|
|
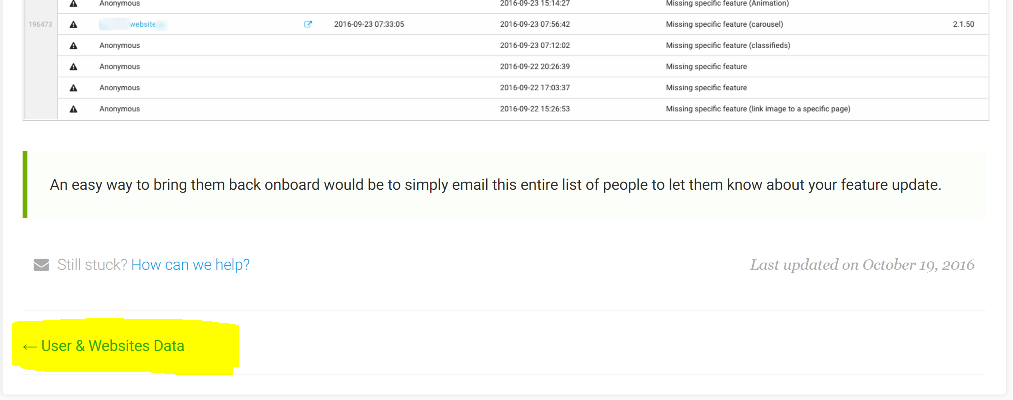
Once your startup’s user-base grows, support becomes a fundamental part of your business. Setting up a solid Knowledge Base solution is an important long term investment, that hopefully, if done right, will pay off by reducing the support burden, widening your site’s SEO reach and generating new leads that otherwise wouldn’t have been landed.
This is a comprehensive and technical step-by-step guide for developers. If you aren’t a developer, you should probably send this article to your CTO. He/she will thank you for it.
TL;DR: We finally built and released our semi-static, markdown based Knowledge Base for our monetization platform Freemius, using WordPress. I’m sharing the complete cookbook of our research right here; why we choose WordPress over SaaS solutions and static generators; how we did it (including all code customizations and server level configuration), what we’ve learned, and how you can replicate that process to save valuable time, and set up your own lightning fast, scalable, sustainable, secure, and semi-static KB (Knowledge Base) for your own plugin, theme or any other digital product.
This 15-minute guide will save you 44 hours (we used time-tracking) of research, customization, testing and optimization. If you are still not at the stage of setting up your own documentation center, just bookmark this page and come back when the time is right.
Are you ready? Here we go.
- Motivation
- What Should You Look for in a Documentation Solution?
- Choosing The Right Documentation Platform is Hard!
- Why We Didn’t Choose Help Scout Docs or Any Other SaaSy Knowledge Base
- Why We Choose WordPress Over Static Site Generators for Our Knowledge Base
- Why We Choose The weDocs WordPress Plugin for our Knowledge Base?
- Installing and Customizing weDocs Documentation Solution
- Using Markdown Instead of HTML Rich Editing
- How We Made Our WordPress Knowledge Base Super Fast?
- How We Customized the KB Search to Serve Cached Data?
- How We Secured Our WordPress Knowledge Base?
- Now you 🙂
Motivation
Documentation was always on our TODOs list since the early days of Freemius. Having said that, when the product is in early stages, it doesn’t make sense to rush and document it. The focus should be all about validating assumptions and quick iterations, till you get to a satisfactory product-market fit. We’ve started Freemius about a year and a half ago, and we finally felt it was time to prioritize documentation.
What Should You Look for in a Documentation Solution?
Before rushing into a solution, I wanted to have some kind of plan. Therefore, I crafted the following list of requirements:
Scalable and Durable
Like any other web-based solution, it has to be able to scale with our traffic while maintaining the same performance. It also MUST continue to be effortless to find answers when the knowledge base grows beyond a dozen articles. In other words – good search!
User-Friendly Back Office
Adding and editing of documentation articles should be easy for any member in the team, whether they are developers or not.
Sustainable
Nothing lasts forever. Designs trends are changing and technology is evolving all the time. It should, therefore, be relatively easy to modify the UI of the Knowledge Base, and in extreme cases, easily export the data and migrate to a different system altogether.
SEO Optimized
Documentation is content. Unlike your blog posts, the Knowledge Base documentation is solely focused on your product. Your keywords. It’s a great way to empower your SEO authority in whatever you are selling.
In addition, when users search for something, the common habit is to use a search engine right away. It’s just easier than opening your site, looking for the Knowledge Base / Help Center / Docs link, and only then searching for a solution. Hence, you better make sure your documentation content is visible to search engines and is optimized for them, particularly Google if you target the English speaking market.
Brand Compatible
The look & feel of the Knowledge Base should match the design language and branding of our company. This includes colors, fonts, header and footer style, etc.
Choosing The Right Documentation Platform is Hard!
Following my natural discovery flow, I went to ask Google for advice. This time, Google wasn’t helpful. The search results were overwhelming. Not only that there are so many options in the market, the solutions are inherently different.
Google wasn’t helpful. There are so many options in the market and the solutions are inherently different.
Knowledge Base Software as a Service
There are designated Knowledge Base Software solutions powered by help desk companies like Help Scout Docs and Zendesk Help Center.
Static Knowledge Bases
Static site generators are becoming more and more popular. If you are not familiar with the concept, the general idea is that most websites are pretty much static (including your WordPress blog) and there’s no real reason to run a draining backend stack like WordPress / PHP / MySql. Instead, moving the heavy lifting to a pre-deployment engine that will generate static HTML pages that can be hosted on CDNs without even touching your servers. It’s cost efficient, scalable and secure.
There are hundreds of generators out there, and engines like Jekyll and Hugo are highly adopted among the hardcore developers community (for a good reason!).
WordPress Powered Knowledge Bases
I found over 20 free Knowledge Base plugins in the WordPress.org repository, another dozen of paid documentation plugins on CodeCanyon and Google, and another dozen of Help Center themes.
Feeling confused? I definitely did ¯\(°_o)/¯
As you can see, way, way too many options. I decided to try out another strategy – asking for a recommendation from people who’s opinion I trust. I’m a member of a Facebook group called Selling WordPress Products where many of my friends and leading WordPress product people are part of. I’m pretty sure that 90% of them have dealt with the same challenge before me, so it was definitely worth a shot.
Before I uploaded my question, I did some search and found a thread from 2015, started by Jean Galea from WP Mayor, that asks the exact same question:

Awesome! I thought to myself. And then I started to read the answers…
- Adrian Laboş is using Zendesk Help Desk
- Pippin Williamson (Pippin Plugins) and Adam Pickering (Astoundify) are using Help Scout Docs
- Phil Derksen is using WordPress with the KnowHow theme
- Dejan Markovic (Hype Social) is using WordPress with weDocs plugin
- Devin Walker (WordImpress) is using WordPress with CPT and the ACF plugin.
- Ahmad Awais, who has built the DocPress theme says that “maintaining a docs site with WordPress has become inefficient when the number of products grow” and now he’s building a static Knowledge Base with the Jade templating engine.
- Tom Hemsley (Mega Menu Plugin) recommended to use WordPress with the Heroic Knowledge Base plugin.
- There were another three responses about additional WordPress plugins by their authors that are part of the group.
As you can see there’s simply no consensus. Unfortunately, this was not very helpful.
Damn – it’s time for some research…
TIP: As a side note, if you are a product person in the WordPress sphere I highly recommend to apply for this group.
Grab a free copy of our Cheat Sheet for
Selling Plugins and Themes
A growth roadmap with concise, actionable tips for every milestone of WordPress product development.

