Checkout Improvements: GDPR Opt-In Control, Localization, and UX Fixes
This week we’re rolling out several improvements and bug fixes to our Checkout. Here’s what’s new.
New Feature to Control Marketing Opt-In UI
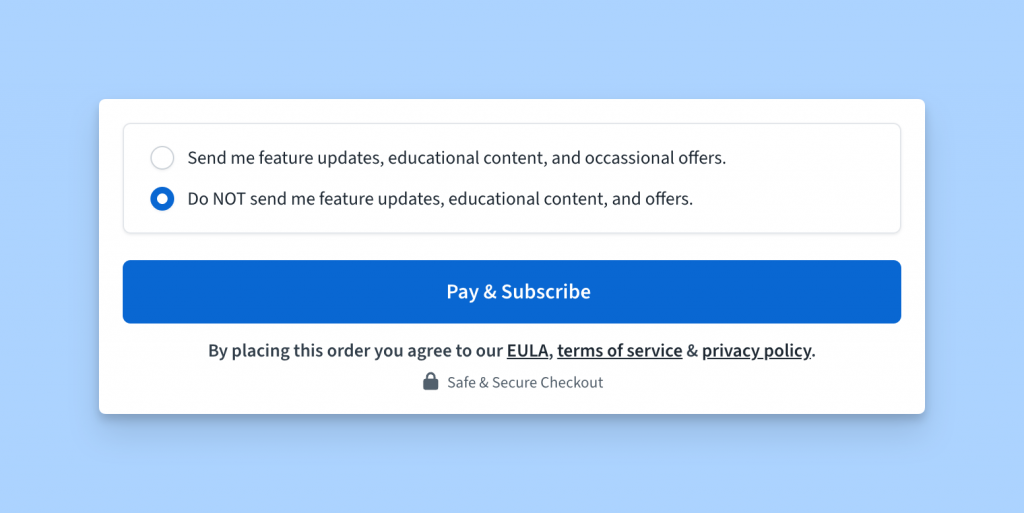
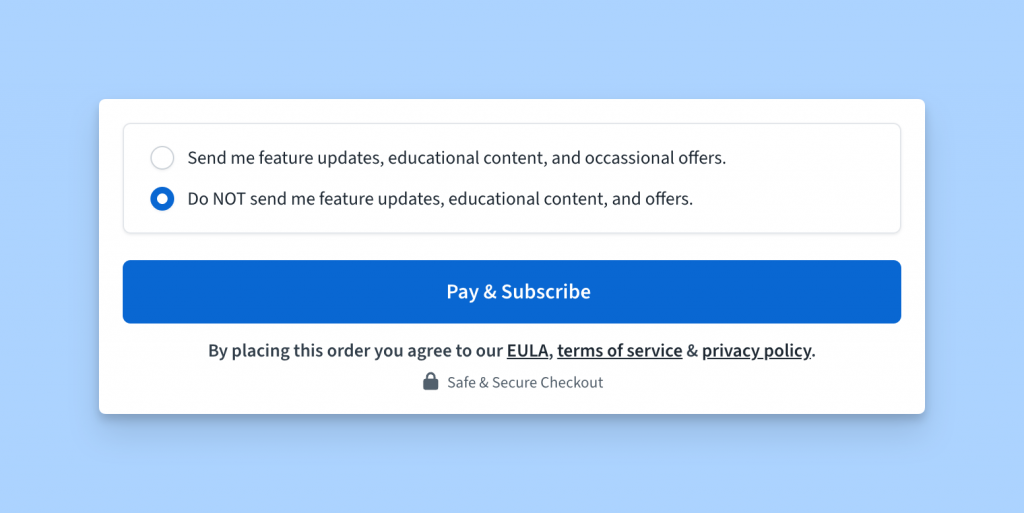
Freemius Checkout has several built-in features to make it fully compliant with GDPR and other privacy-related regulations, while providing the best possible UX for your buyers. One such feature is the Marketing Opt-In UI.

Until now, the UI would show up where relevant per regulation, and buyers had to explicitly choose whether they wanted to opt in to marketing or not. There wasn’t a way to configure this behavior.
