Enhancement to the type of Products supported by Freemius
This week we’re rolling out a major enhancement to the product types supported in Freemius. As we expanded the platform for SaaS and App makers, we introduced two broad categories — “SaaS” and “App.”
However, after receiving feedback from makers, it became clear that these generic labels weren’t always enough to guide them toward the right setup. For example, creators of Chrome extensions weren’t sure which type to pick, and we noticed cases where products like Figma plugins were accidentally categorized as WordPress plugins — which then required manual corrections.

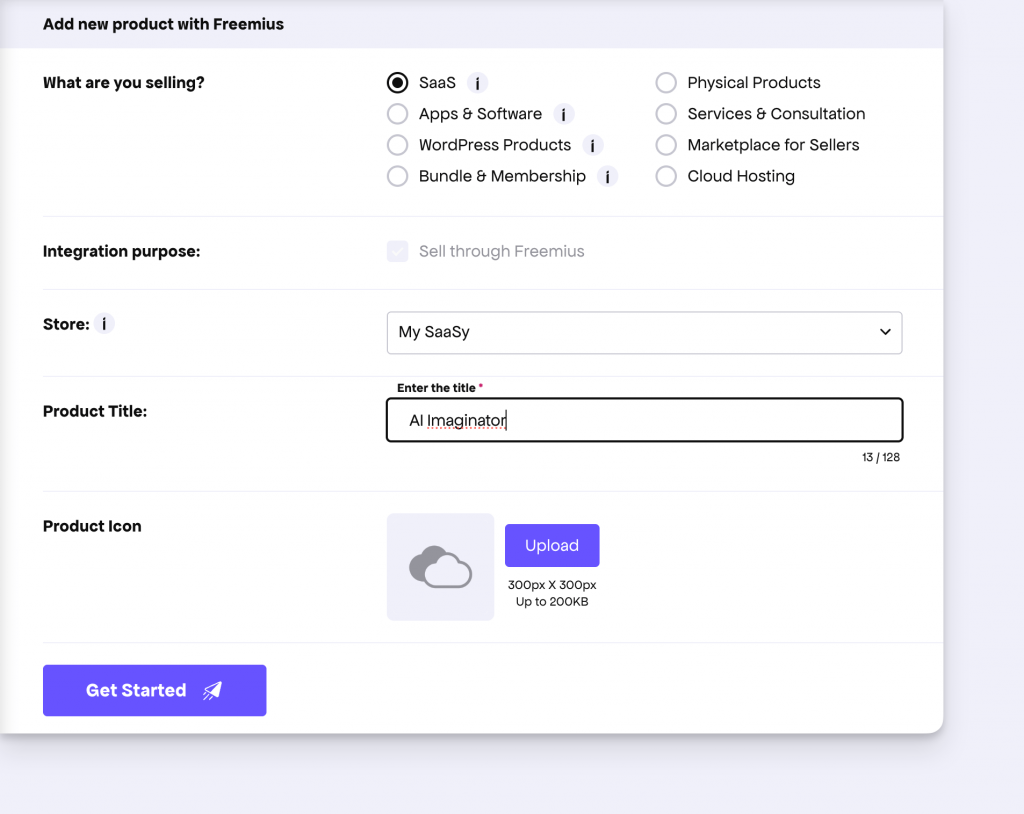
To address this and make the product creation flow more intuitive, we’ve expanded the new product form and backend to support a richer set of categories and product types.
