How to enable the Contact Form in the Customer Portal
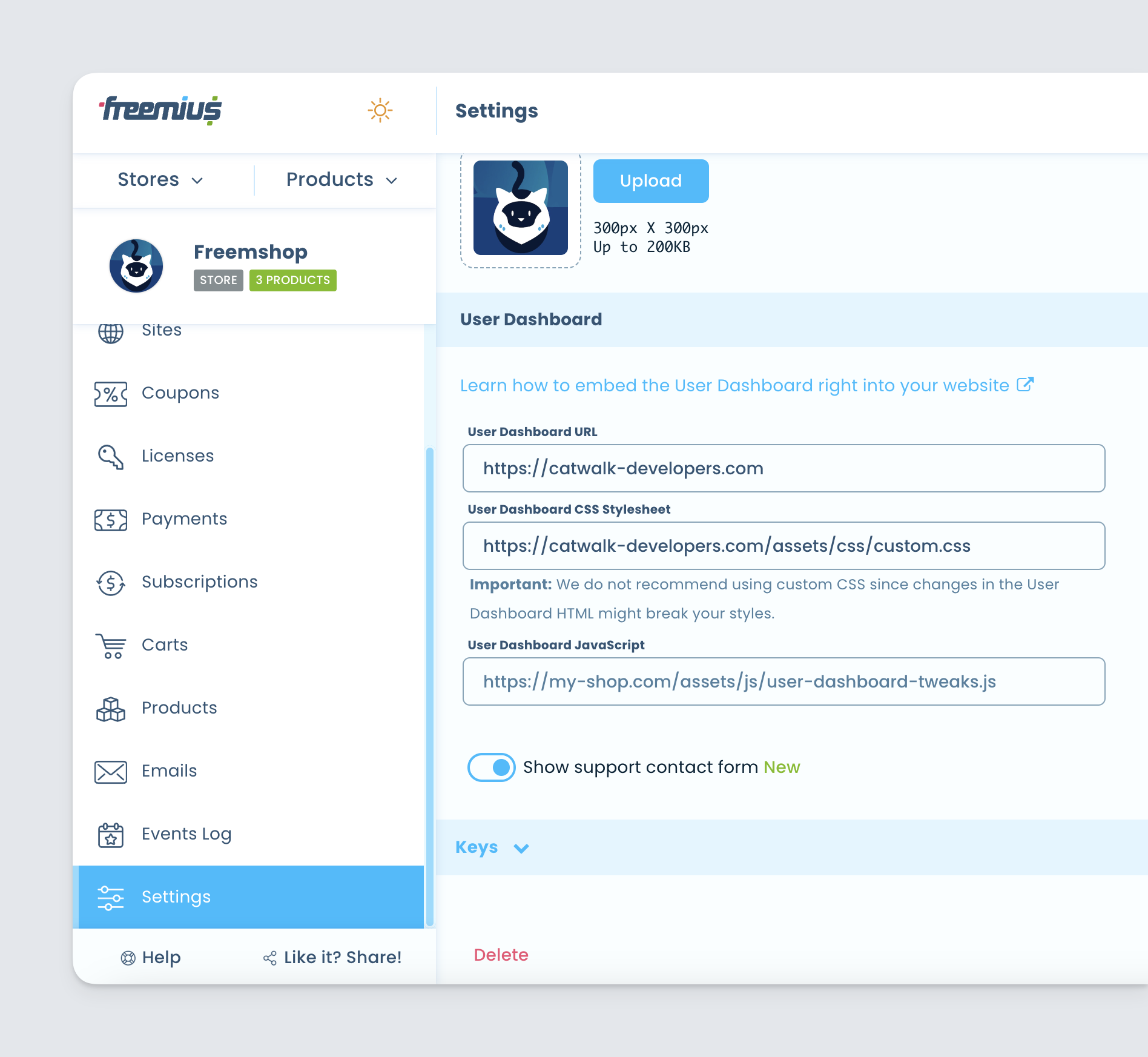
To activate the contact form, select the relevant store from the Stores tab. Go to the store’s Settings and toggle the Show support contact form switch on:
Refresh the Customer Portal, and you should see the new “Support” menu item.

Contextual Categories
The contact form dynamically shows different categories according to the selected product and user information.
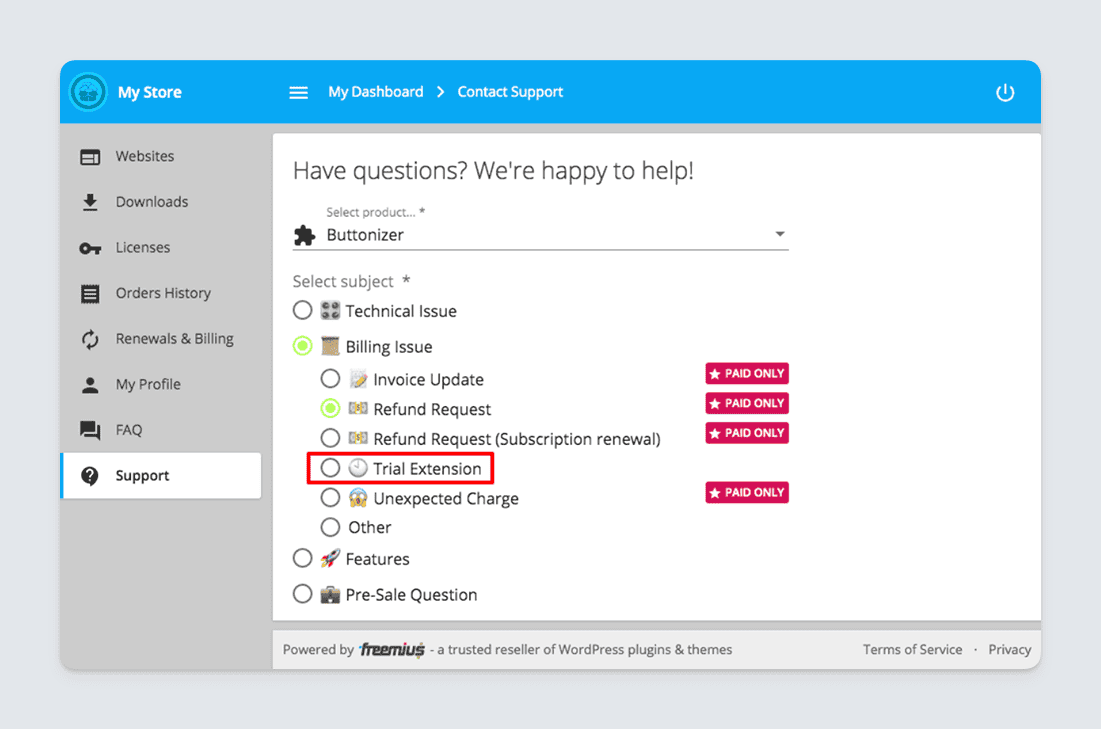
For example, a “Trial Extension” category will only appear for products offering free trials:

We plan to keep improving this as we go, making it more intelligent over time.
