Filter Documentation by Product Type, Plus Improved AI & LLM Guidance
This week we’re rolling out a few improvements to our Documentation website.
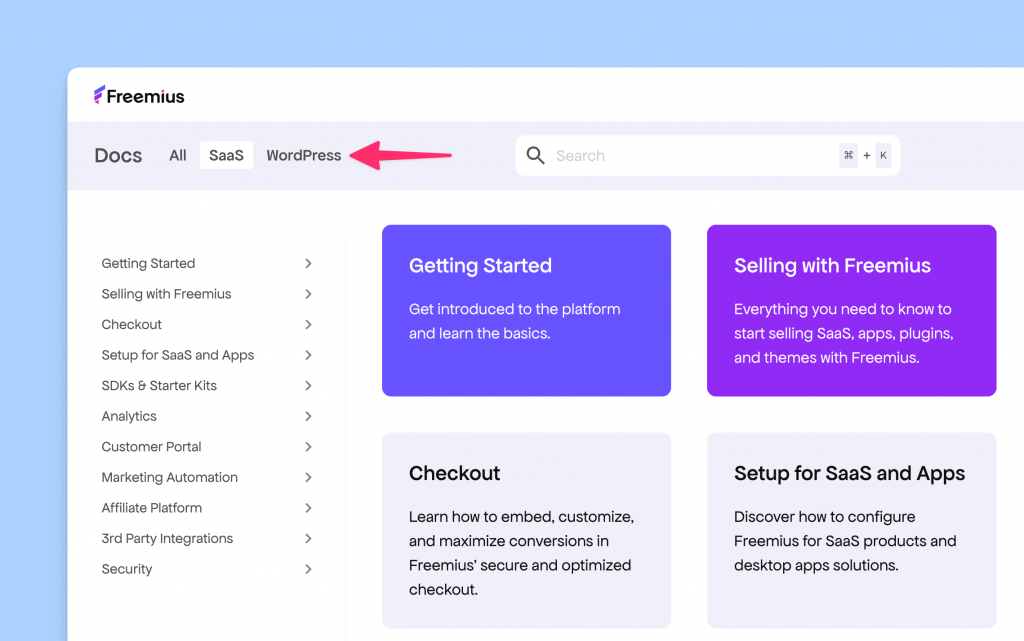
New Feature: Filter Documentation by Product Type
At Freemius, we’ve been pushing hard to expand our platform for SaaS makers. This has introduced a growing set of new features, tools, SDKs, and supporting documentation (if you haven’t already, you can take a quick look at our Year in Review to see what’s new).
As the documentation grew, it became increasingly important to clearly separate WordPress- and SaaS-related guides, so makers don’t have to second-guess which SDKs or tools apply to their product.

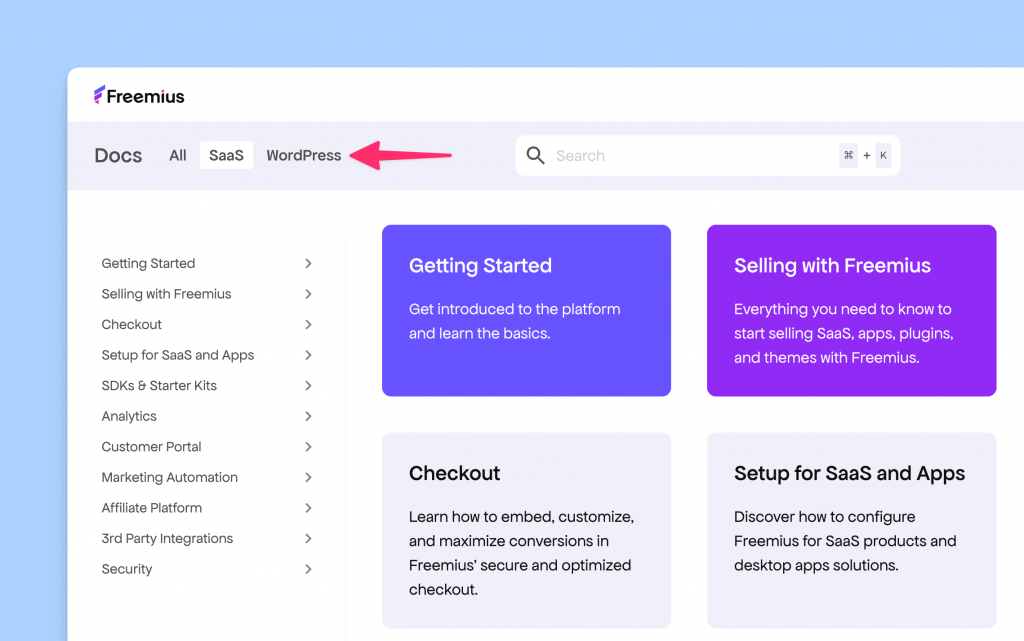
With that in mind, we’ve introduced a filtering concept on the documentation pages. You can now select SaaS or WordPress to view a focused subset of guides relevant to that product type, or keep All selected to browse everything.
