|
|
Плагины - отличный способ повысить естественную силу WordPress. Разрабатывая плагины, вы становитесь частью процветающего сообщества, которое приносит столь необходимую функцию и утилиту для сотен тысяч сайтов WordPress повсюду. Независимо от того, являетесь ли вы экспертом по плагинам, или только начинаете понимать сложность и динамическую способность плагинов, эти инструменты помогут вам создавать плагины, которые могут стать бизнесом!
1. PhpStorm - IDE
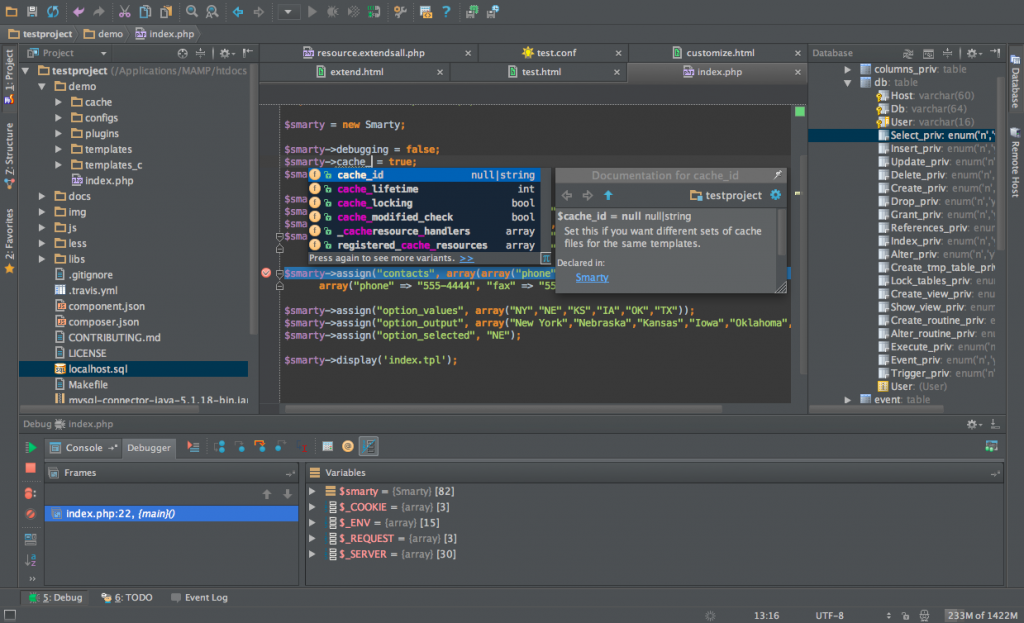
PhpStorm - это мощная среда IDE, основанная на известной среде Eclipse с открытым исходным кодом, и идеальный инструмент для веб-разработки LAMP. Его умный редактор кода действительно сокровище. Он имеет удивительные функции, которые помогут вам создать аккуратный и чистый код. С PhpStorm у вас есть полный доступ к редакторам PHP/HTML/CSS/JavaScript, автозаполнению кода, проверке кода, который анализирует код по мере ввода, визуальный отладчик и многое другое!

PhpStorm является отличным активом для разработчиков плагинов WordPress, потому что он имеет встроенный модуль WordPress, который включает в себя плагин скелеты, конфигурацию среды разработки для WordPress, стиль кода WordPress, поддержку крючков, и возможность поиска на WordPress.org прямо из самого редактора! Это даже кросс-платформенный доступен для Windows, Mac OS X или Linux.
Вот отличный пост, который объясняет, как использовать PhpStorm с WordPress.