Why We Didn’t Choose Help Scout Docs or Any Other SaaSy Knowledge Base
I’m a fan of Help Scout and we use them for our support ticketing system. In fact, I’m friends with the founders. Back in 2011 we were working desk 2 desk and hanging together for 4 months, while participating in the Techstars accelerator program in Boston. That was back when Help Scout was only Denny, Jared, and Nick.
Docs is a pretty solid documentation solution and probably the easiest and quickest way to go. It’s also surprisingly customizable. But like the other SaaS platforms, it comes with SEO flaws.
1. Setting up a Knowledge Base, or any other content, in a subdirectory is still significantly better than on a subdomain in terms of search ranking. Rand Fishkin, the founder of MOZ (the world’s leading SEO company) has a great video from 2015 with real use-cases discussing that topic.
Unfortunately, due to the way DNS Zone files are working, there’s no way to set up a CNAME to a subdirectory.
To make sure I did not miss out on any workaround, I contacted the Help Scout support team and here’s the response I had received:
“Hate to come bearing bad news, but there isn’t a way to have Docs in a subdirectory. We’ve got an API for Docs that lets you export your site and self-host it, but you would have to rebuild some of the look and functionality: http://developer.helpscout.net/docs-api/
I’m afraid this would be the only solution if you’d still like to use Docs and have it as a subdirectory.
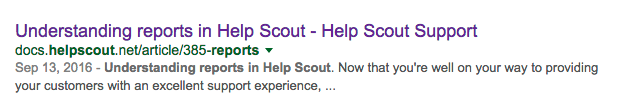
2. I didn’t check the other solutions due to the previous reason, but Help Scout Docs in particular, doesn’t include Rich-Snippets metadata for breadcrumbs and search.
This is how a result from Help Scout Docs look like on Google’s SERP (search engine result page):

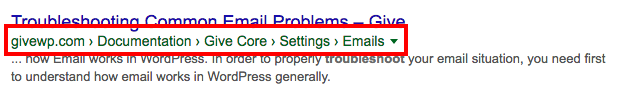
Here’s a result of a page that has breadcrumbs rich snippets metadata:

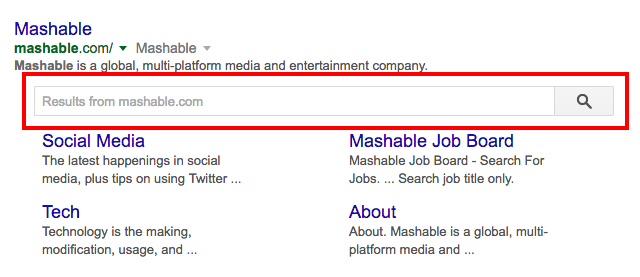
And here’s a result of a page that has search rich snippets metadata:

I won’t go deep into that topic, but in general, rich snippets metadata helps the search engine to better understand the content of your site and its structure. The world’s leading search engines: Google, Yahoo, and Bing; can translate this data into visuals that increase search CTR (click through rate). Bottom line – you’ll get more traffic.
I also pinged Chris Mooney, a co-founder at HeroThemes, a company which focuses solo on Knowledge Base solutions, and he confirmed that SEO is one of the main reasons customers migrating to their on-prem documentation solution.
Just to emphasize the importance of the SEO value you can get from a well-written documentation, I’d like to share a quick story. In 2011 I met with Elad Eran, VP Customer Solutions at WiX. Eran proudly explained that their Knowledge Base Software and Support Forums are one of the main catalysts which helped WiX to rank high on Google and get free, high quality, organic traffic.
Knowledge Base Software and Support Forums are one of the main catalysts which helped WiX to rank high on Google and get free, high quality, organic traffic.
If it’s good for WiX, it should be good for us 🙂
Why We Choose WordPress Over Static Site Generators for Our Knowledge Base
The main benefits of going static with an engine like Jekyll are speed, scalability, and security.
Can we get those with WordPress? The answer is – almost.
Since documentation pages are static (except for search), we can easily install one of the dozens of free WordPress caching plugins, configure Nginx to serve the cached files directly from the disk while skipping the WordPress engine, and also use a free CDN service like CloudFlare to distribute our files in different data centers around the globe. It might sound complex, but it’s really not, and I’ll explain everything soon.
That will turn our documentation frontend to absolutely static. It will scale great and will be super-fast (because it’s static). W00t! W00t!
In terms of security, well, nothing is perfect 🙂 But, we can take some basic precautions using a few free plugins and some server-level config, that will reduce the chance of attack by 99.9%. I’ll explicitly discuss that in a bit, including all of the ingredients.
On the other hand, the cons of the static approach for our team were:
- As a team we will have to acquire a new technical skillset, set up an additional development environment, and have a continuous deployment process in place to make sure that adding or editing files doesn’t require a developer’s intervention. It’s definitely doable, but it takes time.
- Search is (mostly) a dynamic functionality, so if we go static, we’ll have to implement some RESTful API or integrate a 3rd party search service like Algolia. Another headache to deal with.
- Version control is not a CMS. As much as I love GitHub and BitBucket, they might be scary for non-tech-savvy people. Even though all our team members are developers in their background, this is likely to change in the future.
TIP: Worth mentioning that during my research I found a nifty project called Prose.io that provides a simple WYSIWYG content editing of GitHub and BitBucket files.
To sum it up, we can get most of the benefits of static sites without losing any of the flexibility of WordPress, keeping the user-friendly CMS editor and getting real-time editing without a continuous deployment process.
Why We Choose The weDocs WordPress Plugin for our Knowledge Base?
As mentioned before, I had seen at least 30 WordPress plugins and themes for Knowledge Bases.
Since we are running a startup, evaluating all of them is not feasible. So let’s try to go with elimination.
Knowledge Base themes are out!
We chose not to go with any documentation themes because most of them use the default post object and category taxonomy for the documentation articles. This solution can work if you set up a dedicated WordPress instance just for your Knowledge Base app. If you’d want to have all your site on the same WordPress install, including your blog, things can, and probably will get messy due to content type mixture.
Yay – we now only have another 20 plugins to test…
I tested four different free plugins:
Fairly quickly I found they all leverage WordPress CPT (Custom Post Types) and custom taxonomy for tags and categories. The main and only significant difference is in the hierarchy of the data structure.
Knowledge Base CPT and WP Knowledge Base are flat. Like with blog posts, there are categories, tags and articles. There’s no way to associate an article with a parent article.
So the structure of a Knowledge Base with those plugins will be categories as sections, and posts as documents.
Category 1 ↳ Doc 1 ↳ Doc 2 Category 2 ↳ Doc 3 ↳ Doc 4
The benefit of that structure is that you can associate a document with multiple categories, and make it appear under multiple sections.
Category 1 ↳ Doc 1 ... Category 2 ↳ Doc 3 ↳ Doc 1
On the other hand, the WP Help and weDocs article structure is similar to pages. Each document can be associated with any other document as a parent. But, it can only be associated with one parent (not like with a category).
Doc 1 ↳ Doc 2 ↳ Doc 3 ↳ Doc 4 ↳ Doc 5 ↳ Doc 6
There are two benefits for that structure:
- It’s more structured. It forces you to think where exactly is the most appropriate place to add the documentation article.
- Categories don’t have a specific “order”. Therefore, there’s no out-of-the-box way to organize categories the way it’s possible with posts that have a
menu_orderproperty.
The reasons above were exactly why we decided to go with the hierarchical plugins.
Great – now I know the type of data structure we need for our documentation.
I then spent time reading about two premium plugins – wpDocs (the pro version of WP Knowledge Base), and Heroic Knowledge Base. Both look visually impressive, but…
- I couldn’t find any meaningful difference between those two premium plugins and the free plugins.
- Both of the plugins are using the flat data structure, which we decided not to go with.
So yes – there were probably another 10 plugins I didn’t even look at, but the pattern was clear.
We decided to go with weDocs over WP Help due to several reasons:
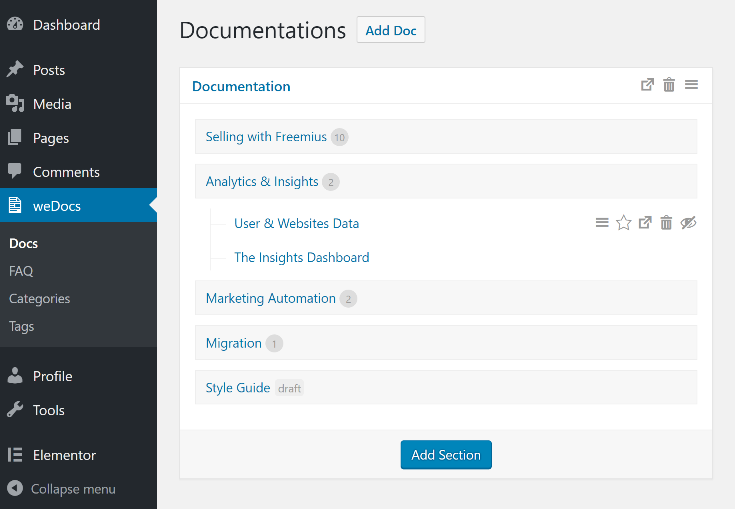
- The admin settings drag & drop UI of weDocs is modern, user-friendly and visually compelling.