Starting with a Wider Category
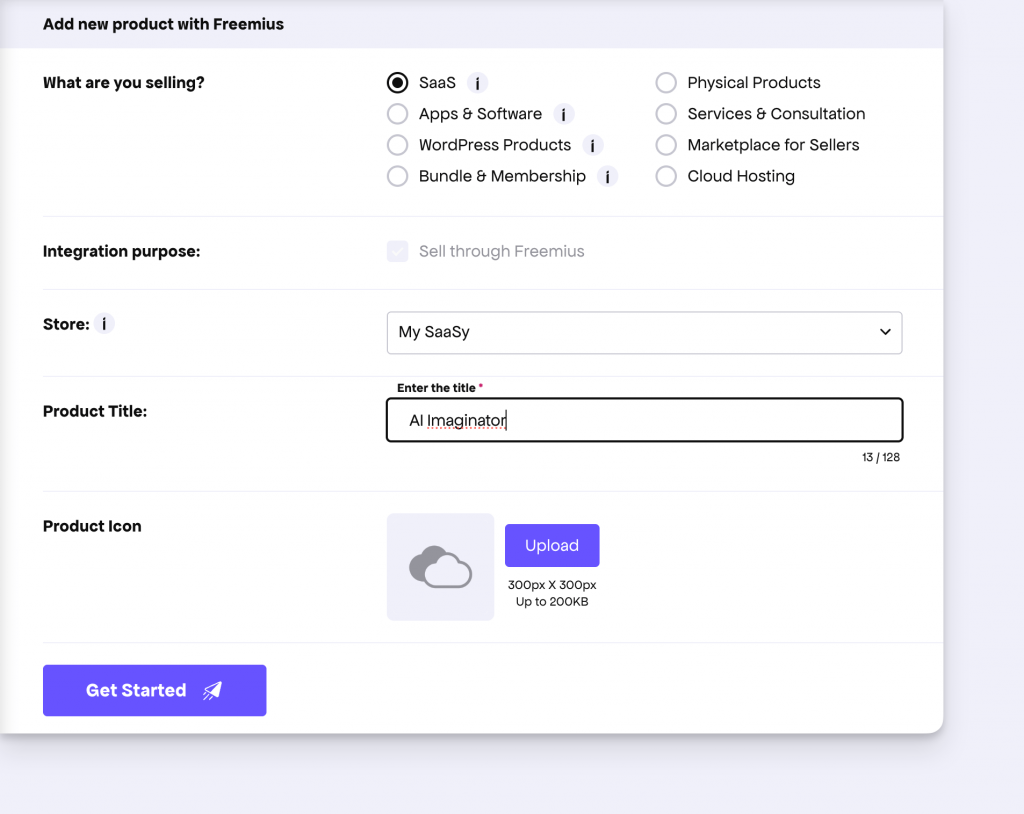
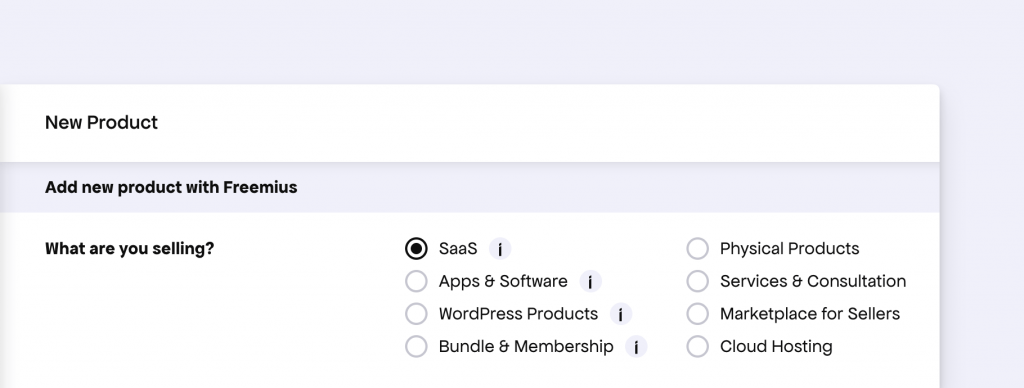
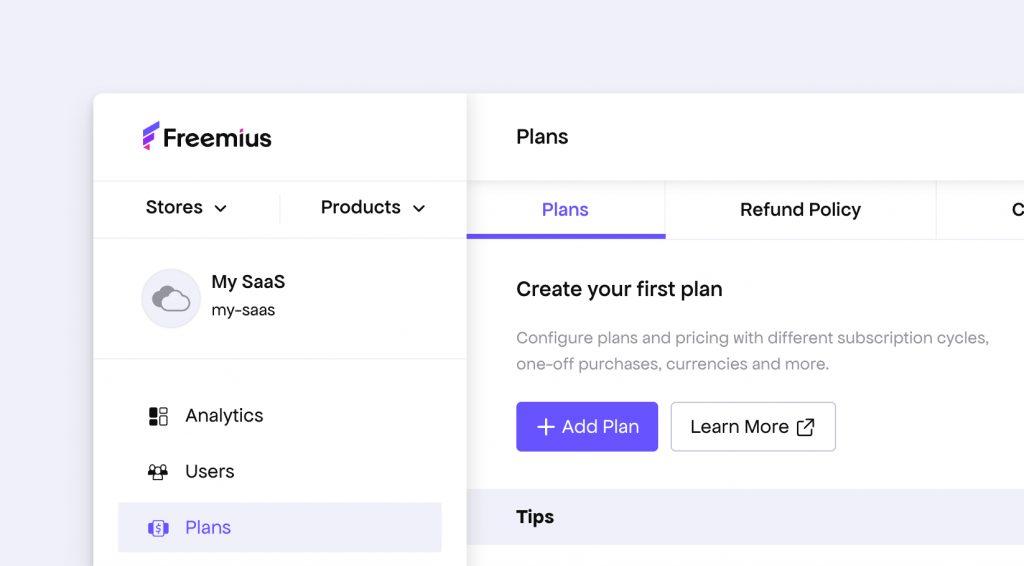
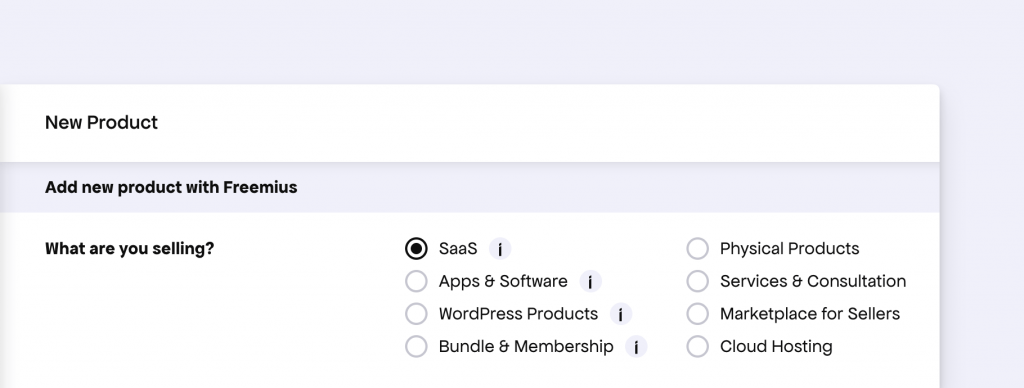
Makers now begin by selecting a broad category — SaaS, Apps, WordPress Products, or Bundles.

Starting with a clear category helps avoid mix-ups, such as confusing WordPress plugins with Figma plugins.
More Fine-Tuned Product Options