2. Генератор файлов Readme для плагинов

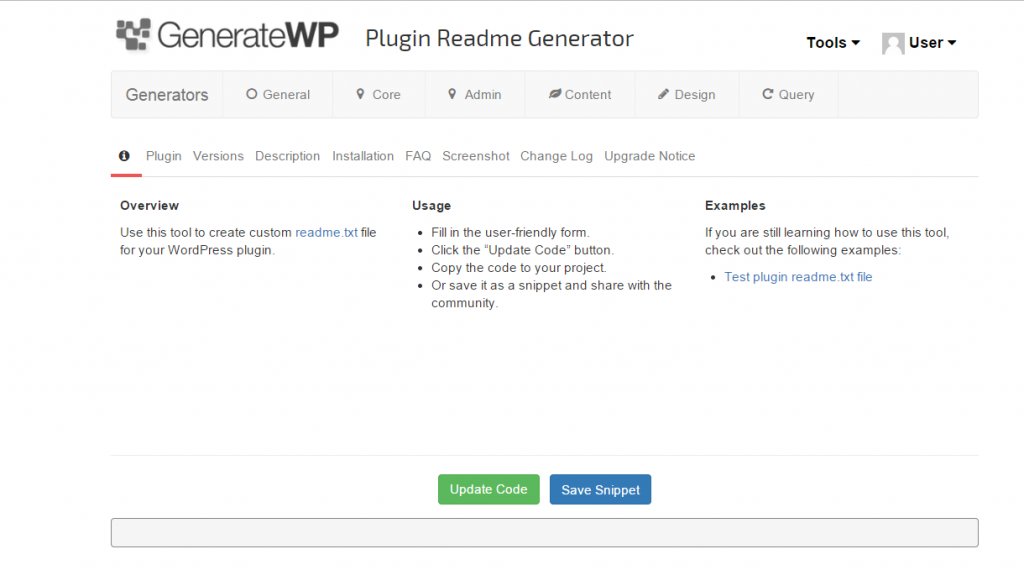
Это удобный инструмент, особенно для начинающих, которые нуждаются в некоторой помощи для создания файлов readme плагина без синтаксических ошибок. Эти инструменты сужают его до основных, и генератор создает контур со всем, что вам нужно. Этот файловый генератор гарантирует, что ваш файл readme организован, и это не будет стоить руки и ноги, чтобы сделать это. Просто заполните форму, нажмите “Обновить код” и скопируйте код в свой проект!
3. Prepros - МЕНЬШ/SASS прекомпилятор
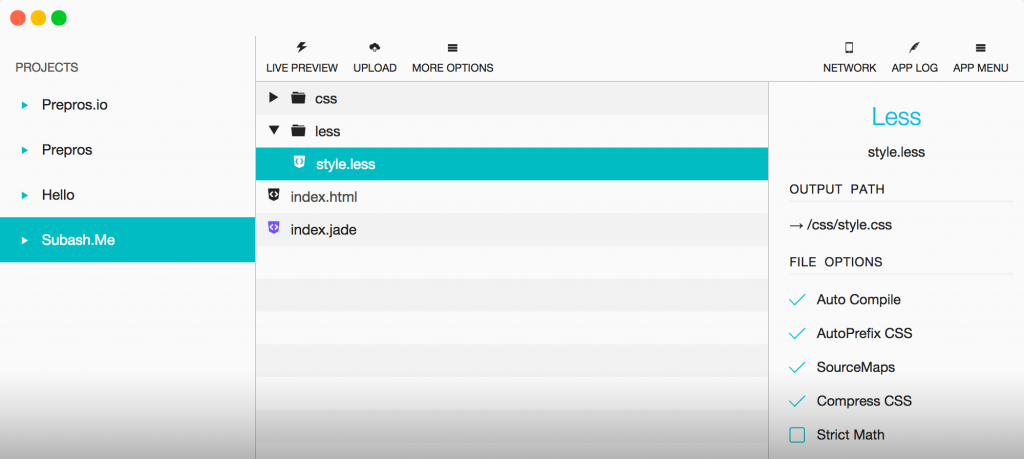
Prepos является важным инструментом, когда речь идет о предварительной компиляции и автоматизации сборки. Препосы позволяют скомпилировать LESS, SASS и другие форматы стилей с префиксом CSS (автопрефиксом, который автоматически префиксом CSS для кросс-браузерной совместимости).