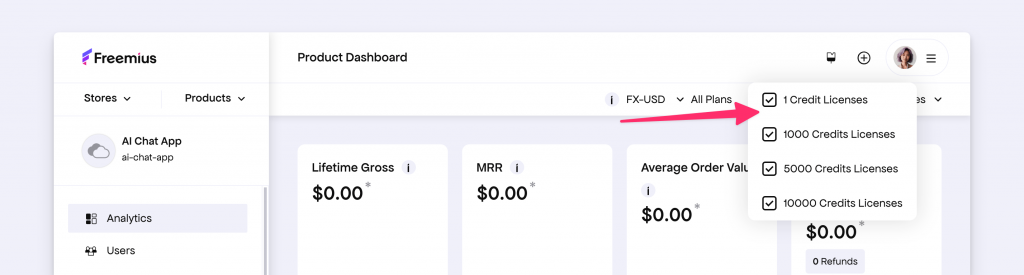
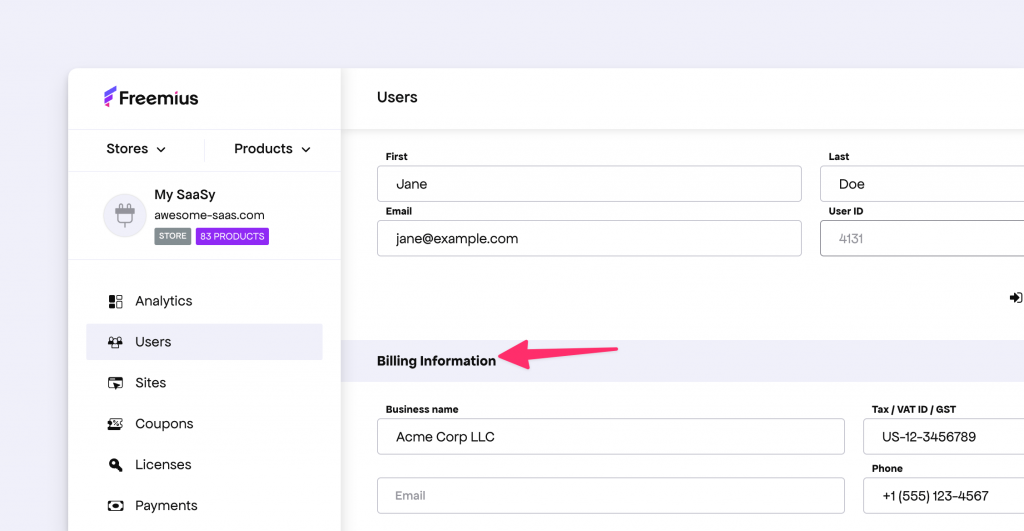
You’ll also notice that some pages adapt based on the selected category. For example, the Sales Analytics documentation now reflects the chosen product type where applicable.
This should make it easier to understand which features and workflows apply to the type of product you’re building. With this foundation in place, we’ll gradually roll out more fine-tuned and targeted guides.