FAQ Integration
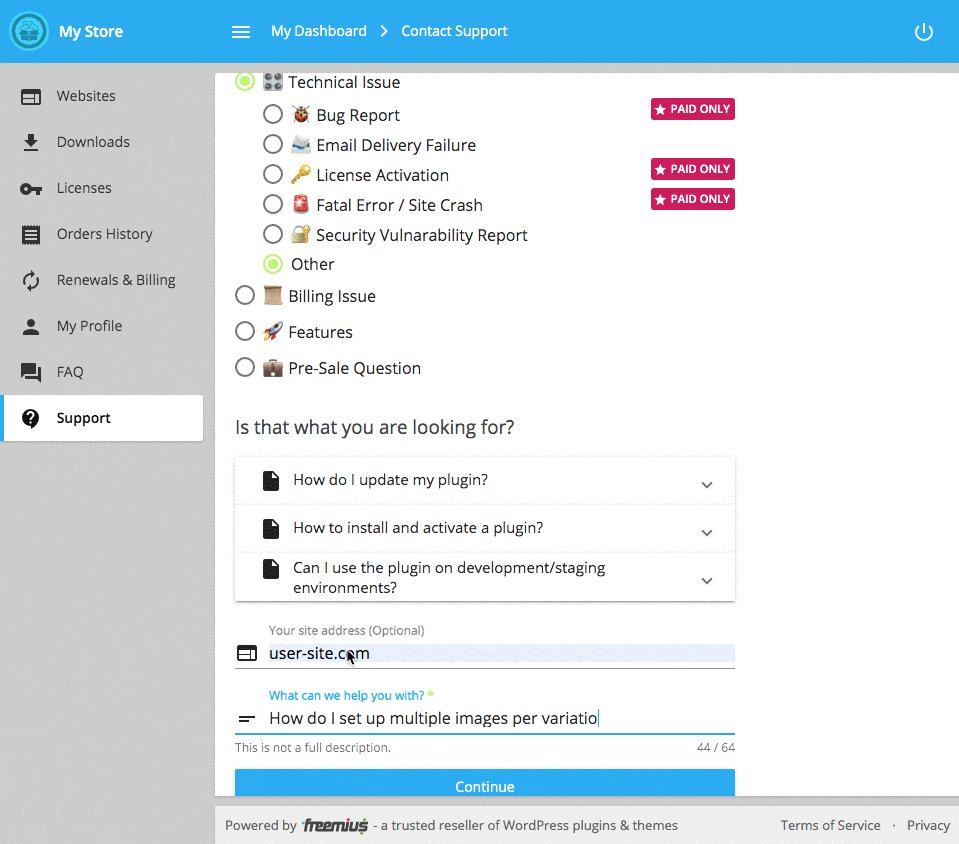
Upon a category and subcategory selection, the contact form will automatically reveal the relevant questions and answers from the FAQ, when applicable:
Refund Policy Integration
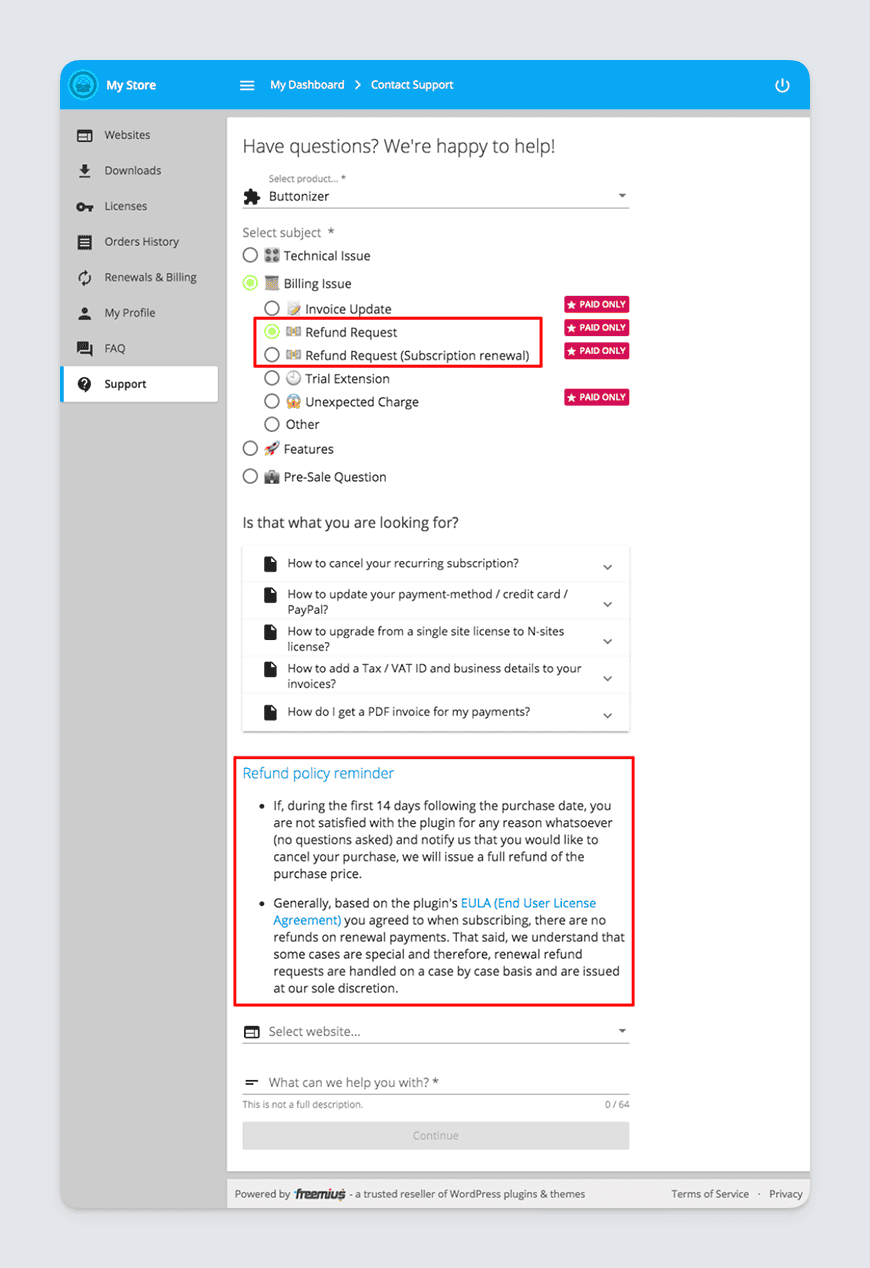
When a customer indicates they are contacting support for a refund, a short human-readable summary of the refund policy will reactively