Announcing the New Look for Freemius Milestone Emails
At Freemius, we love to celebrate—and what better occasion than our makers’ success? For a long time, we’ve been sending various milestone emails to our makers, not only to recognize their achievements but also to help chart the next steps toward even greater success.
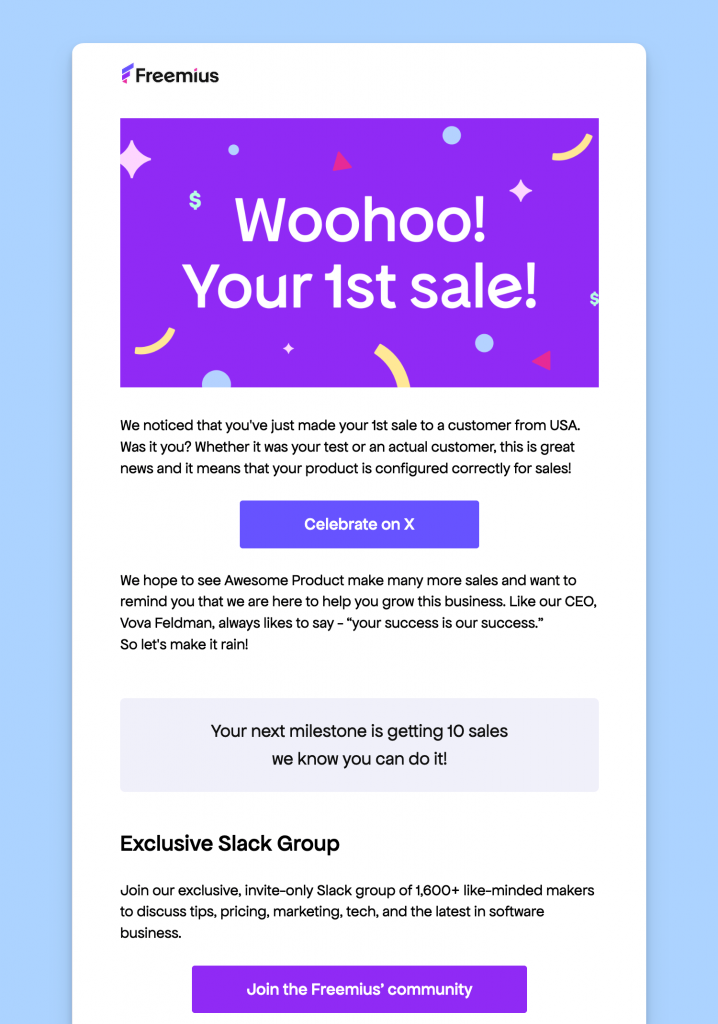
For example, after your first sale, we invite you to join our exclusive Slack group.

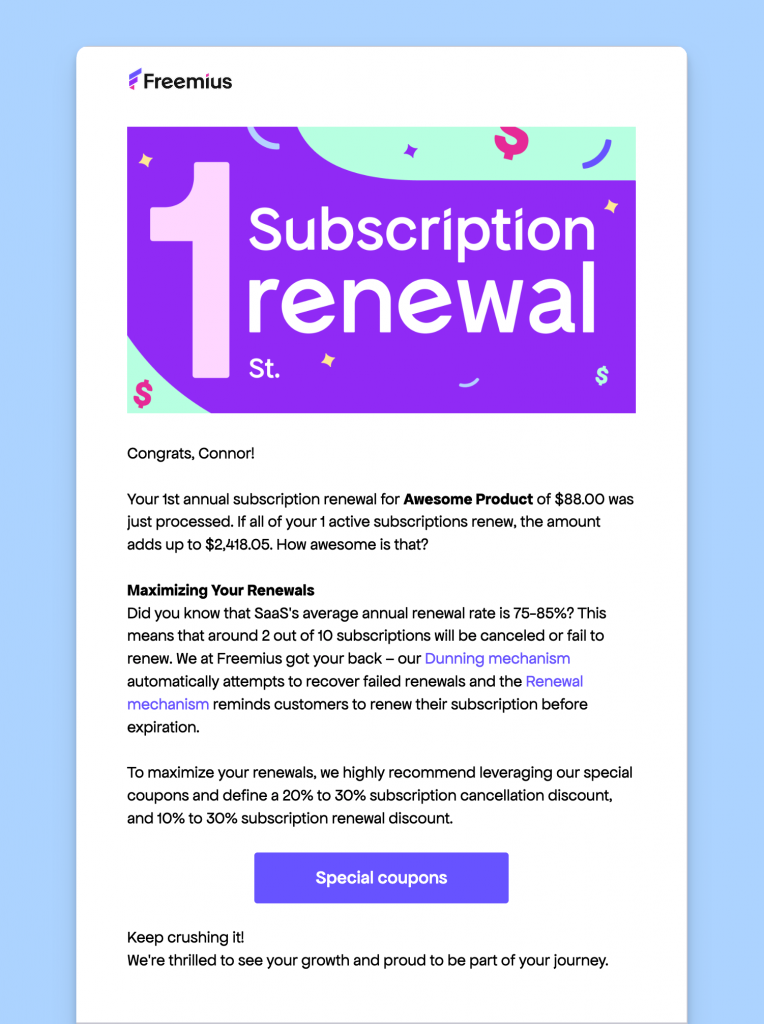
Similarly, after your first renewal, we discuss dunning mechanisms and how to optimize your renewals further with special discounts.