We’ve now introduced a new configuration parameter, gdpr, to better customize this flow based on your own preferences.
default – This is the current default behavior, where the UI will show up if the buyer has not previously opted in the past.opt_out – Use this to have the UI pre-select the “No” option by default, saving a click before purchase at the expense of fewer marketing opt-ins.hidden – Completely hides the UI from the Checkout. Use this if you don’t want Freemius to manage the opt-in consent and already have your own system in place.
You can read more about it in our documentation.
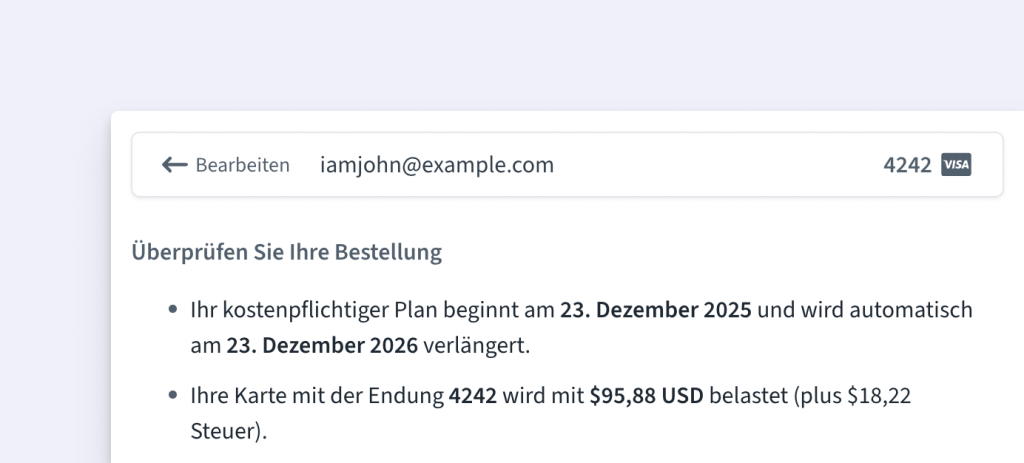
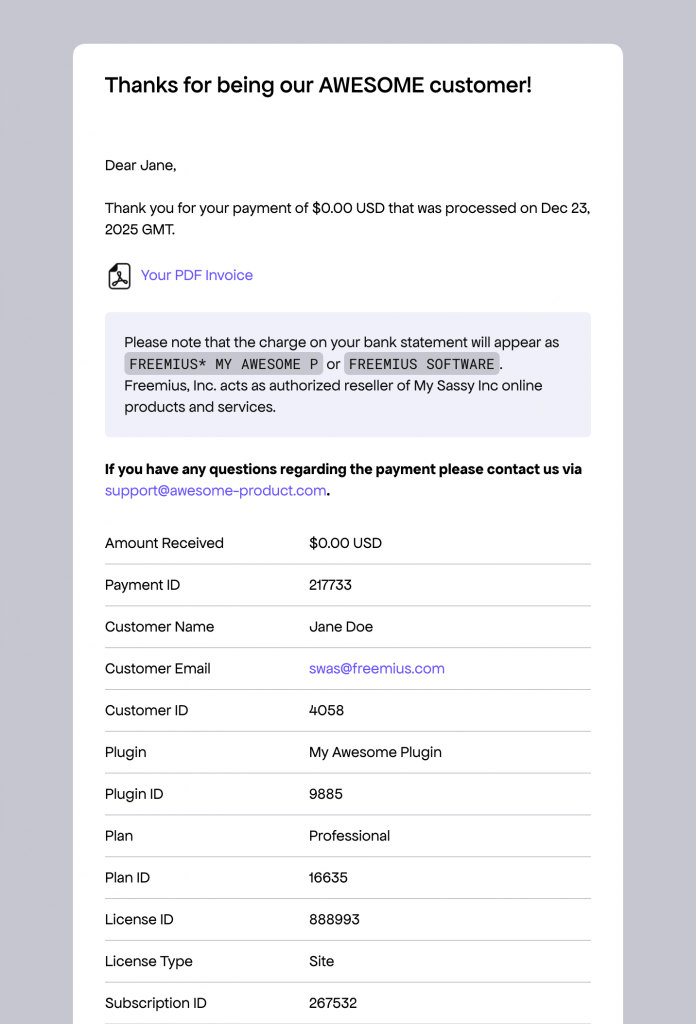
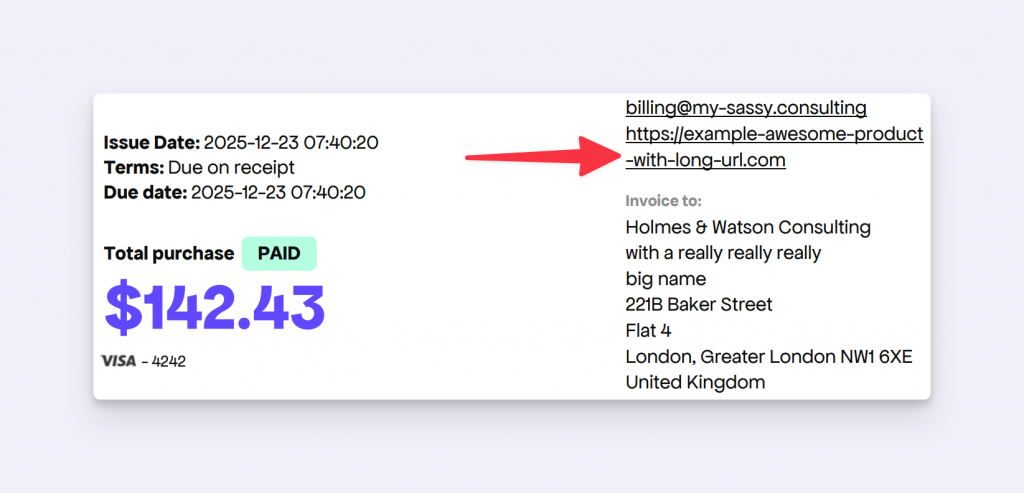
All Dates in the Checkout Are Now Localized
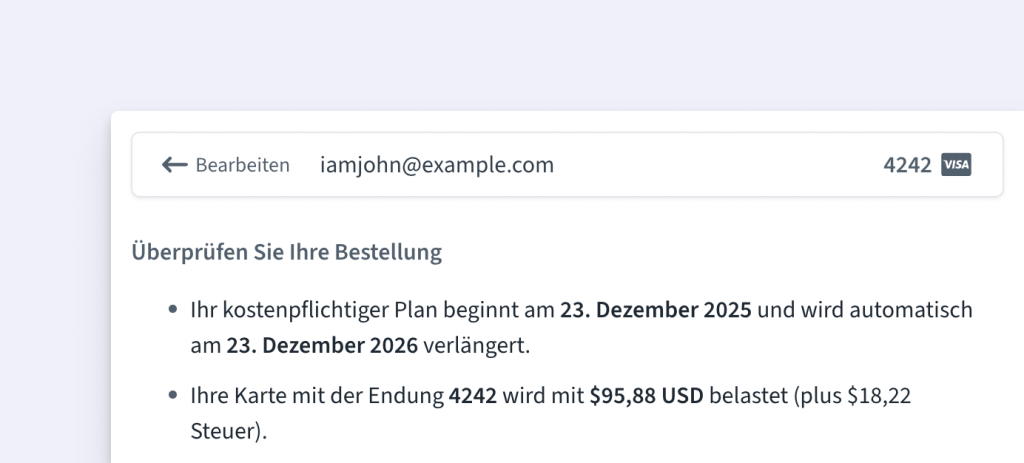
Freemius Checkout supports various languages out of the box.

We’ve now extended this capability to also translate and localize the dynamic dates shown in the UI based on the selected language.
