|
|
How do you stay on top of your game or get a foothold in WordPress plugin development in 2023? Good news: you don’t need a bunch of flashy tricks up your sleeve to stand out. The best news: we’ve done the hard yards for you and curated a list of essential coding skills, practices, and capabilities to help you succeed in the WordPress ecosystem as a plugin developer.
But what exactly are these coding skills, and where do they stand in 2023? To get the lowdown, I spoke to Freemius founder and CEO Vova Feldman and VP of Engineering Swashata Gosh, who shared 13 must-have coding skills for modern plugin developers.
Starting with…
PHP: The Grand Daddy of WordPress Coding Skills
Out of all the coding skills in WP plugin development, Vova and Swas insist that knowing PHP inside-out remains the alpha and omega.
PHP is the back-end coding language WordPress and its plugins are built on. I’m reluctant to label it as the most important WP coding skill, but expecting to get into plugin development sans PHP expertise is like signing up for the Tour de France if you can’t ride a bike.
Take note of which version(s) of PHP your WordPress version supports. This helps you gauge if it’s compatible with modern WP products and whether it meets the latest PHP requirements. Currently, WordPress recommends using at least PHP version 7.4. PHP 8 was recently released with the promise of drastically increasing the performance of WordPress websites and web servers.
That said, many themes and plugins are not compatible with PHP 8 (yet). And even though WordPress is backward-compatible, Vova implores that you stay up to date with PHP to take advantage of the new capabilities it offers. “In time, WordPress will catch up. Since PHP is not fully backward compatible, make sure you don’t fall behind because using syntax from older PHP versions may trigger fatal errors on web servers running newer PHP.”
Also, ignoring the PHP/WordPress evolution and neglecting to stay up to speed is detrimental to your coding skills. “The syntax of PHP is constantly evolving and becoming more strictly typed,” Vova says.
Because it’s a powerful part of WordPress, faulty PHP can easily turn a great product into an unreliable one. Luckily, there’s an effective way to avoid this potential pothole.
Learn How to Use a PHP Debugger
This is one of the best coding skills to have in your arsenal. Unfortunately — or luckily, depending on where you find yourself — it’s in extremely short supply in our space. Vova expands:
It’s shocking that a massive ecosystem like WordPress is being built without the use of a back end debugger. Relying on messages being echoed to the screen to understand what’s going on is highly inefficient.

*cough* Older, somewhat inefficient technology *cough*
The solution? Download (and get to know) Xdebug. It’s the most common debugger in PHP, and it’ll improve your coding skills by allowing you to execute the code step-by-step and inspect the system’s state in any place, making you 10x more efficient.
It’s not all smooth sailing, however. Configuring Xdebug with one of PHP’s integrated development environments (or IDEs — more on this later) can be a challenge. Even PhpStorm — which is arguably the best PHP IDE on the market — doesn’t offer a preconfigured debugger out of the box.
“You’ll need to do the configuration yourself,” Vova says. “Sometimes Xdebug won’t work, and you’ll need to play around with it to figure out why. I believe this is the reason many devs don’t use it: the transition is perceived as time-consuming. But honestly, they have no idea what they’re missing out on.”
Learning PHP — and how to use it effectively — is one of the most desirable coding skills in the WP space. But there’s another WP lingo in town that’s equally deserving of your attention.
Learn JavaScript Deeply
JavaScript has always been part of WordPress’s DNA, but it’s only come to the fore (pun intended — keep reading 😉) in recent years.
Previously, most of WP’s heavy load was on the back end, which ran on PHP. With the introduction of the Gutenberg visual editor in 2018, much of the business logic in WordPress has moved to the front end. This dynamic shift requires an appropriate application to support it, and Swas champions JavaScript:
There’s no better language for this than JavaScript. It can run on servers and clients’ products, making it truly full-stack.
There are different frameworks built on top to make development more efficient, but JavaScript remains at the core. “It’s the only language developers can code with in the browser, and it needs to be a part of your coding skills repertoire in 2023,” Vova insists.
And speaking of frameworks, don’t overlook ReactJS.
ReactJS: The Creme That Crowns JavaScript
ReactJS is an open-source front-end framework written in JavaScript that’s developed and maintained by Facebook. WordPress has adopted it as a framework because it introduces many modern practices and capabilities that developers can utilize without having to use pure JavaScript.