appear to remind the customer what they agreed to when purchasing your product:

The commonest refund request is for subscription renewals. So, we hope that the policy reminder, which highlights that renewals are generally not refundable, will reduce the number of customers asking for refunds.
Help Scout Docs Integration
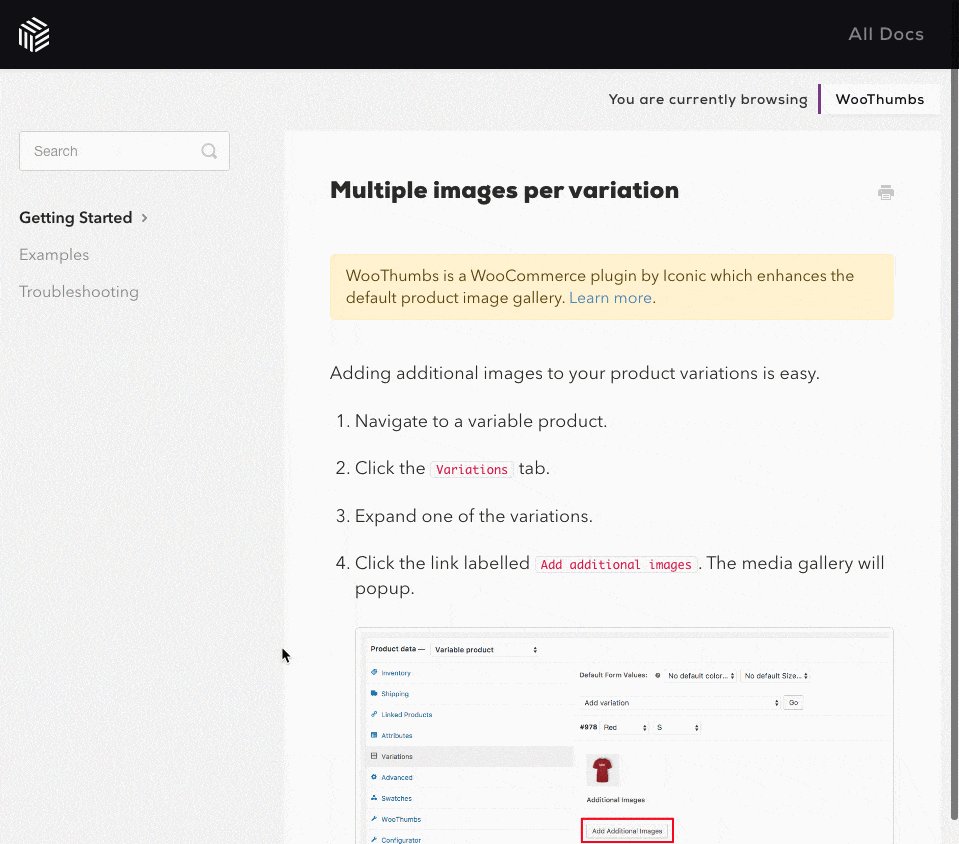