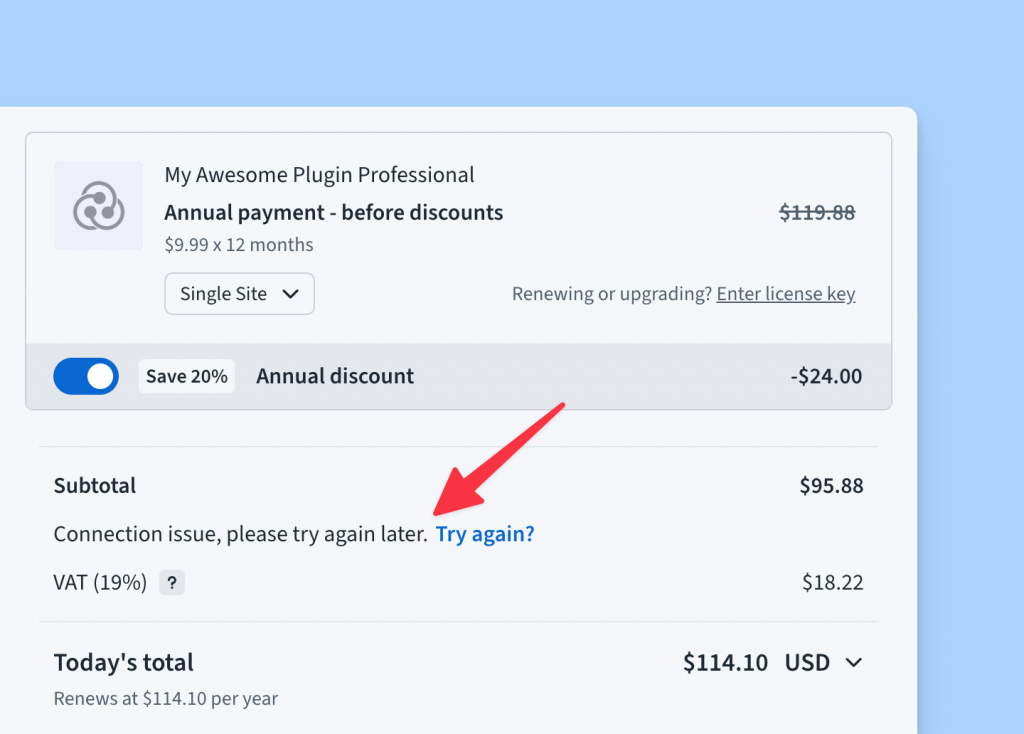
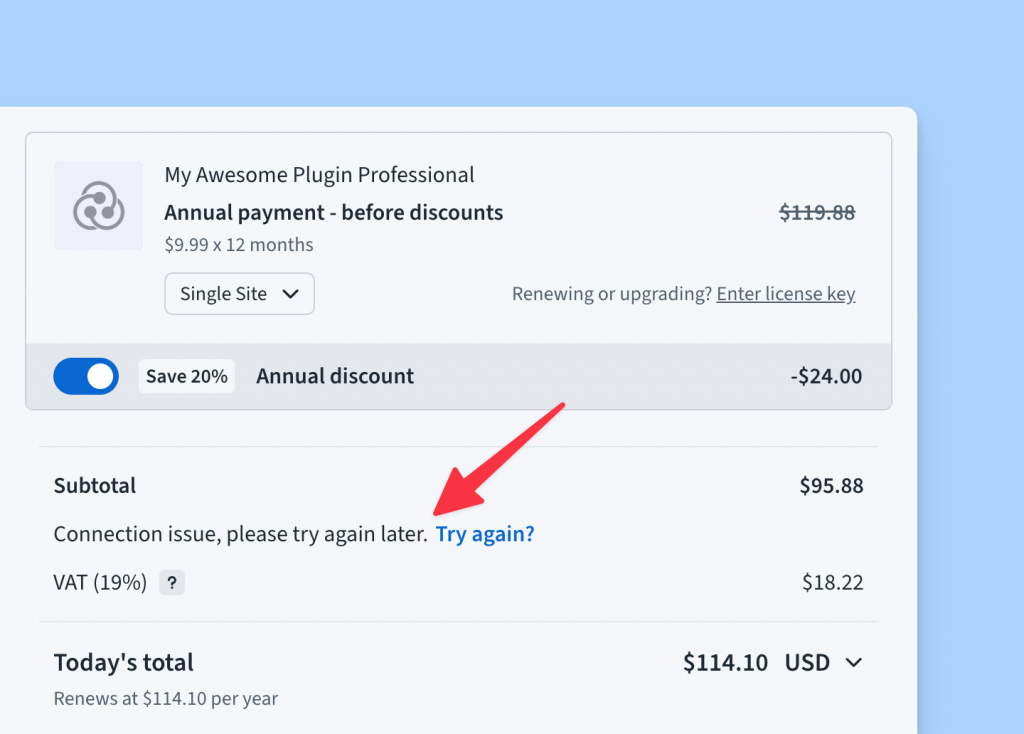
Coupon UI Now Has Better Resilience Against Errors
We noticed a UI glitch in the Checkout when a coupon could not be validated due to network or similar transient issues.

