Feature Unlocked: Checkout Success Redirection for All Product Types
A while ago, we announced a new feature for the Checkout allowing you to set a redirection URL after a successful purchase. Initially, this was limited only to SaaS products.
However, based on feedback from our makers community, we’re now unlocking this feature for all product types supported by Freemius.
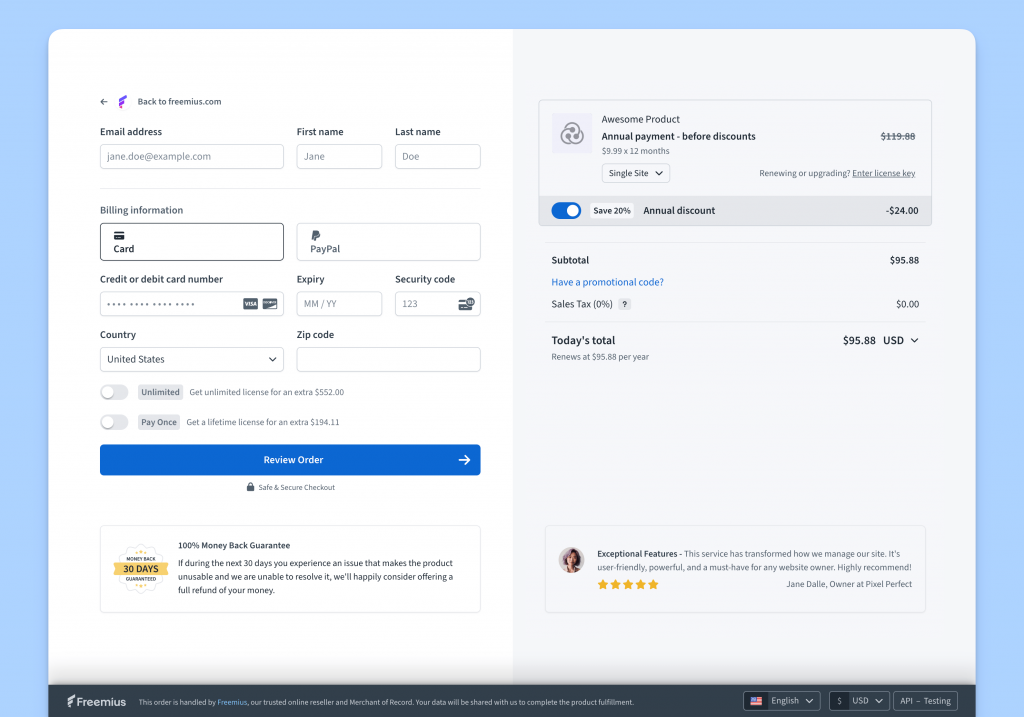
A post-checkout thank you or “purchase completed” page can be useful in many scenarios, especially when the Hosted Checkout link is shared via email, social media, or other marketing channels.

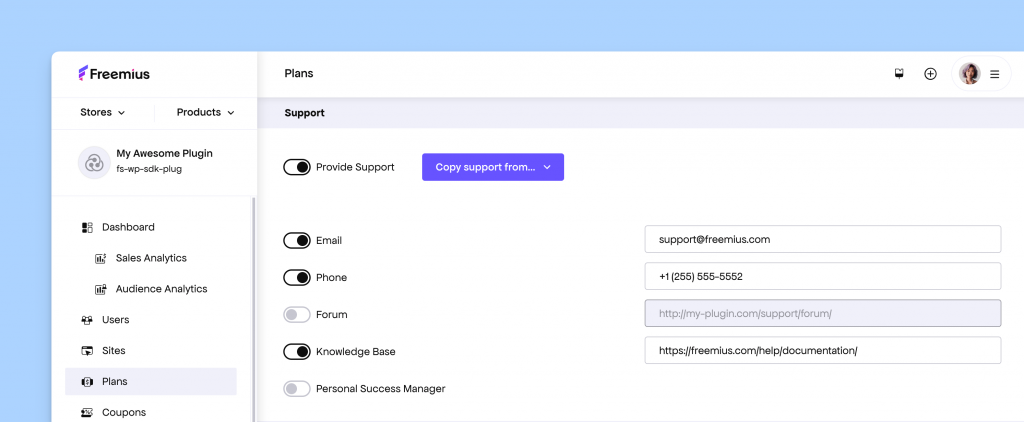
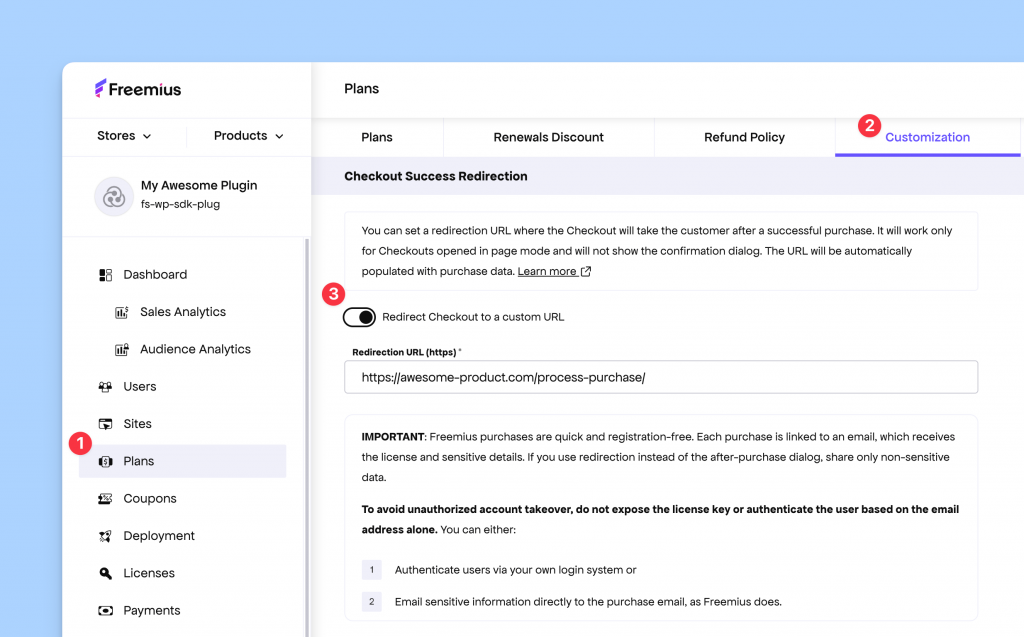
To get started, head over to the Plans → Customization section and enable the Checkout Success Redirection switch. More details are available in our documentation.
Additional Improvements
- The redirection URL now includes
amount,tax, andcurrencyas query parameters. - To improve clarity the
actionquery parameter has been extended to include:payment_method_update– When the buyer has just updated the payment method without changing any plans or pricing.license_update– When the buyer has updated the plan or pricing of the license.
- Fixed an edge case where redirection data wasn’t properly populated for iDEAL checkout flows.