If you integrate the contact form with Help Scout Docs, you can auto-populate relevant articles directly from your knowledge base:

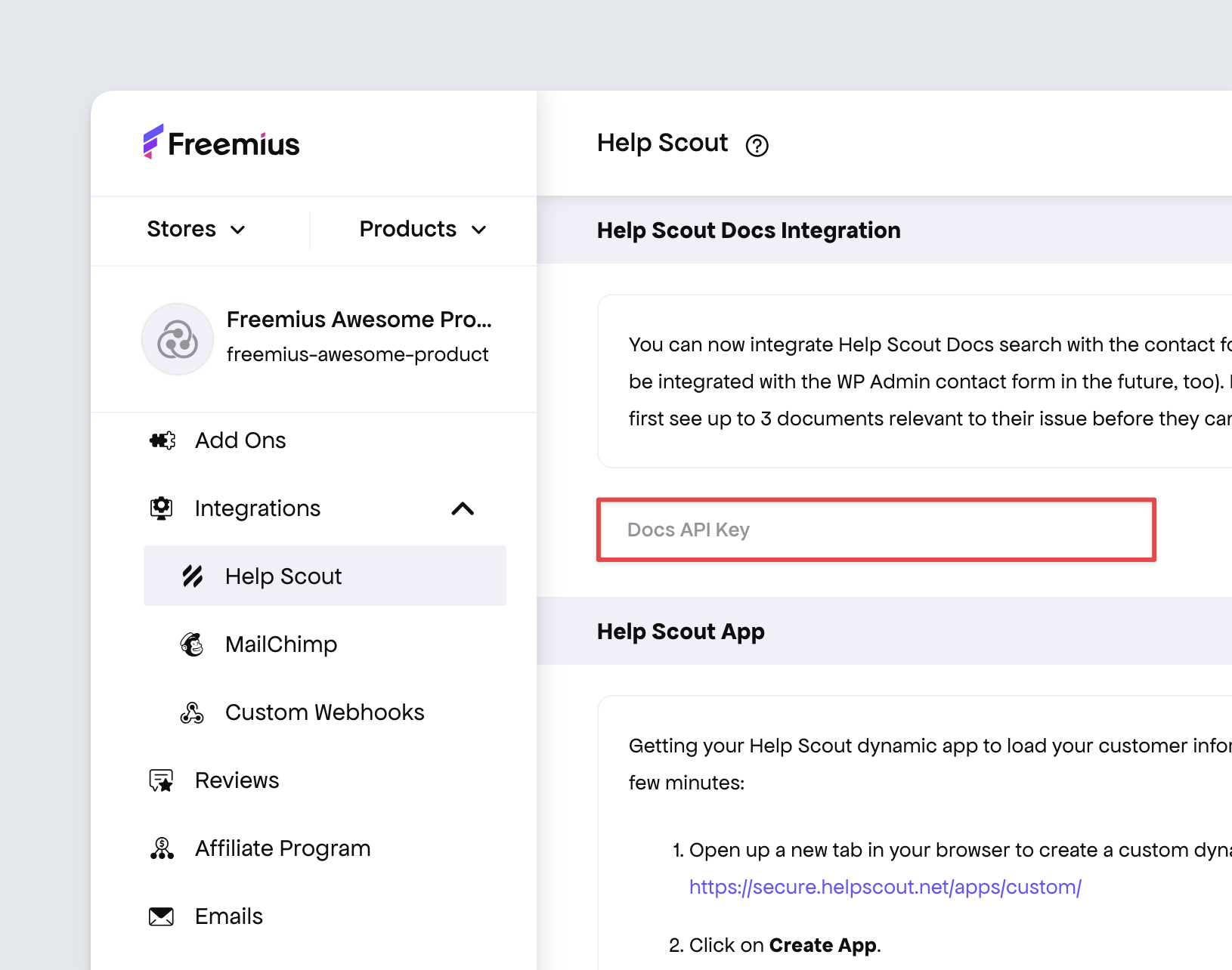
To enable the integration of the contact form with your Help Scout Docs, head to Integrations -> Help Scout in the Developer Dashboard, and set your Docs API Key:

If you are not using Help Scout for your documentation center, we plan to enrich the capability for custom API endpoints to search documents.