We identified the root cause and made the UI and UX more resilient to such errors, helping keep the checkout experience as smooth as possible.
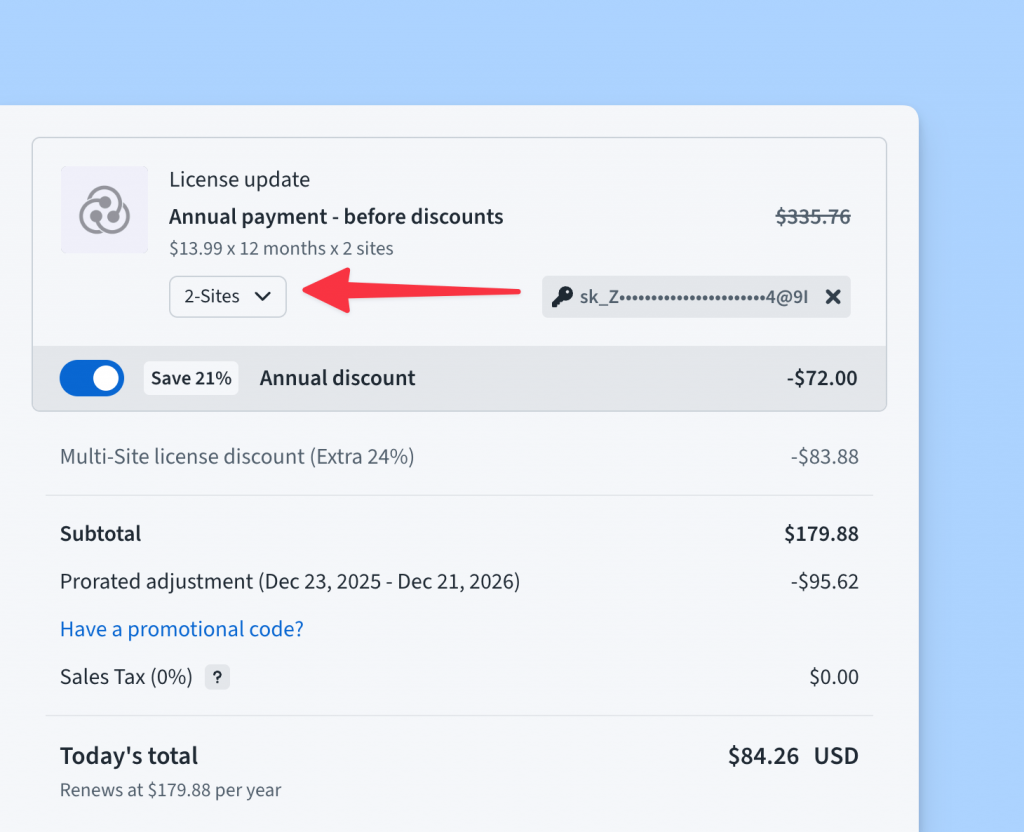
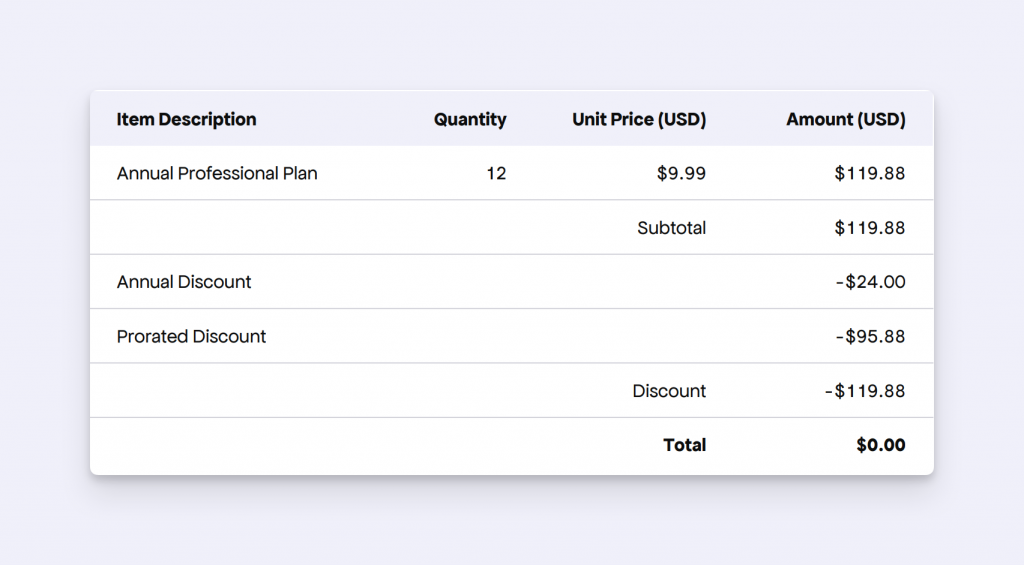
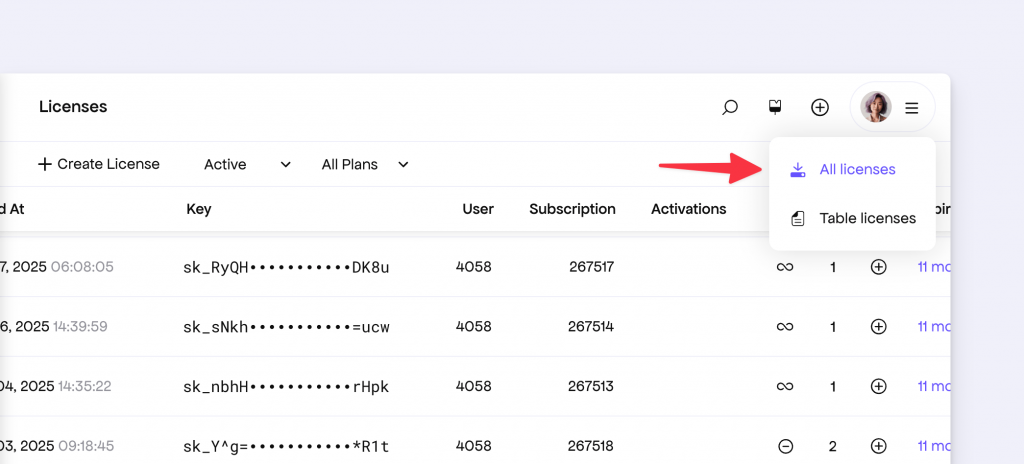