Препос также отлично подходит для минимизации снижения полосы пропускания, концентрации файлов и даже оптимизации изображений для сокращения времени загрузки! Prepos гордится тем, что она проста и мощна, и мы, безусловно, нашли это правдой! Это также кроссплатформенное приложение, которое работает на Windows, Mac и Linux.

Джош Поллок создал этот замечательный пост, объясняя, насколько полезны Prepos для разработки WordPress.
На мой взгляд, он имеет лучший баланс функций, простоту использования и легкое потребление ресурсов системы. Если вам нужно сделать более сложную автоматизацию, вы должны посмотреть на Gulp.
4. Инструменты разработчика Chrome - Редактирование на стороне клиента в режиме реального времени

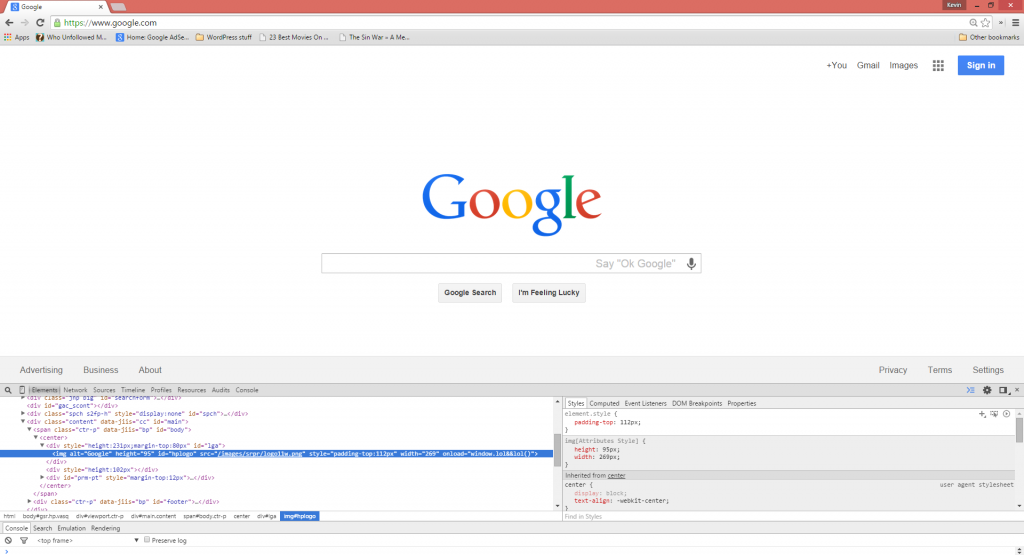
Инструменты разработчика Chrome (DevTools для краткости) представляют собой набор инструментов, встроенных в браузер Chrome, которые вы легко и эффективно изучаете веб-страницу для проблем дизайна и макета. Вы также можете отслеживать точки останова JavaScript и оптимизировать свой код. Просто щелкните правой кнопкой мыши на странице и проверьте элемент. Вы будете иметь несколько инструментов для работы с, которые предоставляют вам информацию о веб-странице, включая: элементы, ресурсы, сеть, источники, временную шкалу, профили, аудиты и консоль. Консоль JavaScript позволяет получить доступ к диагностической информации журнала в процессе разработки, и вы можете использовать командную строку для взаимодействия с документом.
Список хороших трюков и советов, чтобы попробовать с DevTools, проверьте этот пост!