It handles a lot of magic behind the scenes.
Plugin developers who want to create components that interact with the visual editor — aka Gutenberg — need to know ReactJS. Swas elaborates: “The library was used to create the new visual editor and — love it or hate it — its future is looking bright. To create powerful blocks, you need inside-out knowledge of ReactJS. Add it to your list of coding skills.”
And on the topic of the visual editor…
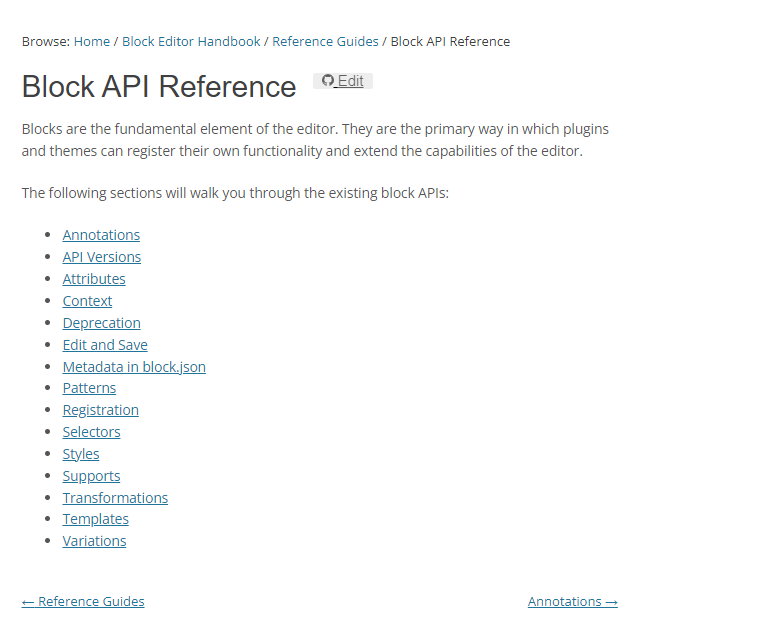
Familiarize Yourself With Gutenberg’s APIs
Gutenberg’s APIs allow you to reuse components built with the visual editor and add your own functionalities on top. “To do this, you need to understand Gutenberg’s functionalities from a coding perspective. This is what’s meant by knowing the API,” Vova clarifies.
You won’t need to build everything from scratch, which is why this is one of the best time-saving coding skills in WordPress plugin development.

Vova gives an example:
“Let’s say you want to add a block. There’s already a built-in function in Gutenberg that allows you to do that, right? You can’t change it. But if you want to add a button on top or inside of the block, there’s something that allows you to do that. The functionality of the button is something you’ll have to develop if you want to extend it. But lucky for you, there’s already an API to communicate this to the editor.”
The visual editor is still a novel addition to our space — it’s nowhere near complete or perfect — but Vova sees great potential:
For now, it’s an unmined area where devs can apply their creativity to extend it, figure out what’s missing, and innovate from a business perspective.
To echo Swas’s earlier comment: stop worrying and learn to love the block editor instead. It’s where WordPress is headed, and understanding its APIs is something that’ll bolster your coding skills.
Aside from PHP and JavaScript, there’s a third WP language that’ll help you upgrade your coding skills even further (and it’s probably one you haven’t heard of).
Move On From Vanilla CSS and Onto Sass
WordPress uses CSS (cascading style sheets) to style visuals such as text, images, animations, and transitions. Unfortunately, it’s lacking in two key areas:
- CSS is a rather ‘dumb’ language. Despite all the advances it’s made, the code itself has not changed much from when it launched.
- CSS is messy. It doesn’t have formatting or naming conventions and offers (too) many settings and options, which makes the code akin to the Wild West — almost anyone can do whatever they want with it.
However, CSS ain’t leaving WordPress. The workarounds?
- There’s a scripting language called Sass, which is essentially a language that is interpreted or compiled into CSS. Vova explains: “It gives you more capabilities. You can create functions and reusable procedures, and even import files. There’s a pre-processor that converts it into traditional CSS. It’s basically a middleware that allows you to write code that’s converted into more efficient, smarter, and reusable CSS — like programming rather than styling.” Complementary to Sass, there’s a library called Compass, which features a large library of pre-built mixins. It offers a simple way to generate image sprites, includes a bunch of typographic functions, helps with cross-browser compatibility, and more.