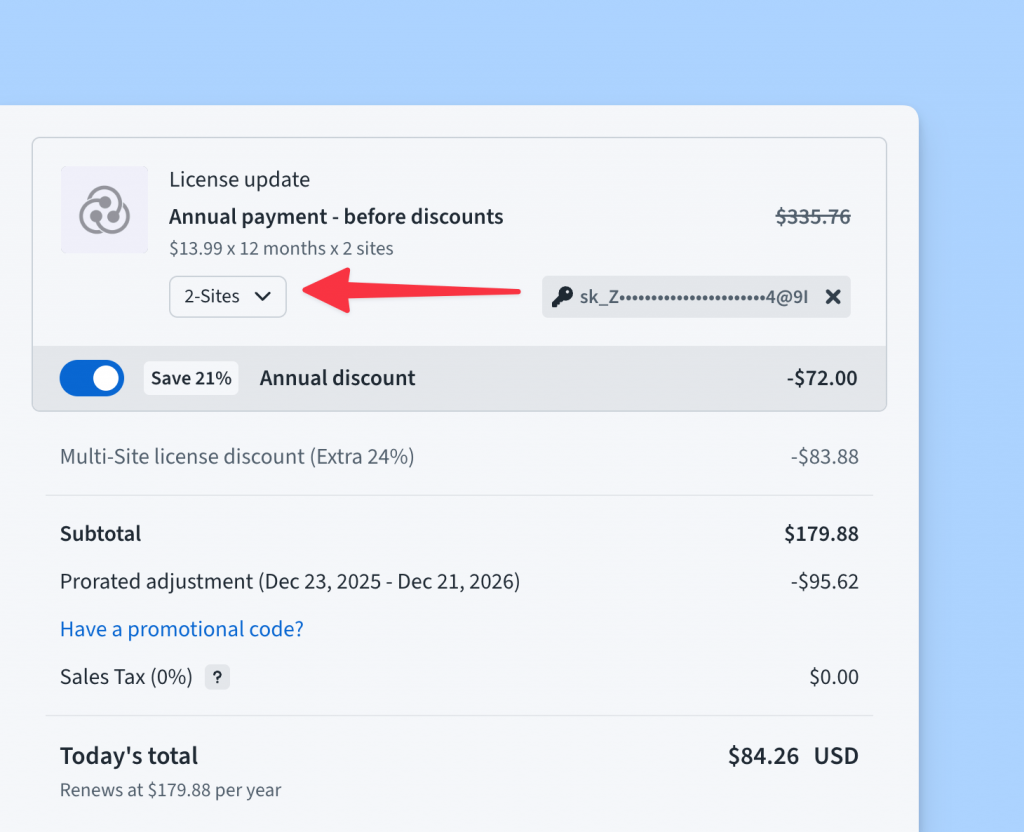
Better License Upgrade Flow
Last week, we saw a regression in the license upgrade flow where the flow was broken in some cases. We identified and hot-fixed it immediately.

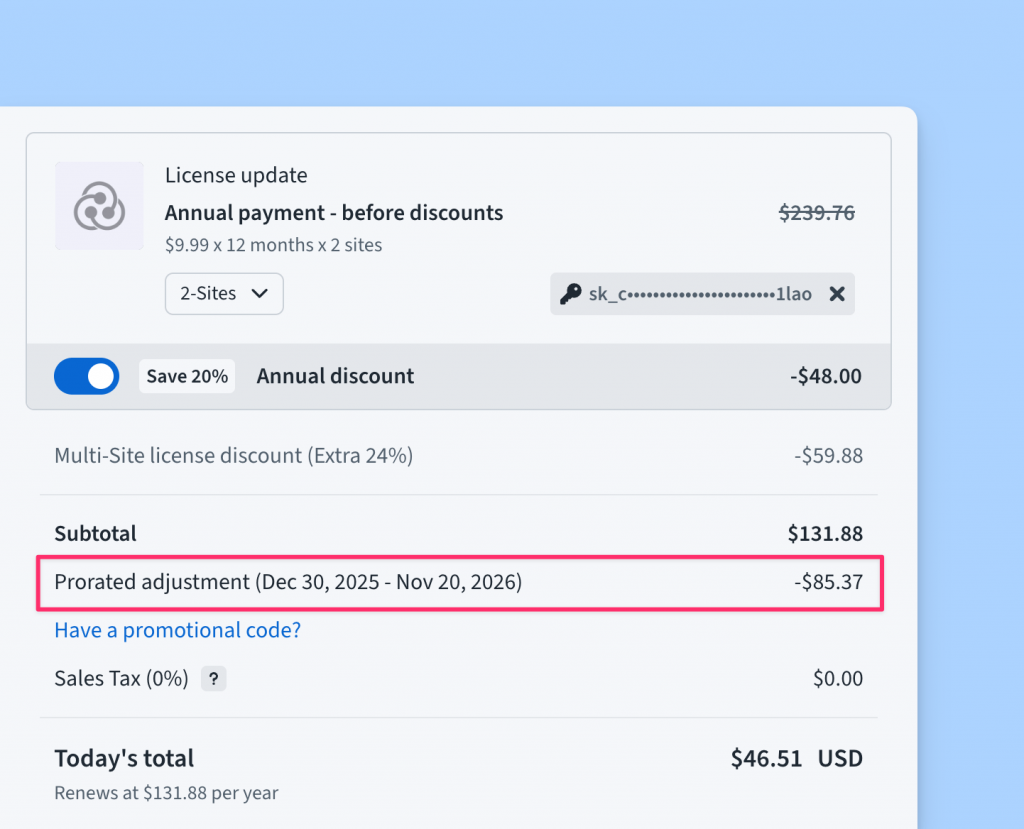
As a follow-up, we also addressed additional edge cases, such as licenses that were manually upgraded to a higher quota by the maker. The Checkout will now always select the correct minimum pricing or quota when upgrading a license, whether the upgrade is within the same plan or across different plans.
