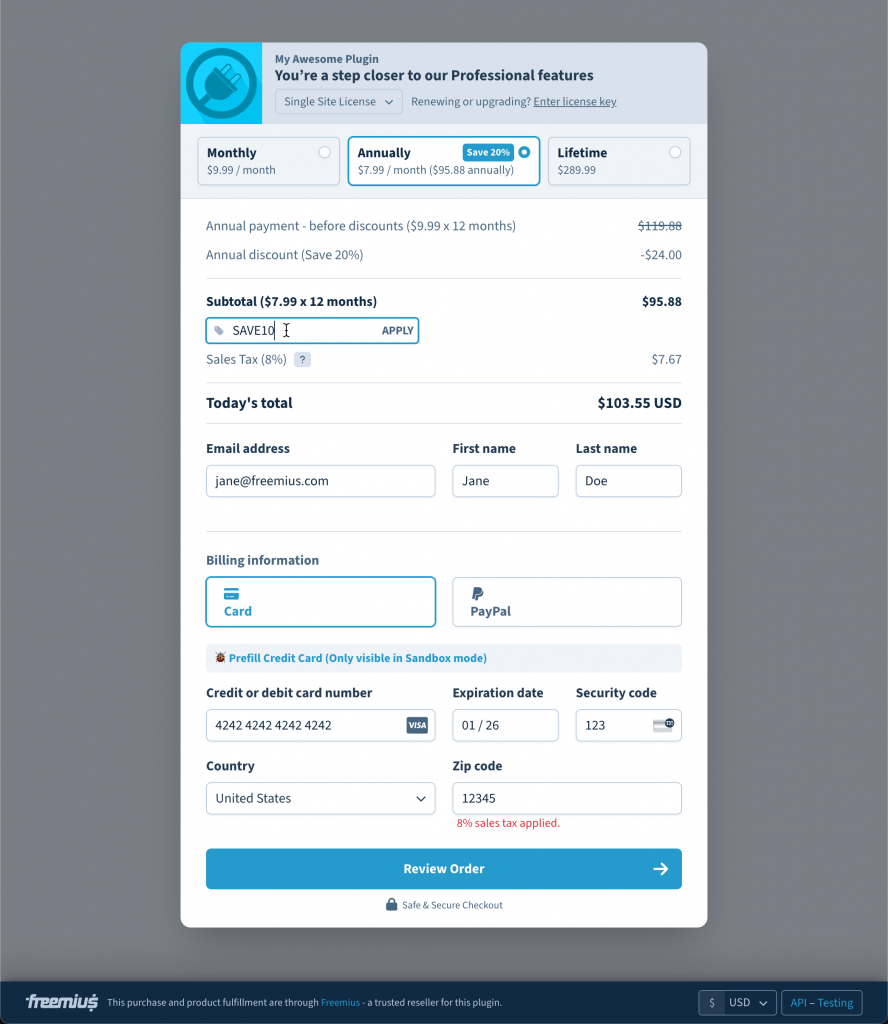
Today, we’re rolling out the new Checkout for everyone.
The new style will show up regardless of whether you have a custom CSS setting for the legacy checkout or not.
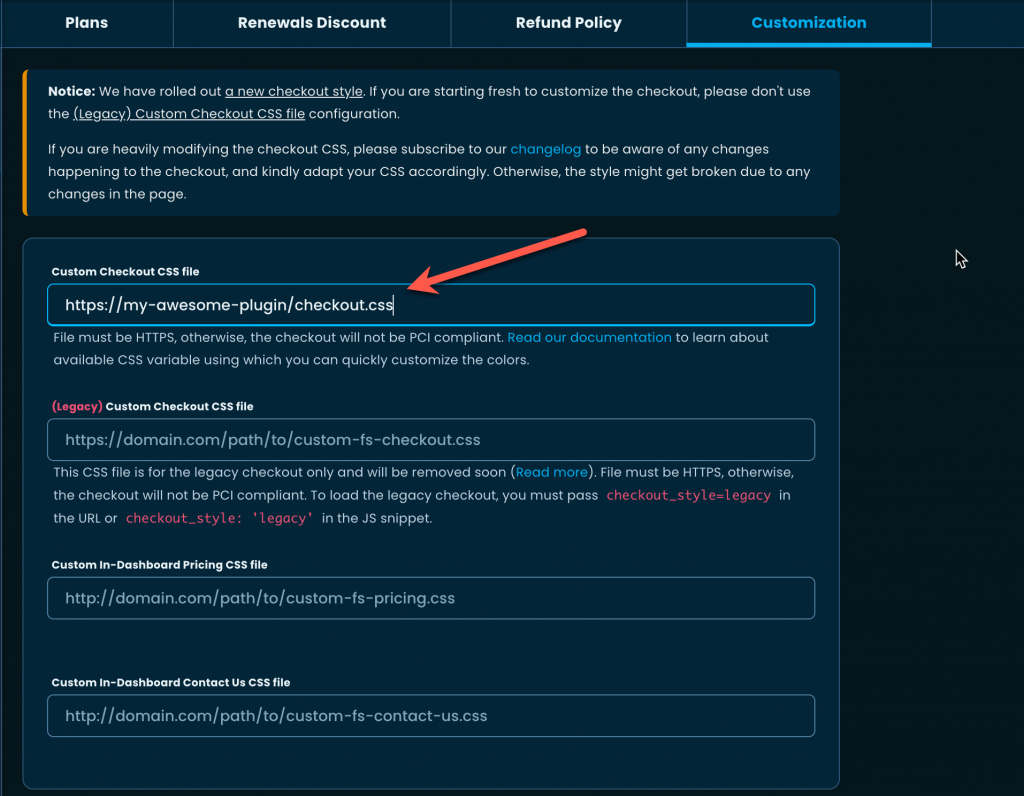
If you want to customize the new Checkout with CSS, please see our official guide here.
Make sure to save the URL in the ‘Custom Checkout CSS file’ under the Developer Dashboard and not the one marked as (Legacy).
If for some reason you’d still like to use the legacy Checkout, we are offering it for a limited time. You must pass the checkout_style: 'legacy' in the JS snippet configuration.
const handler = FS.Checkout.configure({
plugin_id: '9987',
plan_id: '16744',
public_key: 'pk_f6ac0907ee421b1db0c94833cf26b',
image: 'https://your-plugin-site.com/logo-100x100.png'
});
$('#purchase').on('click', function (e) {
handler.open({
// Force load the legacy checkout
checkout_style: 'legacy',
name : 'My Awesome SaaS',
// ...
});
e.preventDefault();
});
We urge you to stop using the legacy Checkout and migrate to the new one as soon as possible.