- Use a convention called BEM (Block Element Modifier). It speeds up the CSS development process by creating a solid structure for the code in the form of CSS structure and naming conventions. Check out this article by CSS-TRICKS to get the lowdown.
Unless your plugin is simple in terms of styling, you need to add Sass and BEM to your collection of coding skills to truly produce something of class (another — very much intended — pun).
A final word on WordPress languages:
Brush Up on the Coding Languages You Already Use
Vova advises:
It depends on your flavor and where you are in your career, but it’s a good idea to take a refresher course roughly every two years or so. New practices and methods will constantly appear as the language evolves. I mentioned that staying on top of PHP is important, but JavaScript and ReactJS are also developing fast — much faster than back end languages.
This is not to say that honing your coding skills requires sacrificing a few months to learn from scratch. But putting a few days aside when it suits your schedule will keep your WP lingo shipshape.

So, what other coding skills are needed to ensure your development engine is well-oiled?
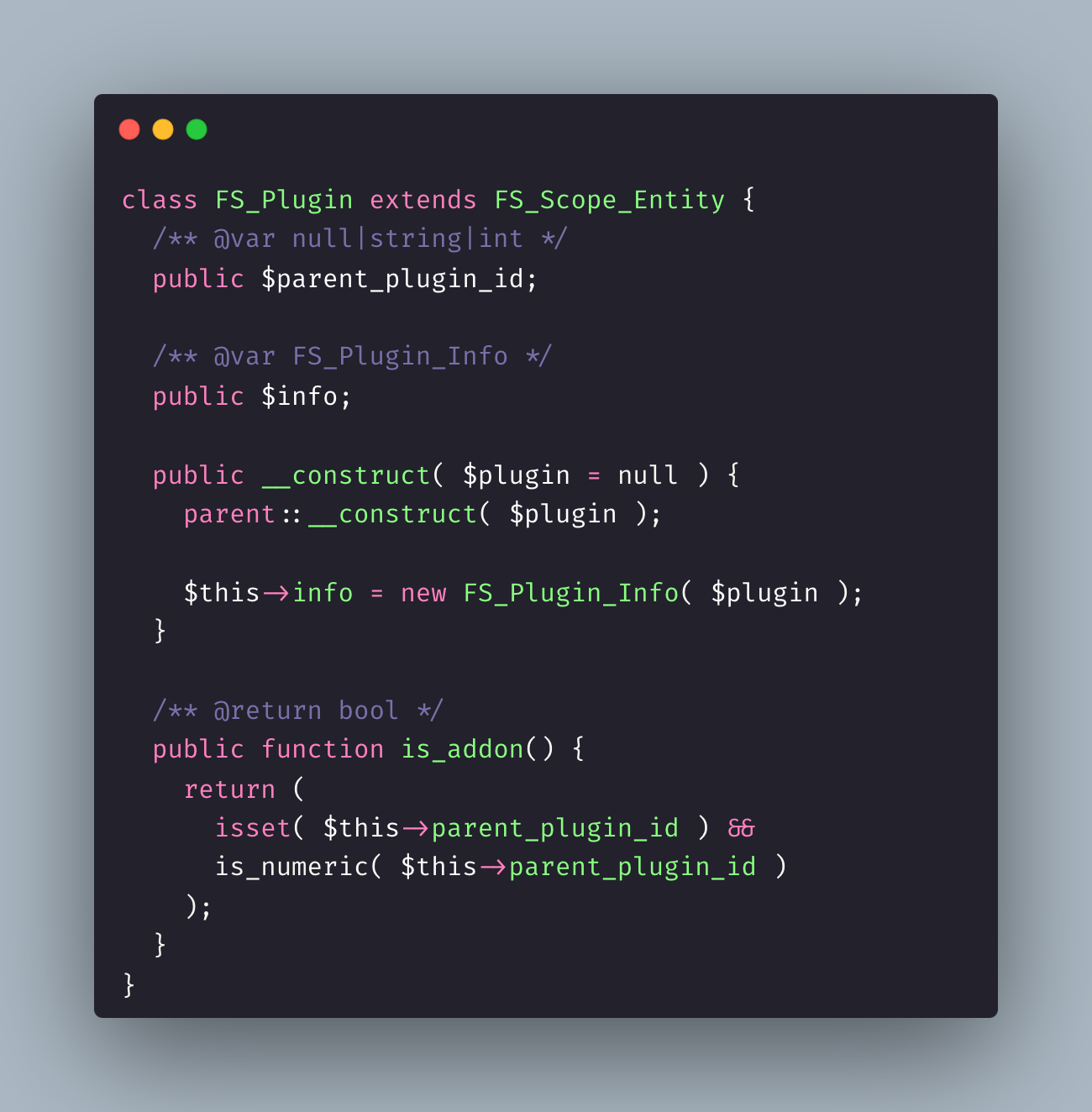
Top Up on Object-Oriented Design (OOD) and Object-Oriented Programming (OOP)
If writing code is like writing a novel, OOD would be the intangible components of the story — exposition, conflict, climax — and OOP would be the physical elements that allow you to follow it: words, sentences, and paragraphs.