Public Knowledge Base Integration
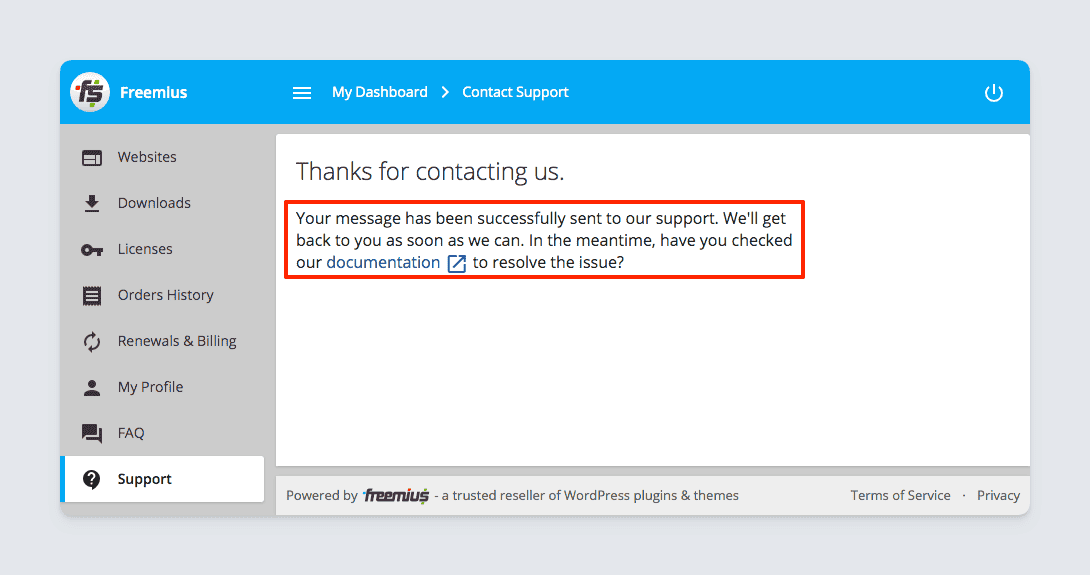
Whether you use Help Scout Docs or any other publicly available knowledge base, we now encourage users to check your docs while waiting to hear back from support:

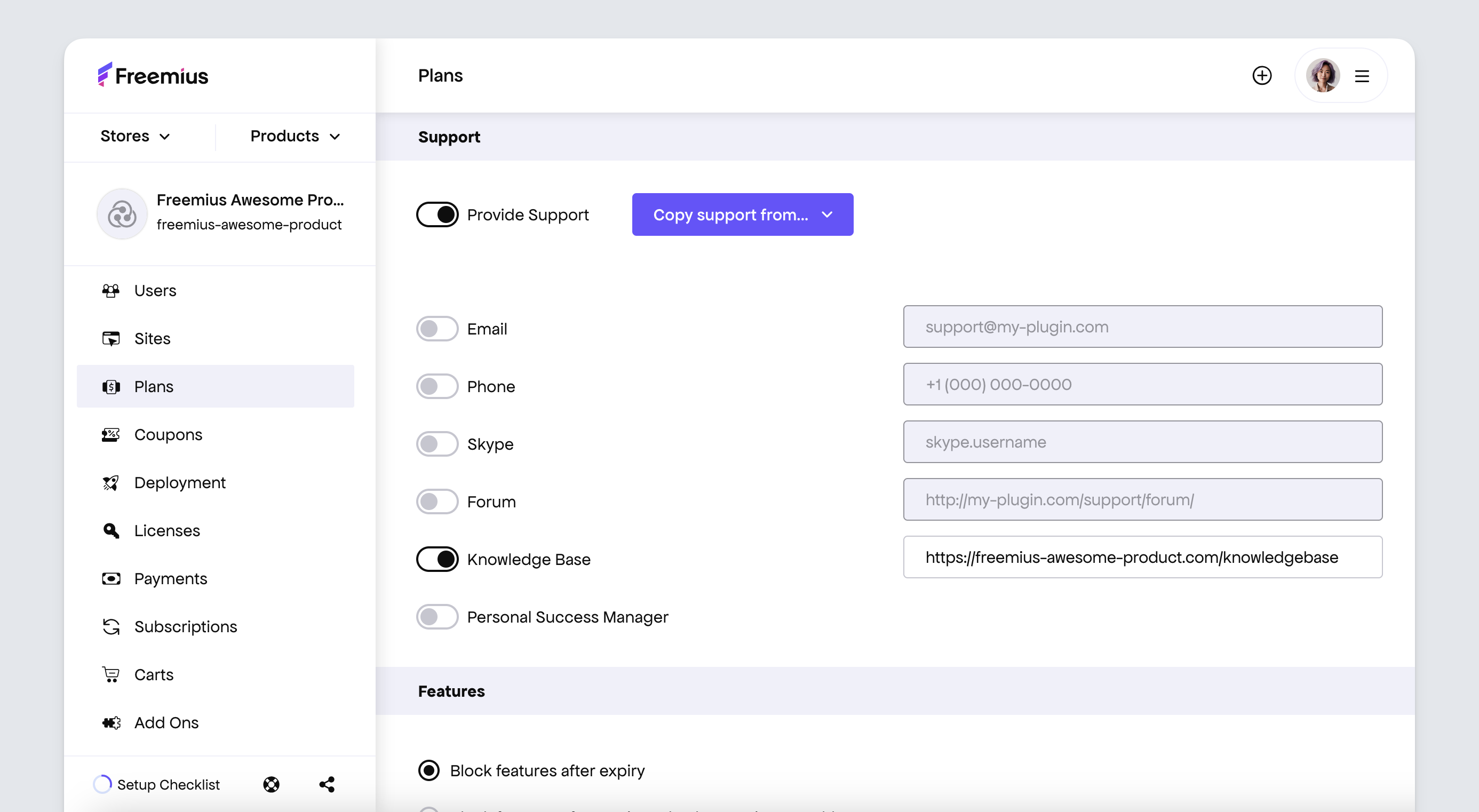
To enable this extra capability, you’ll need to enable the “Knowledge Base” switch in any of your