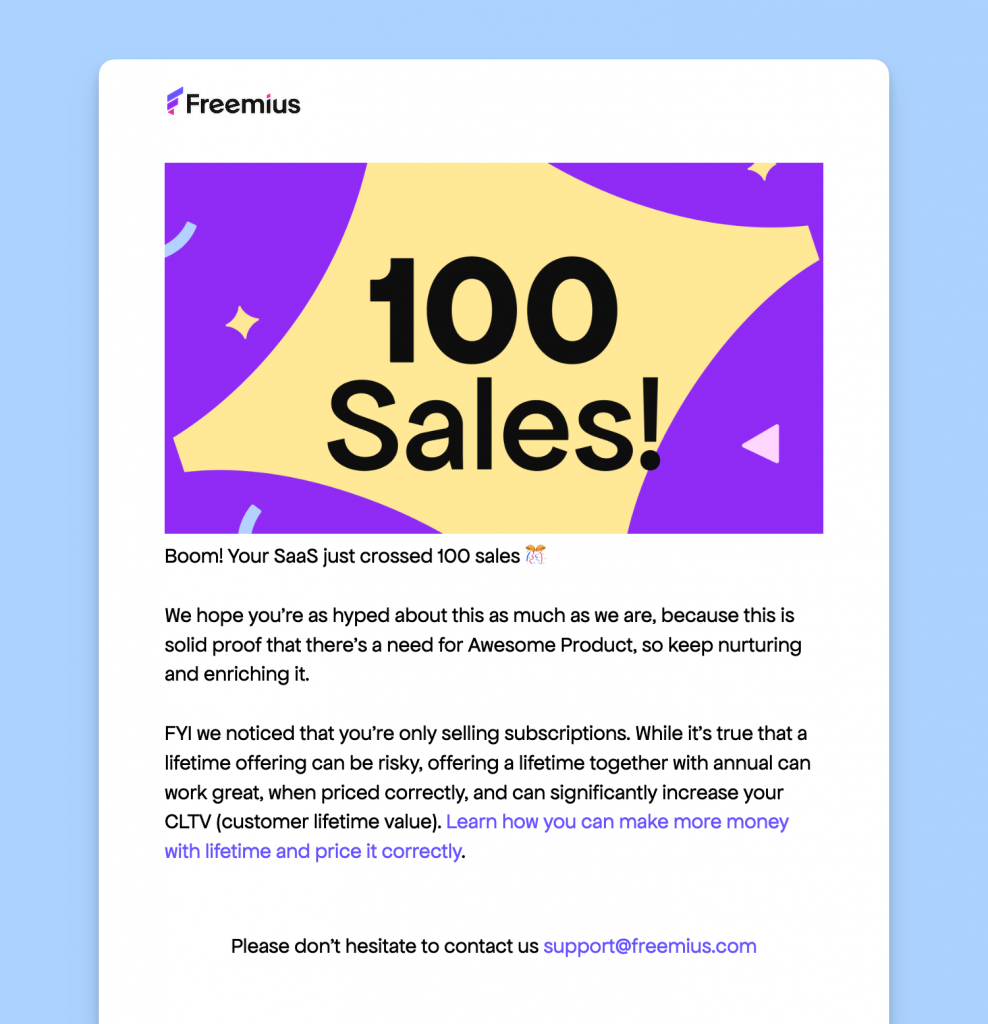
Once you reach 100 sales, we celebrate in style and talk about strategies to increase your Customer Lifetime Value (CLTV).

Today, we’re excited to announce that all of these milestone emails have been rebranded with our new design, and they look fantastic. This, in itself, is yet another milestone in our ongoing rebranding project (see the pun?).
Curious to see these milestone emails in action? Start selling with Freemius and experience each one as you grow.