Briefly put, OOP is a programming paradigm that uses classes and objects to structure code, while OOD involves (re)applying existing design patterns to construct the final product. Essentially, design patterns are made using OOP. As Swas puts it:
Think of OOP as a toolkit provided by the programming language. The tools, in turn, allow you to implement OOD to solve business problems.
Assuming I’ve cleared up potential confusion 😅 Let’s take a closer look at both of these coding skills.
Object-Oriented Programming
As per TechTarget:
“Object-oriented programming … is a computer programming model that organizes software design around data, or objects, rather than functions and logic. An object can be defined as a data field that has unique attributes and behavior.”
When WordPress was originally developed, it made use of functional coding. Vova elaborates: “This means that no objects were used; instead, it’s mostly functions-based. While it works okay for the most part, it’s a messy, unorganized, and outdated way to write code.”
In Freemius’s article — How To Get Hired as a Remote WordPress Developer in 2023 — I note that most WordPress developers are self-taught and many have based their coding skills on the functional code that WordPress is built on. Consequently, their products follow the same structure. This is problematic because it keeps the software in a backward-compatible state while coding languages and practices improve and offer increased functionality.
The WP Core team realized that functional coding is not a practical approach for a large project like WordPress. Following this, WordPress has transitioned significantly to OOP, with PHP’s evolution pushing developers to make the move and up their coding skills by learning it.
“If you’re not using OOP as a plugin developer in 2023, it’s a problem,” Vova insists.

Once you’ve got a good grip on OOP, you can use OOD to take your PHP coding skills to new heights.
Object-Oriented Design (OOD)
A definition from Refactoring.Guru:
“Design patterns are typical solutions to commonly occurring problems in software design. They are like pre-made blueprints that you can customize to solve a recurring design problem in your code.
You can’t just find a pattern and copy it into your program, the way you can with off-the-shelf functions or libraries. The pattern is not a specific piece of code, but a general concept for solving a particular problem. You can follow the pattern details and implement a solution that suits the realities of your own program.”
Swas explains:
Let’s say there’s a security layer in your code. It will comprise many different layers of its own, each with a unique strategy. The layers operate on an algorithm to detect abnormalities. For instance, they’ll pick up on test cards in the checkout and will only allow legitimate ones to pass through.
Suppose a developer were to write all the algorithms and instructions for the security layer in a single function. Think about all the branches and conditions of the logic — it could easily turn into a huge function with 5k to 10k lines of code, having more than three levels of nested if conditions in many places. Now, consider adding another feature or logic to the function. Not only would it be a mammoth task, but it could very easily break the existing logic, even if done with utmost care.
“You’d need to solve this big equation by breaking it up into many smaller parts,” Swas says. “Putting them all together gets you to the answer. When we create the equation — or design pattern — we’re establishing a structured way of doing things that we can refer to in future. OOP is the support mechanism that allows us to do this.”
Essentially, OOD helps you structure your plugin’s source code in a scalable way.
You can start adding OOD to your list of coding skills by taking a gander at this comprehensive design pattern mindmap.
Moving along, what other practices should you use to bulletproof your code?
Add Testing
Depending on your objectives, this is initially a catch-22 in terms of coding skills.
A new project is always going to start small. Testing usually gets neglected in the beginning because, at this stage, there’s not much need for it.
“There are more testing frameworks available nowadays than a few years ago,” Vova says. “It’ll take you a day or two to set one up, which isn’t majorly disruptive. However, once you start implementing it, it can easily slow down the project by 10%. And as it grows, this can increase to 20% or even 30%.”