product’s plans, and include the link to your knowledge base:

Freemius Checkout Integration
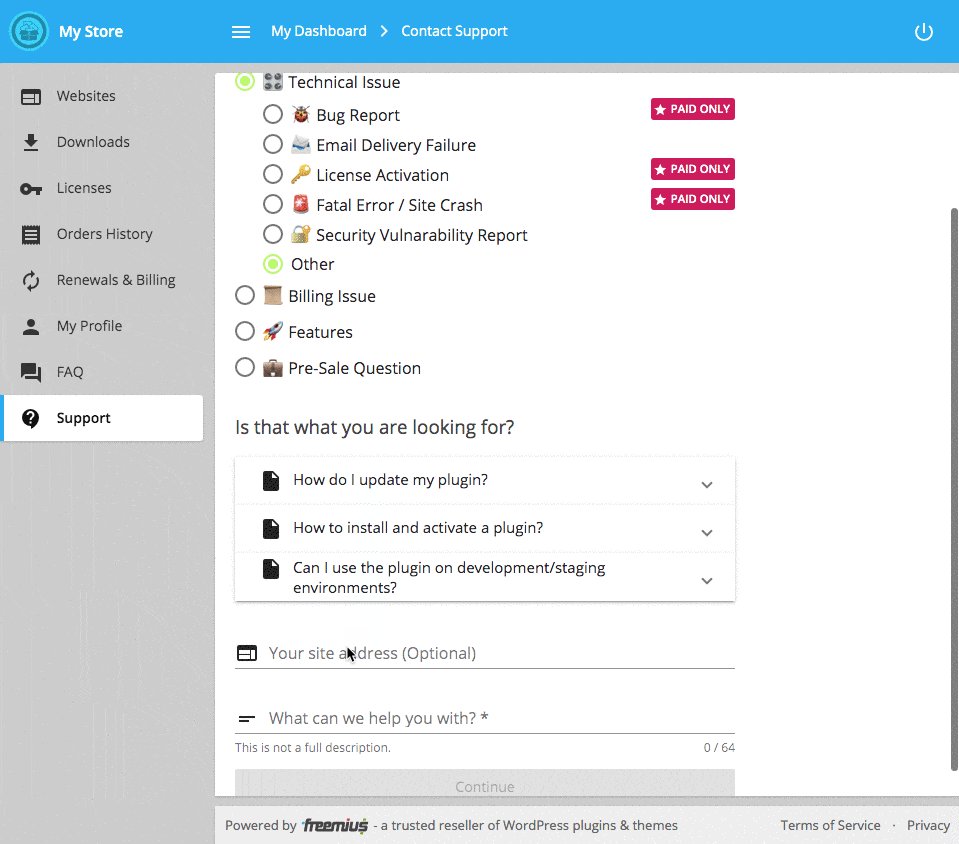
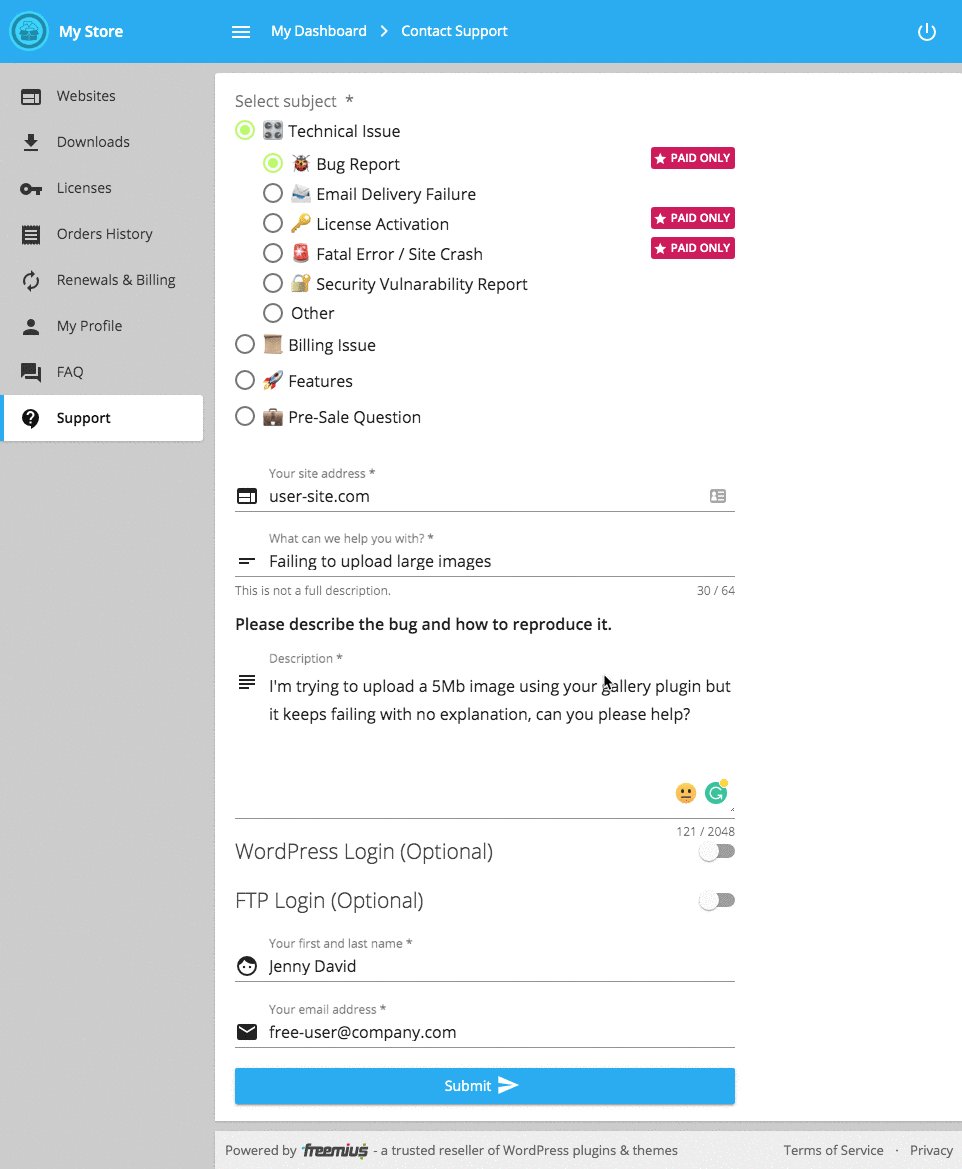
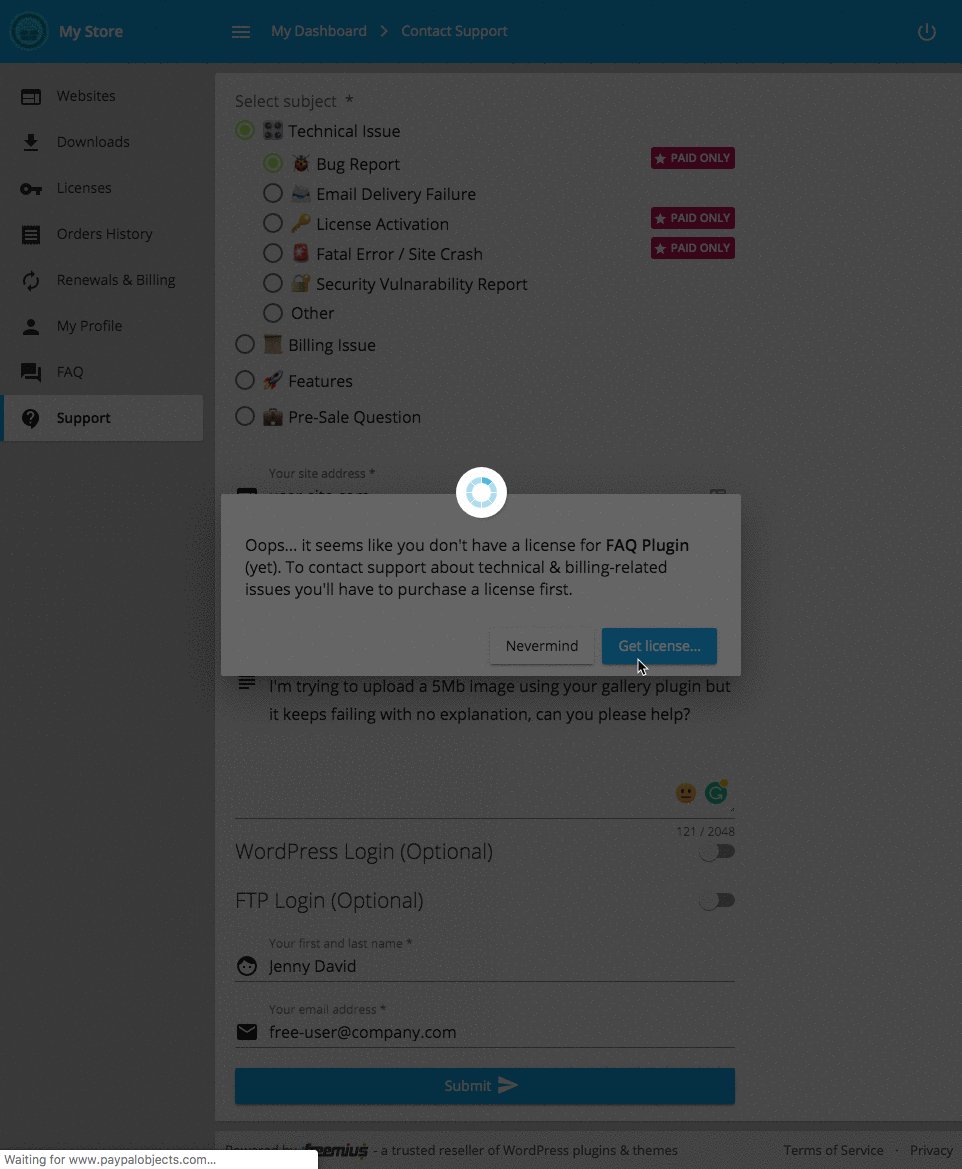
If you are not offering free support, you’ll notice that support-related categories highlighted as PAID ONLY, making it clear to users that they need to be a paying customer to receive support.