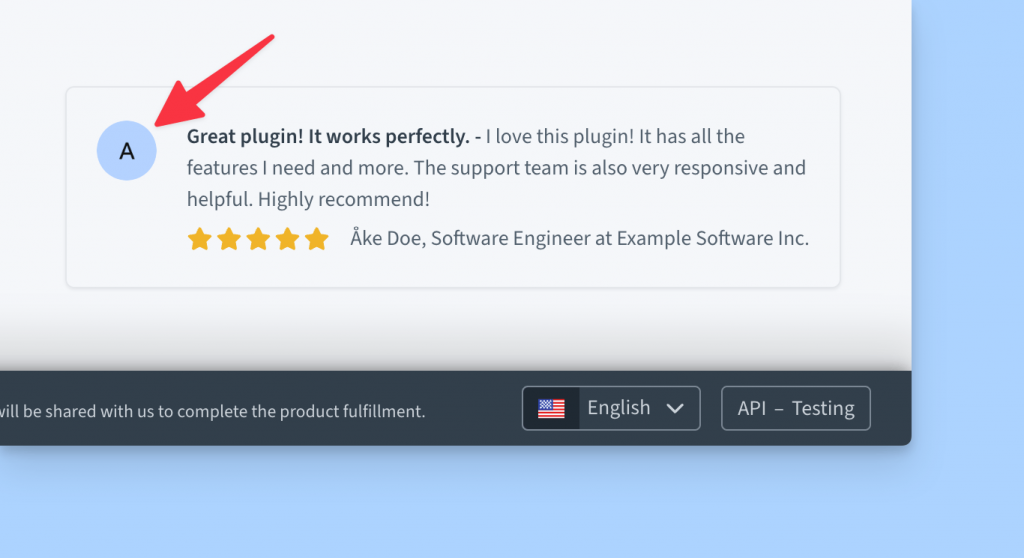
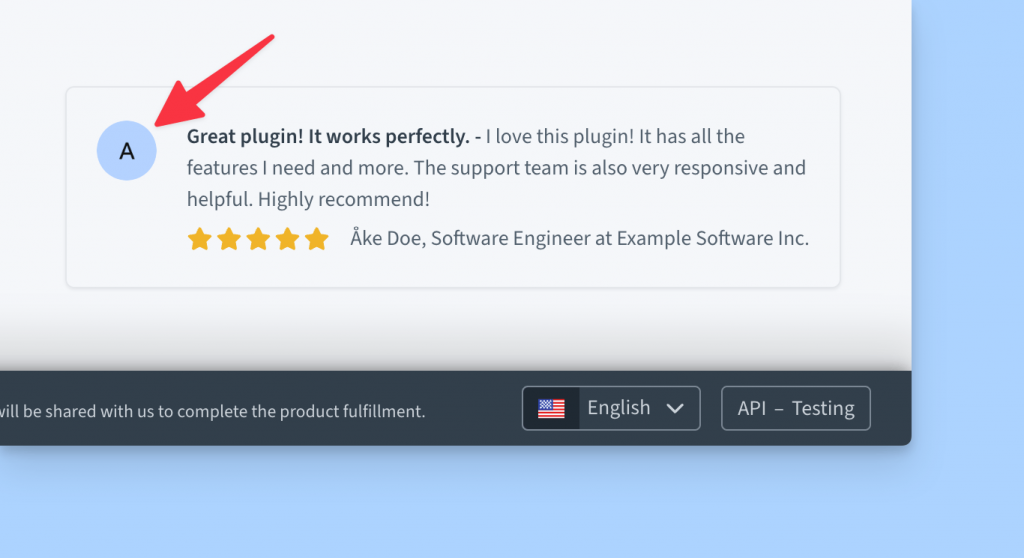
Fix in the Review Avatar
Freemius Checkout can show reviews as a social proofing interface to help boost your sales.

We noticed a small UI bug where the fallback avatar was not being generated correctly in some cases. We’ve deployed a fix to ensure avatars are now rendered consistently across all scenarios.