|
|
Looking to build a WordPress plugin or theme? Keep in mind that successful plugin and theme development includes some trial and error. Even the most experienced developers occasionally mess up their code, and even though it’s impossible to avoid mistakes altogether, there are some common errors you can easily avoid. To help you out, I’ve gathered nine common mistakes to avoid when developing your WordPress plugin or theme.
Mistake #1: Sacrificing quality in favor of quick solutions
Some developers try to find a shortcut when developing a small plugin or theme. They code inconsistently and try to find the easiest and fastest solutions.
However, the truth is that there is no easy way to develop an advanced, well-functioning plugin or theme. Some plugins and themes can be developed relatively fast and easy. For example, it won’t take a lot of time to develop a plugin that hides all admin notices or a plugin that injects a JavaScript snippet. However, when it comes to more complex plugins or themes, “cheating” or copying can result in poor functionality, as well as cause various errors and performance flaws.
It’s crucial to follow the best practices of organized coding even if you’re just building a plugin/theme prototype. Remember, many of the most popular products started as prototypes. If you go with a “quick & dirty” approach, you’ll start accumulating technical debt from day one.
Developing clean, well-written, and optimized code will increase your development time by 10-30%, but it’s definitely worth it for the long run. At the end of the day, you’ll get a maintainable, well-performing, and functional plugin or theme.
Mistake #2: Failing to track code changes
Failing to track code changes is another common mistake all WordPress developers should avoid. All themes and plugins should be managed under version control, regardless if you are the only developer of the project or not.
All themes and plugins should be managed under version control, regardless if you are the only developer of the project or not.
Version control systems help you by recording and keeping track of all changes. This allows you and other developers to work on the same project as a theme or plugin develops further. Also, version control systems, like Git, register all changes done by each of the developers, which is particularly convenient when working on a large project. If you choose to use Git, I recommend using GitFlow as a healthy branching workflow for release management.
Mistake #3: Failing to use namespaces
Namespaces are useful if you need to create separate regions for groups of variables, classes, and functions. This prevents plugin conflicts that were present before versions PHP 5.6 and higher that could not be controlled using namespaces.
Here is an example of a source code that illustrates the namespace called geometry for JavaScript. This definition of a package allows a way of differentiating the class Circle from other classes that could be defined by other programmers.
namespace Geometry;
class Circle {
private $radius;
public circle($r) {
$radius = $r;
}
public get_radius() {
return $radius;
}
public get_area() {
return pi() * $radius * $radius;
}
}
Mistake #4: Not utilizing WordPress nonces
Following modern security practices is just as important as ensuring the functionality of your plugin or theme. WordPress uses nonces to provide some level of protection to validate the authenticity of requests. Nonces are particularly useful in preventing Cross-Site Request Forgery (CSRF) attacks.
To create a nonce, use the following function.
$nonce= wp_create_nonce( 'name');
Check out this WordPress code reference if you’re not familiar with nonces.
Subscribe and grab a free copy of our WordPress Plugin Business Book
Exactly how to create a prosperous WordPress plugin business in the subscription economy.