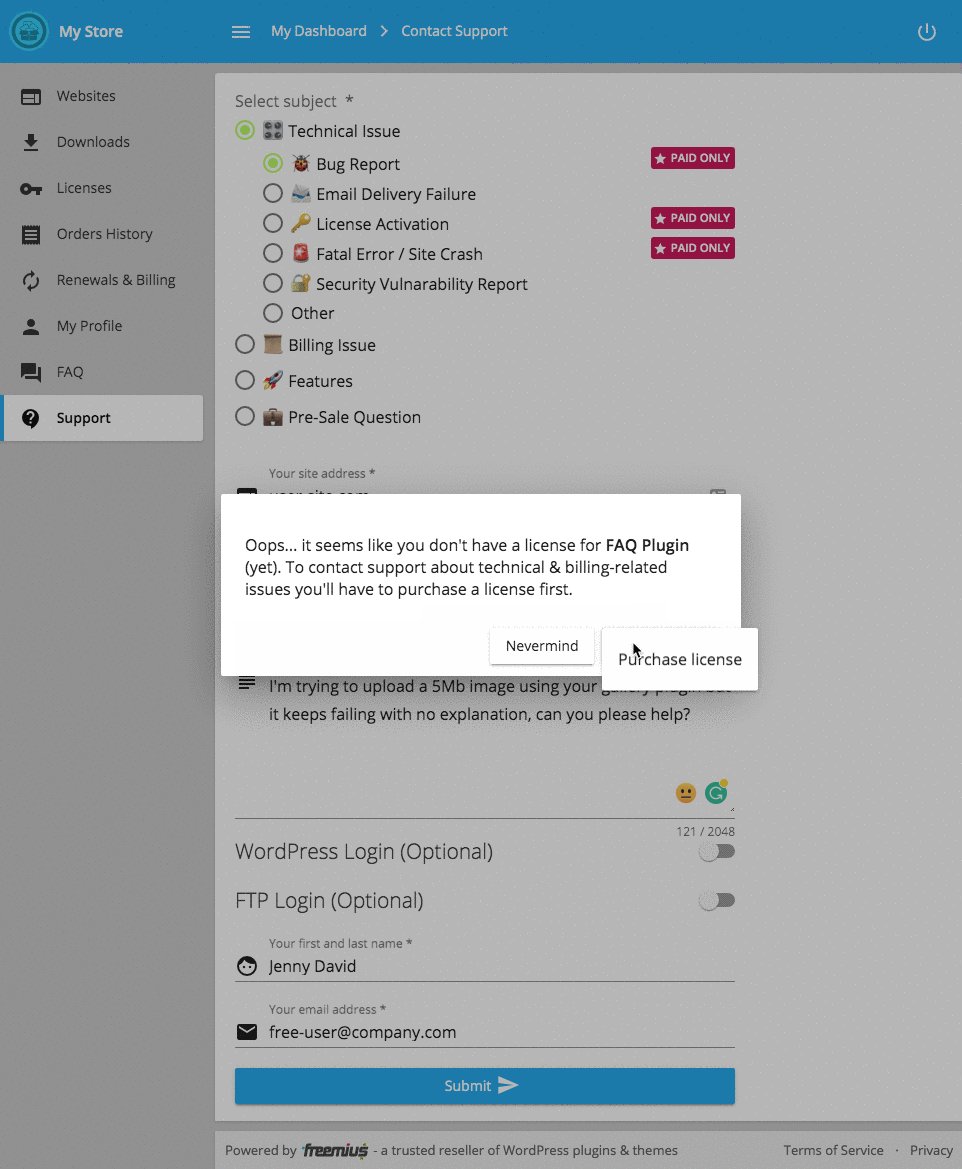
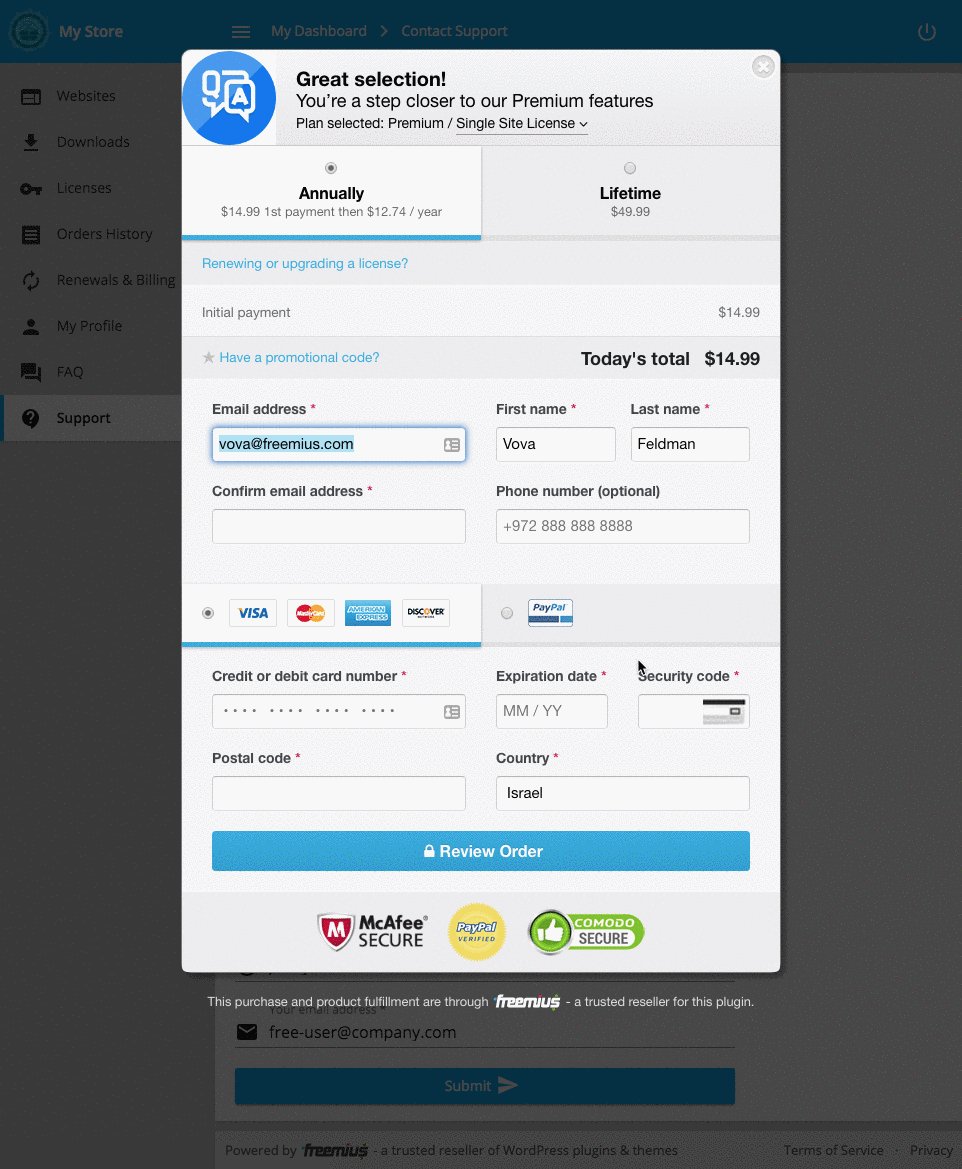
If the user chooses to ignore that, all the integrations mentioned above will continue functioning, trying to surface all the relevant data to help the user in a self-served approach. But, if the user pursues a ticket, they’ll be prompted with a dialog box explaining they need to purchase (or renew) a license first. If they choose to get a license, the checkout will be opened right on the spot, offering them an uninterrupted experience until the submission of their ticket without even leaving the page!

Customizations