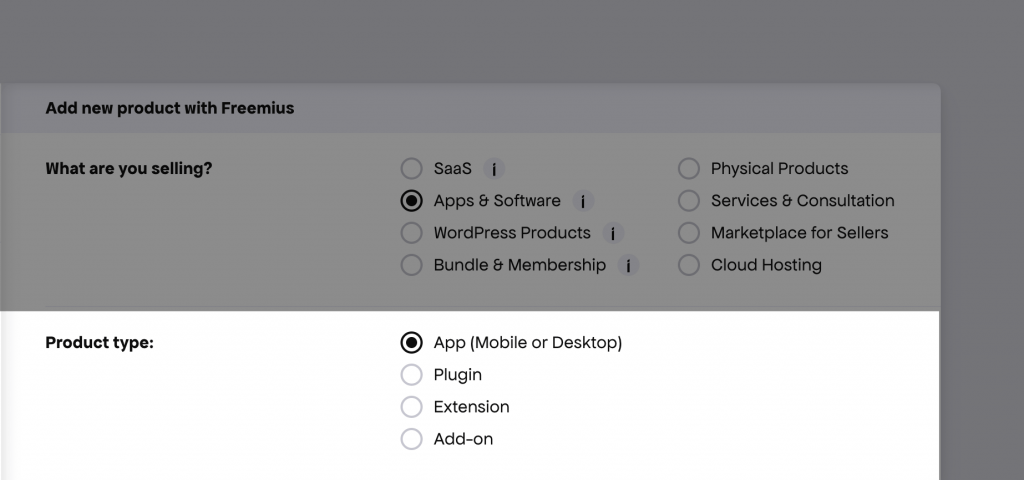
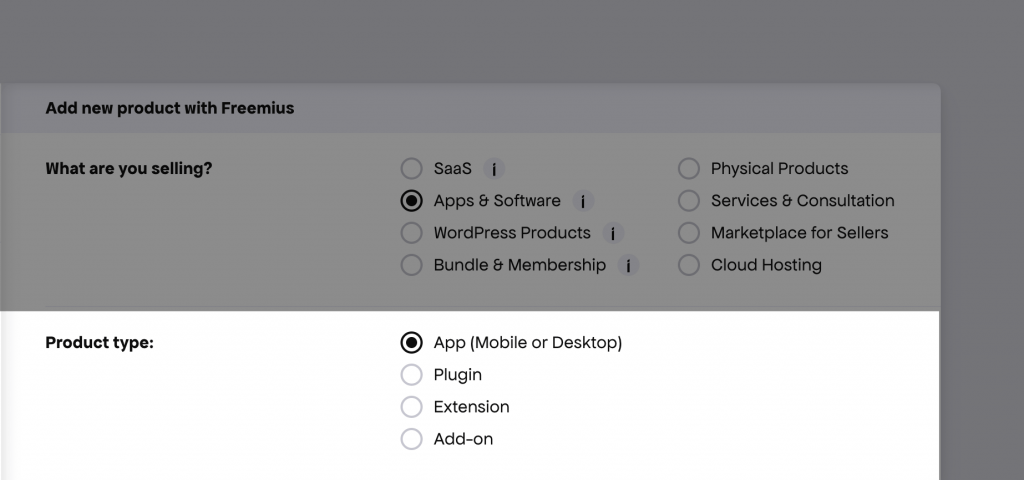
Next, when relevant, we ask what specific kind of product you’re building. For example, under “Apps & Software,” you can now choose:
- App (Mobile or Desktop)
- Plugin
- Extension
- Add-on

This lets makers quickly identify the exact product type. For instance, someone integrating a Chrome extension would naturally select “Extension.”