Mistake #5: Not utilizing WordPress core functionality
Many developers fail to utilize the full potential of the existing WordPress core functionality. Some themes and plugins have files corresponding to WordPress core files, like Color Pickers and jQuery.
Creating extra files will increase the package’s final size and loading time. You’ll need to maintain and update these files regularly, which also takes time and effort.
By utilizing what WordPress has to offer, you can create more lightweight and functional themes or plugins.
Mistake #6: Enqueueing JavaScript and CSS files
Enqueueing JavaScript and CSS files when they are not needed is another common mistake. This can lead to slower loading time and declined search engine ranking as every file enqueued adds an additional HTTP request.
Mistake #7: Placing JavaScript code into a single main file for advances themes
If you’re developing an advanced theme that is JavaScript-heavy, it’s better to refrain from placing JavaScript code into a single main file. Many developers choose to place WordPress theme JavaScript code into one main file called main.js, theme.js, or custom.js. There are several reasons why you don’t want to do that. First, as your theme will eventually grow, the size of the file will also increase. As this file will be loaded sitewide, every page will take longer to load.
Second, creating a single file will make it harder to manage the code. For instance, you won’t be able to place functions, like wp_dequeue_script() to unload code in some pages in order to improve speed.
Here’s a video that explains a bit more on that topic:
Keep in mind that this mistake is only relevant for advanced themes with a complex JavaScript structure. If your theme is simpler and lighter in JavaScript, placing the JavaScript code into the main file won’t hurt your theme’s functionality.
Mistake #8: Failing to create additional options for altering code
When an automatic update is performed on code directly, all the manual code changes will be lost unless altered through actions and filters. That’s why it’s so important to enable actions and filters for alterations.
This way, you and other developers will be able to modify features without editing the plugin itself or the parent theme. Additionally, you’ll be able to use the filters and actions to add extra functionality such as extensions or add-ons to the parent plugin or theme.
Mistake #9: Failing to use modern code design practices
Failing to use the right code design practices is the final mistake closing our list. The right code organization has to be chosen depending on the size and nature of your plugin.
If you’re planning to build a small single-purpose plugin that doesn’t require a further extension, later on, there is no need to use complicated architecture with various classes.
If you’re building a plugin extension that works with other plugins or a plugin that requires lots of code, it’s better to use the Object-Oriented Programming (OOP) approach. The main idea behind OOP is arranging code into chunks, like classes for better organization.
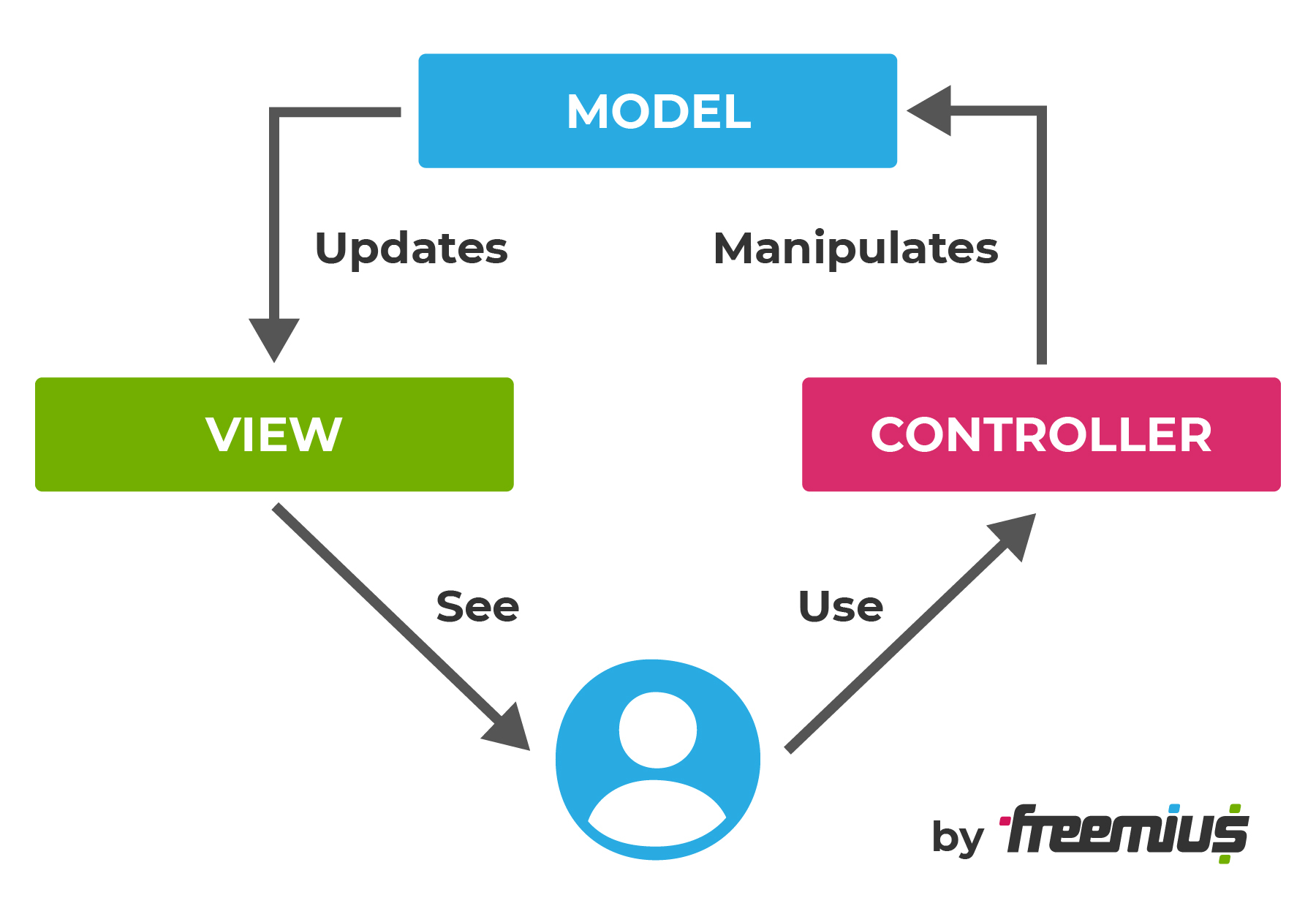
Also, I don’t recommend mixing PHP code and HTML code together. It’s better to keep them separated by using the Model-View-Controller (MVC) pattern, especially if your plugin is maintained by several developers.

Takeaways
As you’ve learned above, the most common mistakes are typically unintentional, but they can lead to quite disappointing consequences.
In review, the most common mistakes are:
- Sacrificing quality in favor of quick solutions
- Failing to track code changes
- Failing to use namespaces
- Not utilizing WordPress nonces
- Not utilizing WordPress core functionality
- Enqueueing JavaScript and CSS files
- Placing JavaScript code into a single main file for advances themes
- Failing to create additional options for altering code
- Failing to use modern code design practices
Although making mistakes is inevitable, now that you know what they are, it’ll be easier to avoid them.
Have you made any other mistakes when creating your theme or plugin? Please, share your experience in the comments below and don’t miss these other 5 mistakes to avoid.
With contributions from Alyse Falk.









Mistake #1, Sacrificing quality in favor of quick solutions, is very relative. I’ve worked on teams and seen lots of other developers pour their heart and souls into a beautifully-designed plug-in… that solves a problem nobody has. Or nobody realizes exists. Or they just never finish.
I think most new plugin developers have the opposite problem: throwing way too much code at a problem 98% of their users will never have.
I’d suggest you instead iterate: first time you think about a feature or not fix, do a quick fix; if that’s not good enough, spend more time on it; if it happens again, ok, then go all-in.
I think many experienced, successful developers are inclined to make this suggestion because they have a product with good market-fit and is well-known. So now they’re seeing all the deficiencies in their code from when they were unknown. But it’s the wrong advice for new developers. They need to get something built, then show it to real users, get real feedback, and improve based on that.
Thanks for sharing by the way! Go Freemius!