How to hide selected categories of the contact form?
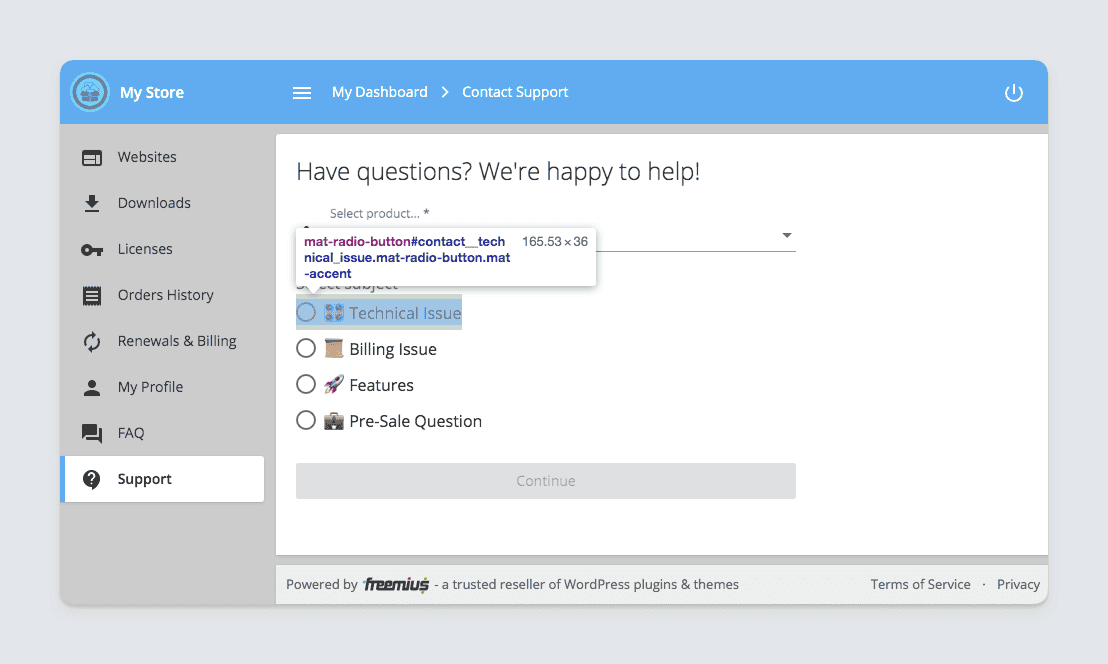
Each category of the contact form is assigned with a unique id attribute. These attributes allow you to easily hide any category using your custom CSS stylesheet, which you can set in the “My Store” configuration page.
For example, the “Technical Support” category’s unique id is contact__technical_issue:

Allowing you to hide the category using:
#contact__technical_issue {
display: none;
}
Set the custom CSS stylesheet URL in the store’s Settings page.

Learn how to embed the Customer Portal right into your website