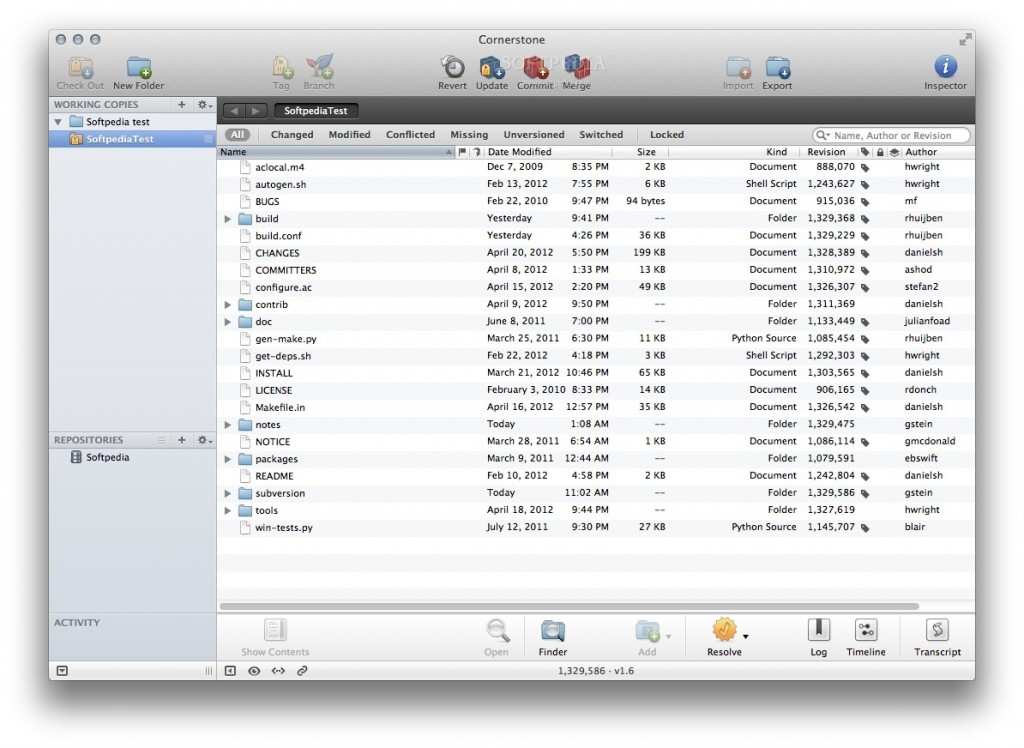
5. Tortoise SVN и Cornerstone - Управление версиями SVN для фиксации кода в репозитории WP
Subversion является очень важным аспектом разработки WordPress. Использование SVN в качестве типа управления версиями является обязательным, поскольку WordPress.org работает только с SVN. SVN также особенно полезен, когда вы пытаетесь отменить изменения, внесенные в несколько папок.
Tortoise SVN - отличный клиент подрывной деятельности для Windows с графическим интерфейсом, который дает вам контроль, но не усложняет работу командными строками. Он прост в использовании и мощный, и он имеет множество функций, которые включают в себя все команды доступны непосредственно из проводника Windows, отображаются только команды, которые имеют смысл, статус файлов отображается непосредственно в проводнике Windows, описательные диалоги и позволяет перемещать файлы, перетаскивая их вправо в Проводник Windows.
Теперь, если у вас есть Mac, Cornerstone - это ваше решение для подрывной деятельности. Как и Tortoise SVN, Cornerstone фокусируется на том, чтобы сделать управление версиями простым, но чрезвычайно полезным. Благодаря Cornerstone расширенные операции, такие как ветвление и слияние, упрощаются.

Вот отличная статья, объясняющая, как использовать SVN для вашего недавно разработанного плагина!
Эти инструменты дадут вашему развитию плагин отличный старт, но я также хотел бы знать ваши любимые инструменты разработки плагинов WordPress. Не стесняйтесь оставлять комментарий.










I recommend to use Codelobster IDE for Wordpress development - http://www.codelobster.com/wordpress.html
The tool list is essential for the developers, I will surely share this blog with my developer friends. Some of the tools can also assist web designers like me. Thank you, Kevin!