However, weathering this hurdle early on will save you lots of time in the long run. As the project grows, you might want to onboard more people and you’ll almost certainly add new features. If you have a framework in place, updates won’t require manual testing.
Swas adds that including both unit and integration testing for your product’s back end and front end is vital. Simply put, unit testing evaluates individual components, while integration testing determines how they work as a whole. Check out this article on CircleCI for a deep dive into the topic.
A few more useful resources:
- This chapter in the WP-CLI Handbook shows you how to run plugin unit and integration tests on various platforms.
- Testing Library and Jest offer effective frameworks for front-end testing.
- Mantle by Alley is a fantastic framework for leveling up your project.

But to begin with, implementing good testing frameworks hinges on being able to write effective code.
Know WordPress Coding Conventions
WordPress coding conventions have to do with naming variables, functions, and classes. Just as there are different conventions for writing different formats — say, an essay versus a diary entry — so too do different software projects and languages have different coding conventions.
“It helps you navigate through the code and understand what’s happening,” Vova explains. “Some coding conventions exist because they were implemented by a language’s creators, but this is usually not the case.”
Different projects will adopt different coding conventions. To illustrate: the coding conventions we use at Freemius are vastly different from WordPress’s, even though both platforms use PHP as the back-end language.
When developing a WordPress product, it makes sense to follow established WordPress coding standards (as documented here). By doing this, you’re making your code “familiar” to other devs who know and follow the same conventions.
It also makes matters easier for a team with multiple developers. Opinions are usually divided on subjects like:
- Whether using camelCase makes more sense than using snake_case.
- If tabs or spaces should be used for indentation.
Following and enforcing pre-determined coding conventions cancels these debates and helps teams focus on more important things like solving business problems.
However, coding conventions aren’t only limited to standards. Vova explains:
Developers often say that coding is an art because there are usually 20 different ways of doing one thing, and some methods will be more effective than others. This is where coding conventions come into play. They’re useful because they guide you along the project’s conventional path when you tackle a problem.
This extends to establishing principles for writing software. For example, you might implement a convention in your team dictating that ‘magical’ or ‘unknown’ numbers may not be used.
Now, let’s say you’re reviewing a line of code that reads as follows:
for ($i = 0; $i < 100; $i++) {
$this->indexPostForSearch($i);
}
Inevitably, you’d question what the number 100 means, and why it was used.
However, if it was written as follows…
const MAX_ITERATION_FOR_SEARCH_INDEXING = 100;
for ($i = 0; $i < MAX_ITERATION_FOR_SEARCH_INDEXING; $i++) {
$this->indexPostForSearch($i);
}
… you’d be able to identify what 100 denotes. For this reason, you should research clean code principles and include them in your coding conventions.
But writing sound code doesn’t stop here. As part of your coding skills, you also need to police the conventions you use.
Add a Code Quality Tool
So far, we’ve shown why establishing standards and agreeing on principles can help you write better and more consistent code. But as your code and your team grow, you’ll realize why using these rules on the fly is not going to cut it. For instance, you might miss something in your code or need to exercise extra caution when reviewing team members’ pull requests.
Luckily, some tools can review the syntax to ensure whatever changes you or your team have made are following the project’s conventions. Vova believes it’s one of the best coding skills for productivity.
It can be a huge time-saver for plugin solopreneurs. Ideally, you’ll remain consistent and write in the same style. But this is not always the case since conventions evolve. For example, you may find useful conventions in other projects and decide to incorporate them in yours.
But projects with more than one dev can also benefit from code quality tools. “They’re useful for reviews,” Vova explains. “If two people from different backgrounds are working on the same project, they’ll be used to different conventions. A code quality tool robustly verifies that code changes are following the project’s conventions and can even provide improvement tips. Adding this to your coding skills saves time that would’ve been allocated to manual code reviews.”
Another reason code quality tools are beneficial for plugin development is to ensure your product follows WordPress standards. All the config files are already out there. Therefore, it’s useful to put a quality assurance tool in place to make sure your code is consistently following conventions.
Apart from formatting standards, code quality tools can also help you detect ‘smells’ in your code. Code that can be written better, is error-prone, or missing some security measures can be detected by these tools. The WordPress Coding Standards tool itself has many linting strategies you’ll discover when you start using it.