- WP Help doesn’t come with custom taxonomy for the documents. Which means that categories and tags are not delivered out of the box.
- WP Help doesn’t support breadcrumbs at all.
- weDocs shipped with a set of custom templates that will render the documentation to look good right away (obviously required some UI customization).
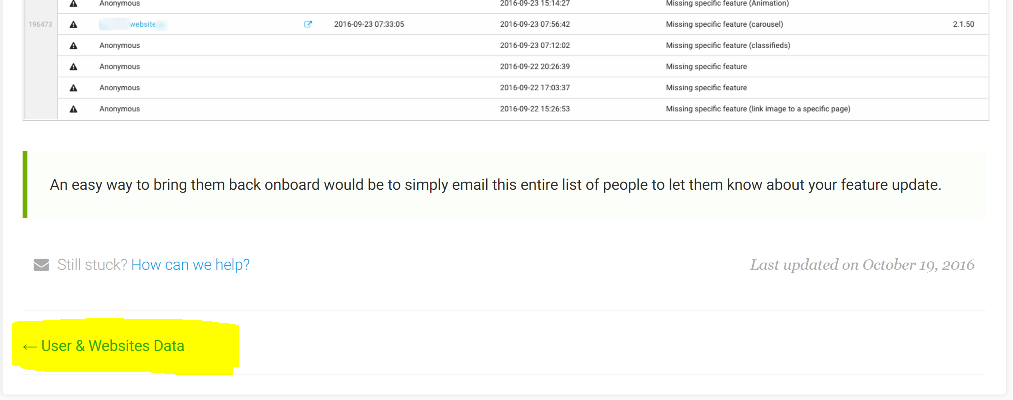
- weDocs has a continuous UI flow. At the end of every article, you can navigate to the next one in line.