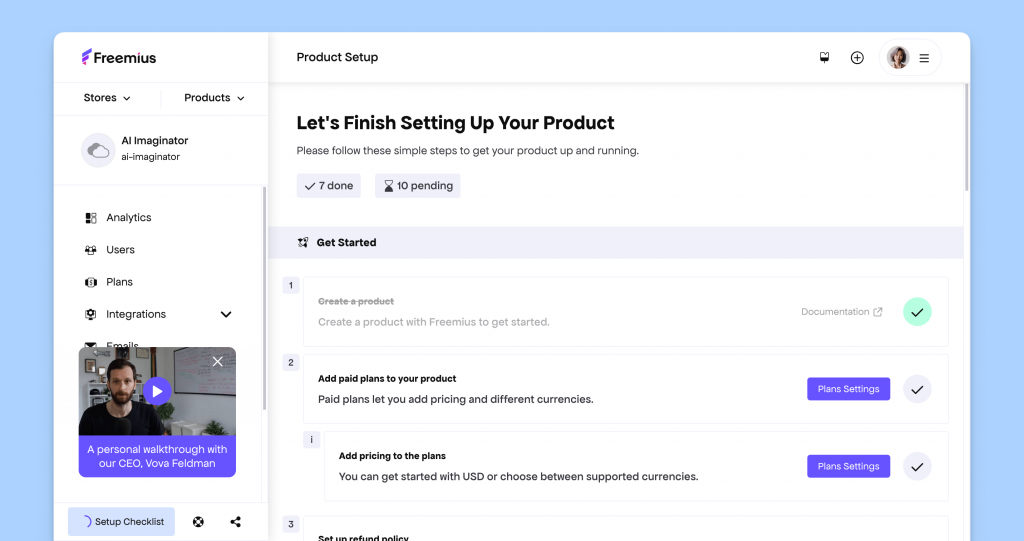
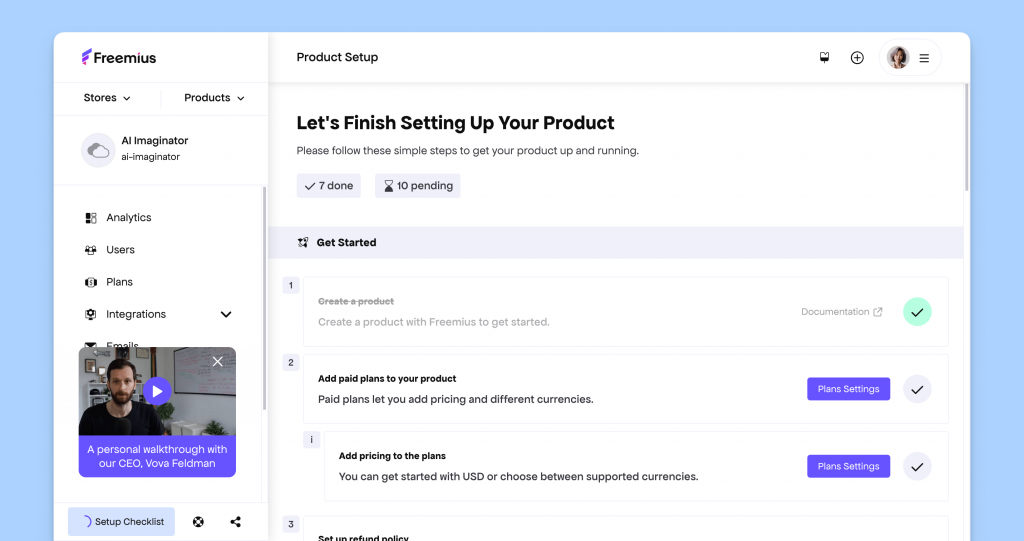
After creation, you’ll be taken directly to the Setup Checklist for onboarding.

With these improvements, we aim to make it clearer how flexible the platform truly is. No matter what kind of software you’re selling, Freemius has you covered.