For PHP and JavaScript, PHP_CodeSniffer and ESLint are the go-to code quality tools used by the broader community.

The following packages will help you configure the above tools for WordPress-centric development:
- WordPress Coding Standards (WPCS) for PHP_CodeSniffer
- @wordpress/eslint-plugin for ESLint
Finally, ensure you set up your CI environment to always run tests and check code quality. Research GitHub actions, GitLab pipelines, BitBucket pipelines, and more.
Use a Powerful IDE
Getting to grips with IDEs (integrated development environments) will help enrich your coding skills for many reasons. They can:
- Show you the structure of your code
- Detect and report potential errors, bugs, spelling mistakes, or stylistic issues (including inconsistencies in code conventions)
- Help you execute your code directly from the editor and debug it at the right spot
- Give hints about what the code might do
This article on AWS provides a great definition:
“An integrated development environment … is a software application that helps programmers develop software code efficiently. It increases developer productivity by combining capabilities such as software editing, building, testing, and packaging in an easy-to-use application. Just as writers use text editors and accountants use spreadsheets, software developers use IDEs to make their job easier.”
“You can stop the program and inspect the memory,” Swas says. “On a higher level, developers inspect their code’s variables and their methods to determine how effective they are.”
He recommends the following IDEs:
- PHPStorm: This IDE offers support for almost all coding languages, including PHP, JavaScript, TypeScript, and CSS.
- Visual Studio Code used in conjunction with the paid Intelephense PHP plugin. “The JavaScript and TypeScript support is phenomenal,” Swas says.
Use AI
Just like Gutenberg — but at an alarmingly quicker rate — AI has embedded itself in the WP ecosystem. In 2023, you can’t afford to leave it out of your collection of coding skills. ”If used correctly, it helps one work more efficiently, allowing you to get the most out of the tools at your disposal,” Vova says. “As with painting or writing, developers don’t actually develop anything at the micro-level. Code is a special combination of functions put together to make something unique. Those functions have been used millions of times before. This is why AI can predict what code you want to write on the micro-level.”
Nevertheless, AI still can’t tell what you want to code on a holistic level, which is precisely the reason it isn’t a threat to developers (yet 🤐). And, if used correctly, AI can increase your output and help you build even more awesome WordPress products.
Some useful resources:
- This article by ZDNet gives a great breakdown of using ChatGPT to code.
- GitHub Copilot is an excellent AI tool that can be used in your IDE in real-time.
- Amazon CodeWhisperer is also an in-IDE AI tool.

So, between languages, tools, and special know-how, are there any other WordPress coding skills you need to master in 2023?
Keep an Open Mind About Coding Skills
The list of coding skills we’ve provided is by no means exhaustive or complete — if anything, it’ll be in a state of flux from the moment it’s published.
While some fundamentals will always remain important in WordPress — like code testing and using proper conventions — the space is still super dynamic. Six years ago, almost no one could have predicted how much the block editor would alter the platform. Heck — the AI era only really caught steam about six months ago. On our platform alone, we already have 30+ AI-based plugins selling with Freemius. There are 80 plugins on WordPress.org with GPT in their title, so it’s safe to assume there are probably many more out there.
If there’s one skill in WordPress that’ll always be valuable, it’s to remain agile enough to ride the constant waves of WordPress change. Let’s enjoy the journey and make cool things while we do 😉
*Feeling inspired by this article? Please get in touch with us! The Freemius team is in a dynamic growth stage, and we’re currently recruiting for the following roles:
Create “thumb-stopping” content across all our social channels. Design channel-specific strategies that make our B2B brand stand out. Build and manage our social media activities across all platforms. Turn data insights into high-performing content. Tell compelling stories that showcase our impact.
Shape and evolve our brand language, creating visual stories that resonate with software makers worldwide. Take creative ownership of our most strategic brand initiatives, from initial concept to polished execution.
This role is essential for helping us meet our content goals and deliver value to our global community. Together, we’ll create videos that educate, entertain, and empower software makers to thrive.
We are looking for a skilled web developer to take ownership of the entire technical operation of our WordPress-powered website, blog, and knowledge base. You will be working alongside a team of other developers, marketers, and product people.
Build the core experience and UI of Freemius’ products, services and dashboards for superior user experience.