Let’s move on to the fun part – the implementation…
Installing and Customizing weDocs Documentation Solution
To get started, download and install weDocs directly from the WordPress.org repo:
https://wordpress.org/plugins/wedocs/
Now it’s time to make a few customizations:
Adding Breadcrumbs Rich-Snippets Metadata
Since we didn’t want to change the actual plugin (if possible), we used the weDocs templating and the theme’s functions.php to override the default breadcrumbs rendering.
- Copy
/wedocs/templates/single-docs.phpto/your-theme/wedocs/single-docs.php. - Add the following code to the theme’s
functions.phpfile:
- Open
/your-theme/wedocs/single-docs.phpand replace the call towedocs_breadcrumbs()withfreemius_wedocs_breadcrumbs(). - Since we also modified the HTML structure of the breadcrumbs to an unordered list (
<ul>) for better semantics, add the following SASS code to your theme: - To complete the Rich Snippets, you’ll need to add the following code to your
<body>tag:<body<?php if ('docs' === get_post_type()){ echo ' itemscope itemtype="http://schema.org/WebPage"'; } ?>>
Customizing The Knowledge Base URL Structure (Permalinks)
weDocs ships with the following default permalinks structure:
your-site.com/wordpress-root/docs/
We wanted to have our documentation on freemius.com/help/documentation/ which should rank better in SEO when searching for documentation. We also wanted to keep the “help” page to add a Help Center in the future so we can use URL structures like /help/faq/ for an FAQ page and /help/forum/ for a forum.
We could easily achieve that by modifying the rewrite rules of the docs CPT in the plugin’s code. But since we want to avoid changing the plugin’s code, we figured out a way to do it indirectly in the theme’s functions.php file:
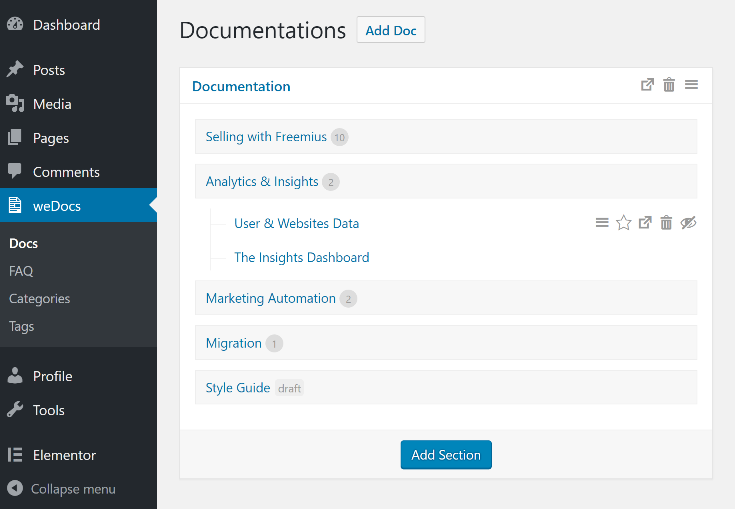
Additionally, we have added support for article excerpts (we need that for the next customization), docs author, custom fields and page attributes. Important: weDocs is structured by default for multi-product Knowledge Base. Thus, if you want to have the structure of /help/documentation/, make sure that the top level Doc you create in the back office is called Documentation (slug must be documentation).
Adding A Pretty Homepage to The weDocs Knowledge Base
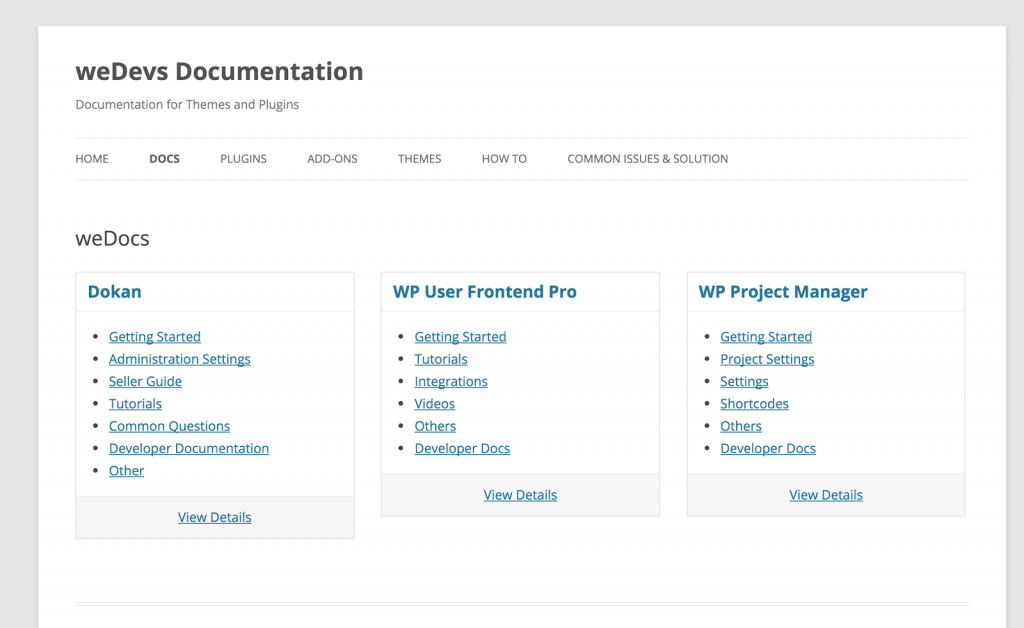
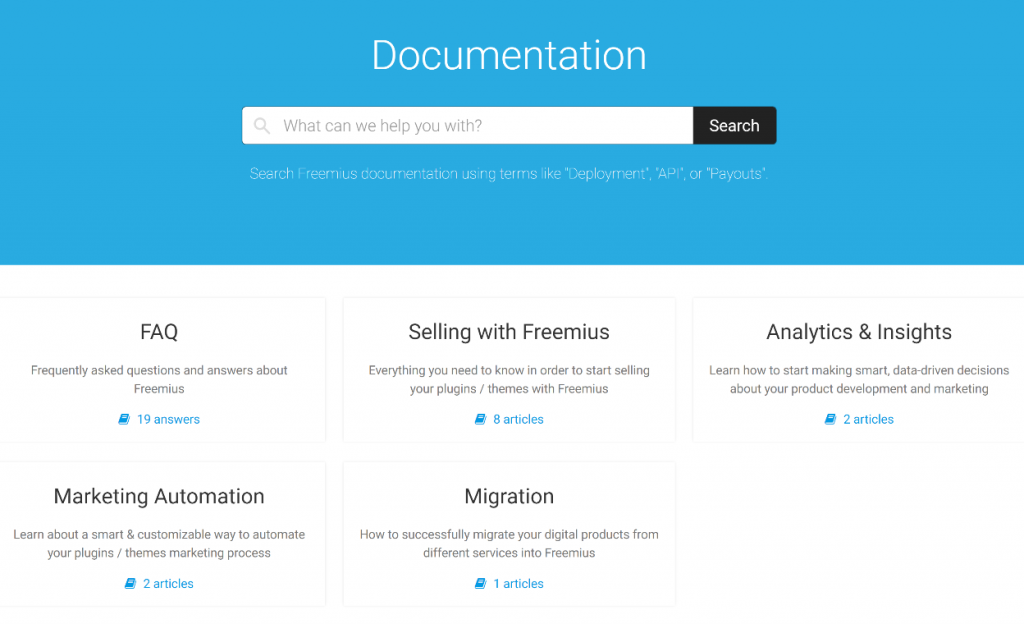
By default, weDocs ships with a shortcode that can help you create a homepage that will look like that:

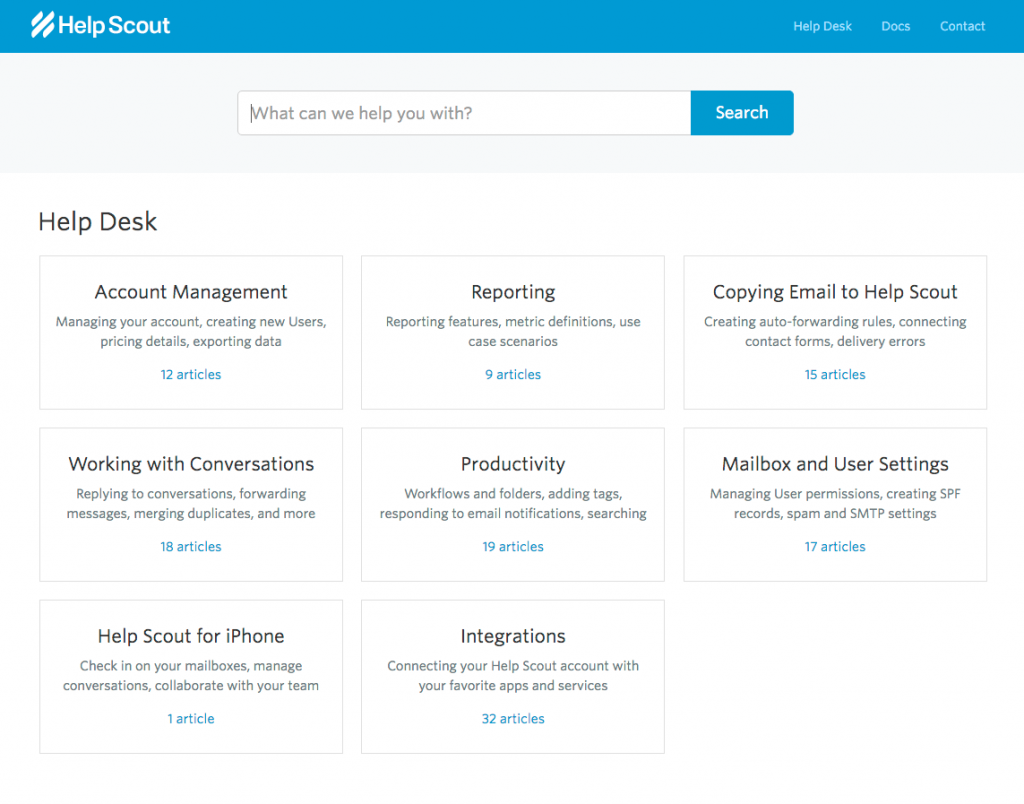
It’s not bad, but I personally prefer the layout generated by Help Scout Docs:

It provides a short description about each section, and looks more visually appealing to me. First, let’s create the PHP templates by adding docs-header-main.php and docs-sections.php into /your-theme/wedocs/ folder. You can find the code in the following gist: https://gist.github.com/vovafeldman/adbf1c071a08b7565df11d709b2f1240 If you dive into the docs-header-main.php file’s code, you’ll notice that I also sneaked in the search rich snippets metadata. Now, since the /help/documentation/ article, is just another article in the Knowledge Base, the default template WordPress will use is /wedocs/single-docs.php. Thus, we need to add the following snippet of code to the top of that file, to load the new sections templates when the article’s parent isn’t set:
if ( empty( $post->post_parent ) ) {
wedocs_get_template_part( 'docs', 'header-main' );
wedocs_get_template_part( 'docs', 'sections' );
return;
}

Making weDocs Mobile Friendly / Responsive
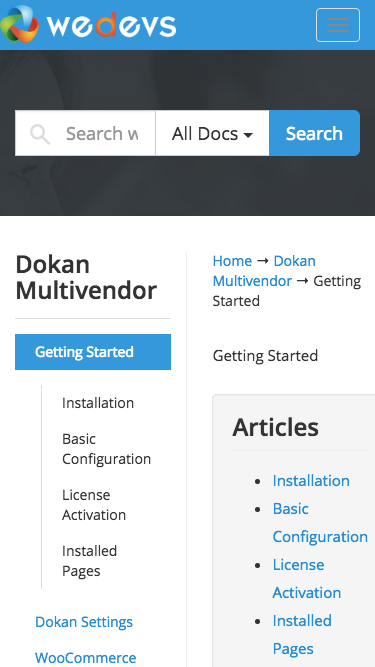
Unfortunately, weDocs is not delivered with responsive CSS rules. Here’s how it looks on the weDevs (the developers of weDocs) Knowledge Base: 
I’m not going to dive into the CSS, but generally, we added media queries that:
- Hide the breadcrumbs.
- Make the content full width with a nice padding.
- Moved the navigation sidebar and the search to the bottom, just before the footer.
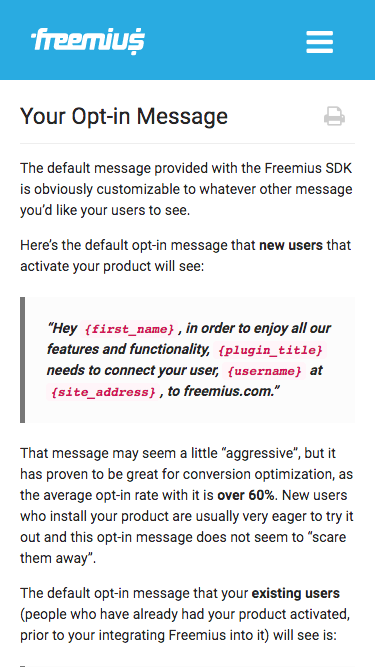
Here’s the result:

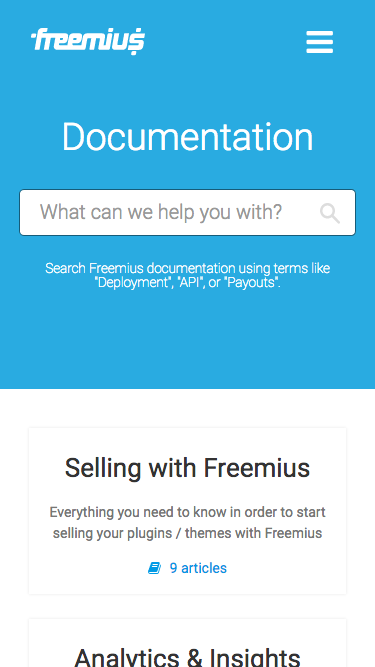
And here’s what the sections page looks like:

Great! We are done with the weDocs customization.
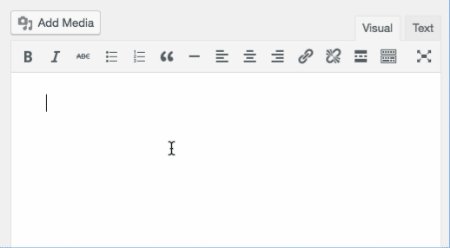
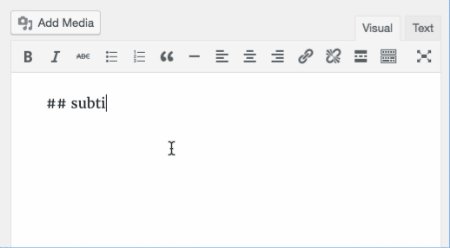
Using Markdown Instead of HTML Rich Editing
One of the initial requirements of the KB was sustainability – the ability to easily change the design and potentially a platform (remember?). Using HTML Rich content editing is a double edged sword. On one hand, it’s extremely flexible and gives the freedom to customize the content style as you wish. On the other hand, this lack of structure, allows every content writer to do whatever they want. This isn’t sustainable, makes design changes complex and migration even harder. For example, using <strong> vs. <b>. Or using <table> vs. <div> based tables. Those are syntax related decisions, and every person has their unique writing style.
What content writers should really focus on is content and semantics, not design.
There are plenty of markup languages with plain text formatting syntax, though Markdown was the natural choice since it’s widely used by giants like GitHub, Atlassian, and WordPress itself.
Choosing and Installing A Markdown WordPress Plugin
There are only two Markdown plugins in the WordPress.org repo that have more than 1,000 active installs. WP-Markdown and JP Markdown. Yes, Jetpack also has a Markdown module, but it didn’t make sense to install this “monster” just for one module. Initially, I installed WP-Markdown because based on the screenshots, it had the option to easily select which post types will support markdown. Unfortunately, the plugin didn’t work (last update was over 3 years ago) so we ended up not using it. Then, I installed JP Markdown. The plugin did work but had few things I didn’t like:
- The markdown was automatically activated on all posts and pages.
- The markdown syntax wasn’t preserved, it was automatically converted to styled HTML:

This is bad because the data is stored into the Database as rich HTML and not as markdown (I verified that). Also, it doesn’t add any restrictions on rich HTML editing. So if in the future we’d like to migrate to another system there’s no way to export the markdown.
Then I found WP Markdown Editor which uses the Markdown module from Jetpack, and that was the one we ended up using. Even though we still had to make a few customizations:
- The plugin disables rich editing from all posts and pages upon activation. We wanted to get rid of the rich editing only on our documentation pages.
- The plugin overrides the existing editor with its own markdown editor for all posts and pages. Again, we wanted to have that only on our documentation pages.
You can see those changes here:
https://github.com/Freemius/wp-markdown-editor/commit/706bce0c23943c82d102c67a09e18dac32c66207
You can download the forked version from here (only a few tiny changes):
https://github.com/Freemius/wp-markdown-editor
Then, we added a short function that registers docs CPT to support markdown editing, and unregisters post and page types to keep the HTML rich editor:
Finally, we had to tweak the default exporting functionality of WordPress so it will export the markdown code and not the HTML-rich content. We did it by hooking to the_content_export filter:
Awesome – our KB is powered by markdown and it can be easily exported.
Adding YouTube and Vimeo Markdown Support
Videos are an essential part of any Knowledge Base. Unfortunately, Markdown doesn’t support videos. Happily, WordPress makes it super-easy to add shortcode and with a few lines of code. We enriched our Markdown syntax to support YouTube and Vimeo videos addition:
As a bonus, we made the video size responsive and mobile friendly and videos addition is now intuitive and straightforward with the video ID:
[youtube gj6aoYG4fUI]
[vimeo 185625717]
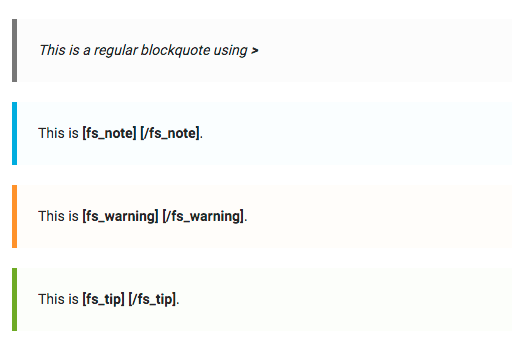
Adding Nice Callouts Shortcodes Support
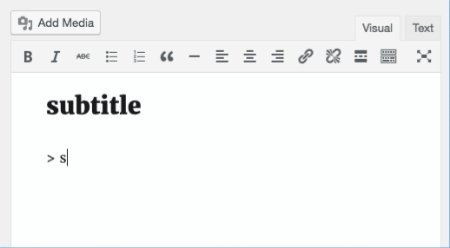
The default Markdown syntax does support block quotes, but it doesn’t come with semantics for different callouts like tips and warnings which are not mandatory, but important for a good Knowledge Base.
WordPress shortcodes to the rescue again 🙂
And here’s how it looks on the frontend: 
We’ve added the fs_ prefix to prevent any potential conflicts with plugins that we might install in the future.
Adding SyntaxHighlighter for Pretty Code
Neither WordPress nor WP Markdown Editor, come with code syntax highlighting. Since Freemius is a platform for developers and our documentation comes with code examples, the addition of syntax highlighting was crucial. We chose to go with SyntaxHighlighter Evolved since it’s powered by Automattic, just like the core Markdown module of Jetpack that is used by the WP Markdown Editor plugin. Looking at the markdown rendering code reveals that they actually integrated together:
$this->use_code_shortcode = class_exists( 'SyntaxHighlighter' );
Awesome! Right? Unfortunately, seems like nothing is perfect out-of-the-box and the code was rendered incorrectly. It was messing up the Markdown multi-line code sections by escaping special characters to their corresponding HTML entities. Not only that it was “breaking” the rendered code on the frontend, it was storing an escaped HTML version of the code parts of the Markdown in the Database. And that’s bad for content preservation and potential data export. Thus, we had no choice but to do a few tweaks in the plugin’s code. You can see the exact changes here:
https://github.com/Freemius/wp-markdown-editor/commit/672695be8b29c57f7fa7ca580d29368b9e57af68
Now we have a beautiful, mobile-friendly, Markdown-based Knowledge Base, with video support, callouts, and code syntax highlighting. Yes!
We still need to make it fast and secure (almost there!).
How We Made Our WordPress Knowledge Base Super Fast?
We chose WP Super Cache because it’s widely popular (over 1M active installs), developed and maintained by Automattic, free, and relatively easy to set up.
Adding Disk Permissions
Create writable caching folder: mkdir /path/to/your/wordpress/wp-content/cache/ setfacl -Rm user:apache:rwx /path/to/your/wordpress/wp-content/cache If the permissions line didn’t work, use the following: chmod 777 /path/to/your/wordpress/wp-content/cache/
Enabling Caching
Enable caching by adding the following to your wp-config.php file:
/** Enable Caching */
define('WP_CACHE', true);
define( 'WPCACHEHOME', '/path/to/your/wordpress/wp-content/plugins/wp-super-cache/' );
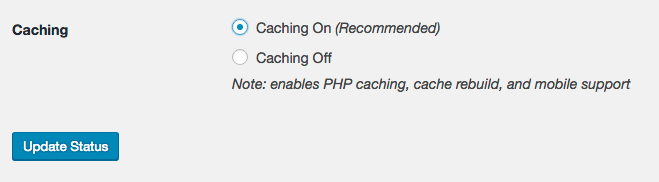
Now all we need is to turn the caching on, you can do it via WP Admin → Settings → WP Super Cache:  Don’t forget to click the “Update Status” button to save. You can verify that the caching is working by opening any frontend page on your WordPress site in incognito mode, and checking the source code. When WP Super Cache is working, you should see the following HTML comment at the bottom of the page’s source code:
Don’t forget to click the “Update Status” button to save. You can verify that the caching is working by opening any frontend page on your WordPress site in incognito mode, and checking the source code. When WP Super Cache is working, you should see the following HTML comment at the bottom of the page’s source code:
<!-- Dynamic page generated in 0.848 seconds. --> <!-- Cached page generated by WP-Super-Cache on 2016-10-13 21:35:40 --> <!-- super cache -->
That’s already way better than serving the pages without any caching. But, this still triggers the whole stack of PHP, WordPress, and MySql. If we want to make our site lightning fast, we need to add server level caching.
Configuring Server Level Caching
If you are using Nginx, like we are, here’s the configuration we’ve used: WP Super Cache Nginx Config Rules TIP: The Nginx configuration rules include a bunch of if rules. To save you valuable time, make sure that all if rules are outside the location directive, otherwise, it will break the whole processing (I wasted a few hours figuring this out). If you are using Apache, you can find the .htaccess mod_rewrite rules right in the plugin installation instructions page on WordPress.org: https://wordpress.org/plugins/wp-super-cache/installation/ The easiest way to test the server level caching without affecting your site is by following these steps:
- Create and publish a dummy post, set the following slug `dummy-cache-test`.
- Load the page in incognito browser mode, making sure it’s cached.
- Add the following code to the top part of your
wp-config.phpfile:if ( false !== strpos($_SERVER[REQUEST_URI], 'dummy-cache-test') { echo 'Server caching is off'; exit; } - After adding the code, reload the page in the same incognito browser mode. If the page is loaded correctly – the server level caching is ON 🙂 If you get the message “Server caching is off”, then something is wrong.
Don’t forget to remove that addition from the wp-config.php file, and also delete the dummy post when you are done. Fantastic – we have set the caching, all pages are now served directly from the static cached HTML files, skipping PHP and WordPress.
Adding CDN
Even though the KB is already in pretty good shape, every page view from a new browser will “hit” our server. Thus, I want to eliminate that by adding one more layer – CDN.
The clear benefits of CDN are global data centers distribution, high availability, and a massive decrease in server resources, especially when things are static. Pages will be loaded directly from the CDN without even “touching” our servers.
I can’t speak highly enough of CloudFlare. We’ve been using their CDN (and their extra goodies) for years, and what’s insane about all of it – you can use it for free! That’s correct – absolutely free for 95% of their features.
Just to give you an example, let’s say that you have a popular static page on the site that gets 5M daily unique visits. Ignoring proxy servers and ISP caching, this would trigger at least 5M daily hits to your server. When you use a CDN like CloudFlare, this static page will be only loaded from your site a few times a day (based on the CDN cache purging frequency).
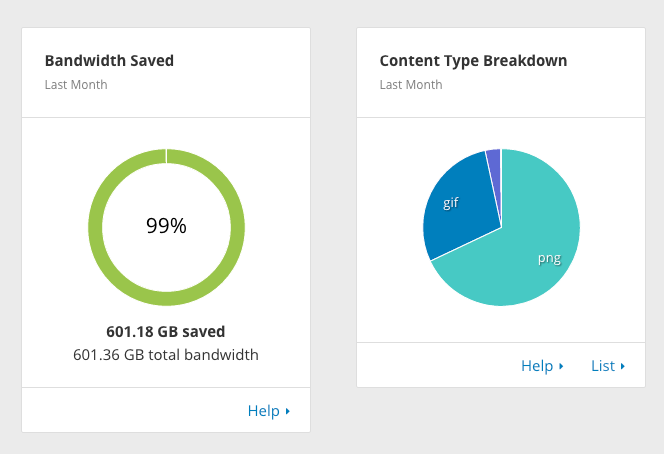
Here’re some real stats from a subdomain we have that only serves images:

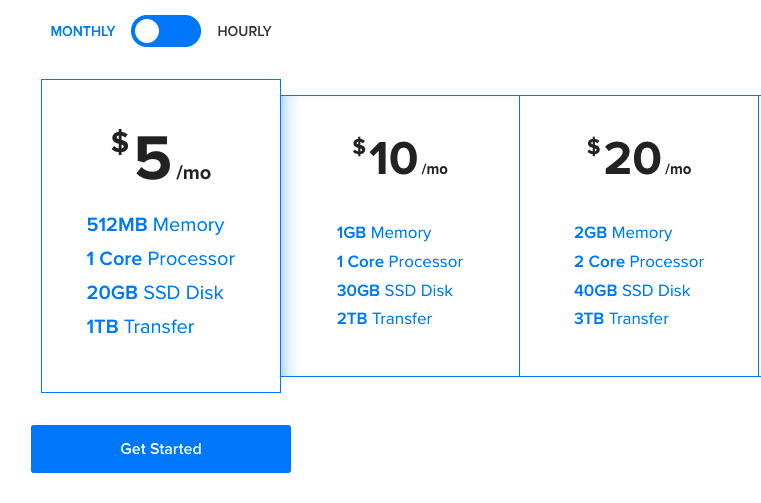
Look at those numbers – we saved over 600 GB of bandwidth for our servers. If you set up WordPress + WP Super Cache Plugin + Server Level Caching + CloudFlare CDN, you can probably use a $5 / mo DigitalOcean droplet without any scaling issues!

Let’s do some math together… WordPress is free, WP Super Cache is free, CloudFlare CDN is free… Oh – it’s only $5 / mo for scalable WordPress. Crazy, right?!
How We Customized the KB Search to Serve Cached Data?
By default, WordPress search permalinks structure is using a query string s= parameter to pass the search query. For a good reason, WP Super Cache ignores query strings. Therefore, we had to make some small tweaks in the search URLs structure to make it work:
This update changes the URL structure to freemius.com/help/documentation/search/{query}/ which is cached by WP Super Cache.
Boom! Even our search results are cached now.
How We Secured Our WordPress Knowledge Base?
Security is a key. The last thing any company, especially a startup, wants to deal with is a security breach. It can hurt your reputation, risk your IP (Intellectual Property), and take away hours, sometimes even days, to recover the control and data.
Many developers love to talk shit about WordPress and say it’s insecure. Based on the numbers – yes, they are probably right. Since WordPress is the most popular web platform, it’s also the #1 target for hackers, and the numbers make sense – Duh…
What they don’t understand is that WordPress as a platform is probably one of the most secure projects. The vulnerabilities are mainly coming from old, outdated WordPress versions, 3rd party plugins and themes, and from users that set up weak passwords.
So the first thing we would like to do is eliminate any notion of WordPress in our source code to reduce the chances of an attack.
1. WordPress adds a bunch of (mostly) unuseful metadata to the head of every page which is pretty much unique to WordPress, let’s get rid of that by adding the following code to the theme’s functions.php file:
2. Many WordPress plugins add HTML comments with a unique thumbprint that are easily identified. For example, Yoast SEO adds the following code:
<!-- This site is optimized with the Yoast SEO plugin v3.7.0 - https://yoast.com/wordpress/plugins/seo/ -->
That makes it easy for attackers to identify the site as WordPress.
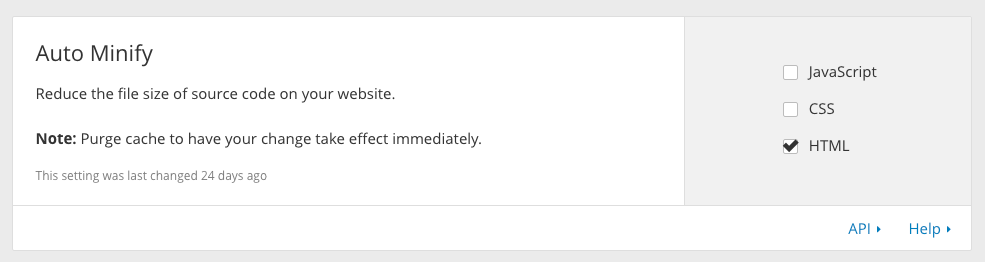
Remember CloudFlare?
It has a checkbox to automatically minify HTML and get rid of all the HTML comments added by different plugins, themes and WordPress core:

Done!
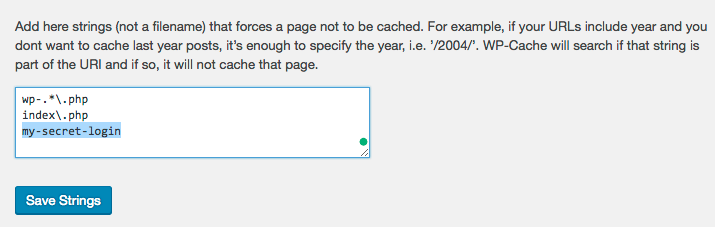
3. Another known identifier of WordPress is the /wp-admin/ path to the login page. We installed WPS Hide Login, and configured our own “secret” path to the login page.
Assuming you set your login to your-site.com/my-secret-login/ make sure you add that path to WP Super Cache exclusion list. You can find it under WP Admin → Settings → WP Super Cache → Advanced:

Otherwise, it might mess up things when using SSL.
4. No need to mention – you and your team should be keeping your passwords strong! You can use a plugin like Force Strong Password to enforce a ‘strong passwords’ policy.
5. Force your login and WP Admin browsing via HTTPS to prevent password sniffing. You can achieve that by adding the following defines to the wp-config.php file:
define('FORCE_SSL_ADMIN', true);
define('FORCE_SSL_LOGIN', true);
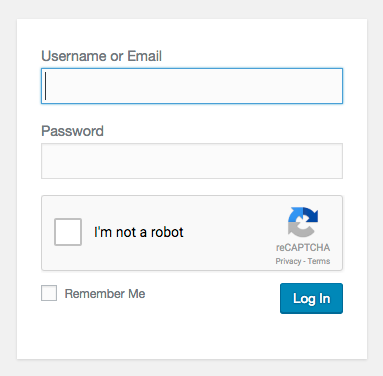
6. One of the most popular attacks on WordPress sites is Brute force attack. Having a strong password policy helps, but can’t really protect against it. Thus, we installed Google Captcha plugin that adds a simple captcha validating it’s a human being:

Also, we installed Login Watchdog, a lightweight plugin that automatically bans suspicious IPs after pre configured amount of failed logins.
And if you are using CloudFlare as I recommended, it comes with a security layer against any threats, and since it’s widely used, it has a “network knowledge” to protect your site from IPs that were attacking other sites powered by CloudFlare.
7. You should also secure WordPress on the server layer, preventing direct access to files like wp-login.php, hiding sensitive files, etc. Just follow this post:
https://lamosty.com/2015/04/14/securing-your-wordpress-site-running-on-nginx/
So yes – as long as there is a login page to our WordPress, it would never be secure as a pure static website. But the fact that we have turned our KB’s frontend to static, hidden any evidence that we are using WordPress, added brute force protection and forced the login via HTTPS with a strong password policy, makes it very very (very) hard to hack.
I would dare to say that the only way the Knowledge Base will be hacked is if a security dojo will target our site specifically (that’s rare, and I’m NOT calling anyone for a challenge).
Now you 🙂
Hopefully, this (very) elaborate article/tutorial will be useful for you when you come to make the important decision of what to go with for your knowledge base documentation solution.
No doubt, there’s a lot to take into account here, and many of the decisions we made were influenced by our very specific needs & desires.
You could either copy & paste the entire process and customizations, or go deeper and customize it according to your specific needs. What’s more important is to grasp the line of thought that lead the decision making and choosing & picking what’s right for us. It was not easy because as I’ve shown – there are quite a few viable options out there, however, it did pay off, as Freemius now has an awesome Knowledge Base center, which is super customizable, lightning fast and scalable!
Hope you have a clear view how you can get started implementing and setting up your own documentation solution.
Good luck!











Wow - this is brilliant! Thanks for all the in-depth detail. The timing is perfect for me, too. Thanks for all the work you put into this article.
Glad it's useful for you. You're welcome to post a link to your documentation when you're done creating them.
Thanks for stopping by!
Great job guys, and thanks so much for the detailed article, it will definitely be used when I (finally) set up docs for Content Aware Sidebars.
I've thought about using a static site generator as well, and searching could be added with a simple google form. My main reasons against it (or any 3rd party platform) is 1) initial setup/integration time and 2) added complexity of stack (not inherently a bad thing of course).
For security I've previously used Wordfence, which seems a little heavy, and Limit Login Attempts Reloaded.
Have you thought about using a parser such as phpDocumentor for actions/filters and methods in the SDK?
Hey Joachim, we are using codedoc.pub for the SDK: https://codedoc.pub/freemius/wordpress-sdk/master/
It connects to the GitHub repo and does all the work automatically.
Nice concept!
Thanks so much for this thorough (and timely :-) write up. I have been using desk.com (support and knowledge base) for 5 years now and would love to move all the help docs to our website (lots of good content).
Very cool, thanks for sharing. May I ask where do the SCSS snippets (i.e.
docs.scss,_responsive-container.scss,_callouts.scss) get implemented, in their own files or into an existing theme file? Do the snippets_sections-header.scss,_sections.scssfrom the gist get used?When you say, "To complete the Rich Snippets, you’ll need to add the following code to your
<body>tag:" what tag do you mean?Hey Scott, it's really up to you where to incorporate the SCSS files. What's important is that you compile them into CSS and load it with your theme. I personally compiled all the SASS files into one main style.css.
When I mentioned "body tag" I meant the HTML
<body>element :)This is a very nice tutorial. I followed the info and found one issue, which is also on this site!
The "Home" link on all doc's pages takes me to the main home page but not the doc's home page.
I can't figure out which file/s to edit to make the "home" go the the doc's home page. Could you please share this information?
Regards
Daniel
Particularly in our case it's intentional. The header is usually part of the theme. You'll have to add some PHP logic to conditionally change the link path based on the current context page, so when the user is in the docs section, it will link the docs home.
Nice job guys! Very insightful, we will be using this for our Startup.
Vova, Thanks for an excellent tutorial. For those of you who are trying to get custom search results page where the search form appears on the left and results appear on the right, Vova was gracious enough to create two additional gists.
Here are the links to gists.
https://gist.github.com/vovafeldman/985b475175b2ceada88916195baf88bb
https://gist.github.com/vovafeldman/0083b601842e1b9a5e367b93d5d914cb
You are welcome!
Verry nice article,
but how to use the scss file in wordpress that you have give us in github.
There are many ways to tackle the scss. If your WordPress theme already has scss source files, you can include the files using the
@importdirective and recompile it. Or just compile it if all the rest of your stylesheets are css files. You can use a designate tool like Prepros, or automate the process using Gulp or Grunt.Good effort. I did also read this and gave some good insights which are missed out in this.
https://document360.io/blogs/super-seo-tactics-optimize-knowledge-base-search/
Thanks for sharing all the valuable information. This would be perfect for my WordPress site. I appreciate your efforts.
Very helpful and comprehensive tutorial. Would love to see some discussion/functionality on how to manage public/private knowledge base articles. Maybe an idea for another post. Thanks so much for sharing.