More Guidance for LLM and AI
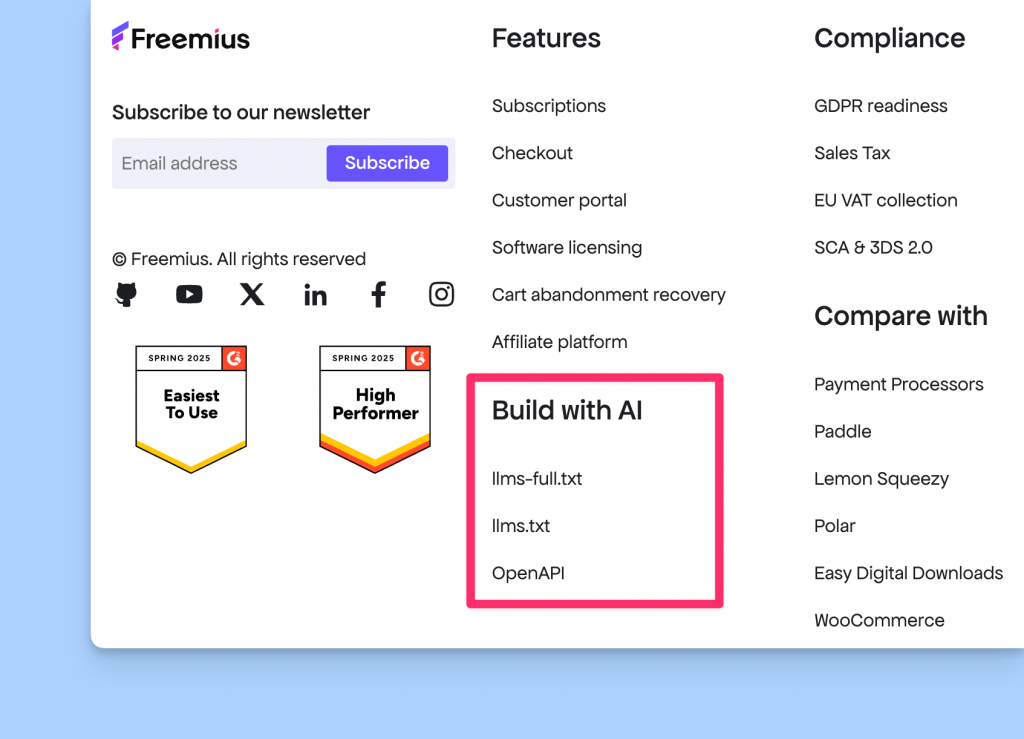
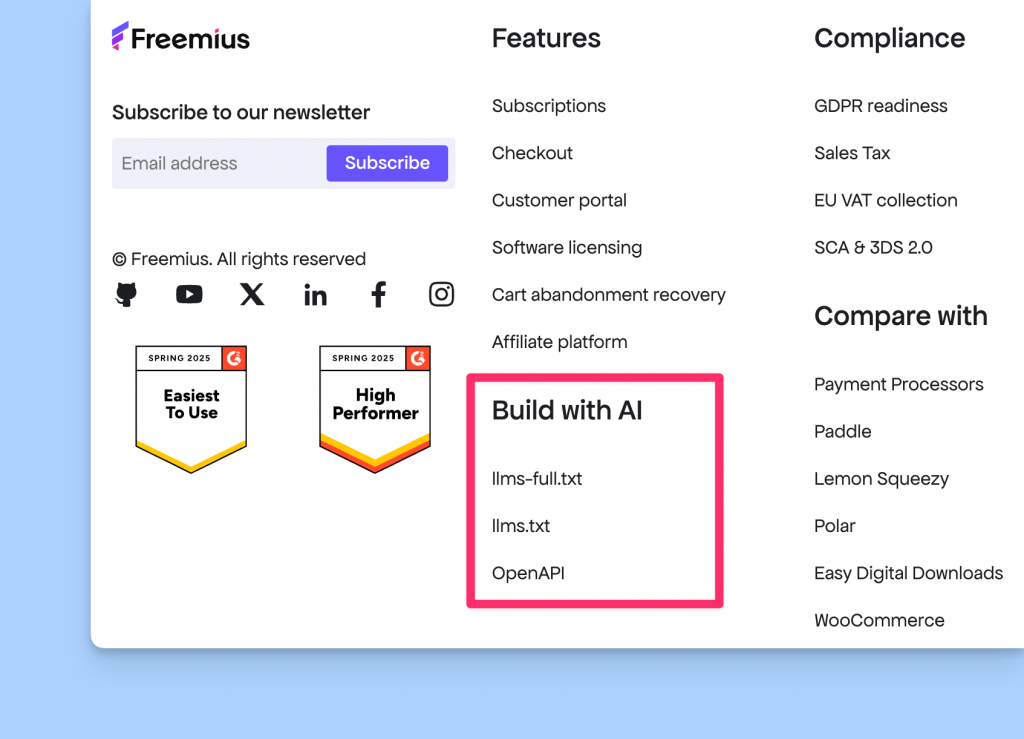
We recognize the growing importance of building with LLMs (large language models) and AI-powered tooling. To make our documentation easier to consume by AI scrapers, agents, and developer tools, we’re now exposing the following resources in the footer:

- llms-full.txt — All of our documentation bundled into a single, large Markdown file.
- llms.txt — A summarized version of the documentation with links to individual guides, in Markdown format.
- OpenAPI — Direct access to our OpenAPI specification.