Support for Custom Bulk Pricing, Smarter Pricing UI, and API Page Improvements
This week we are releasing a set of UI/UX enhancements to our Developer Dashboard. These updates are tailored for SaaS makers but also bring benefits to our WordPress makers community, making configuration and integration smoother across the board.
Smarter Pricing UI
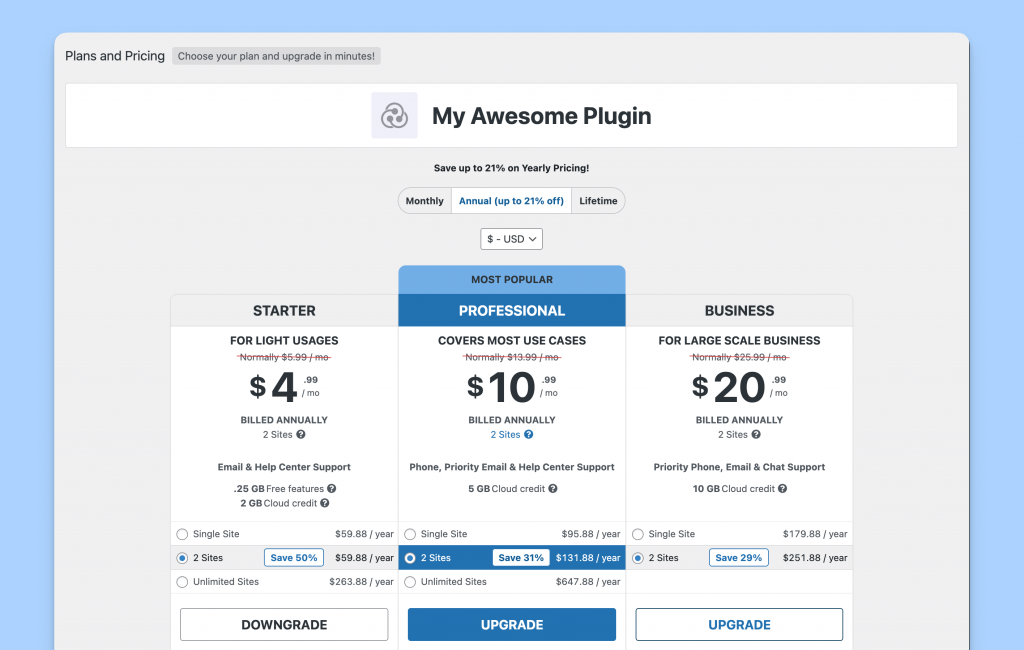
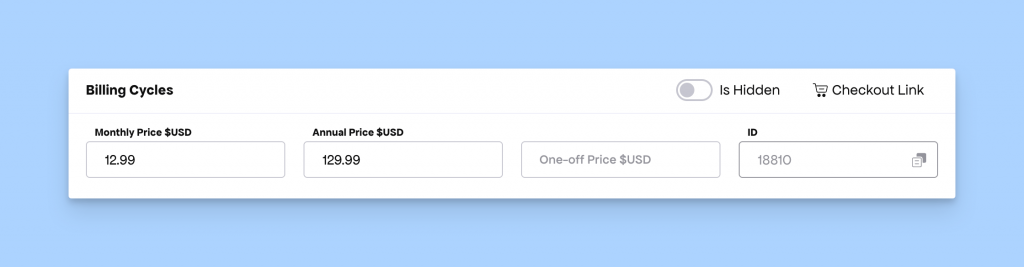
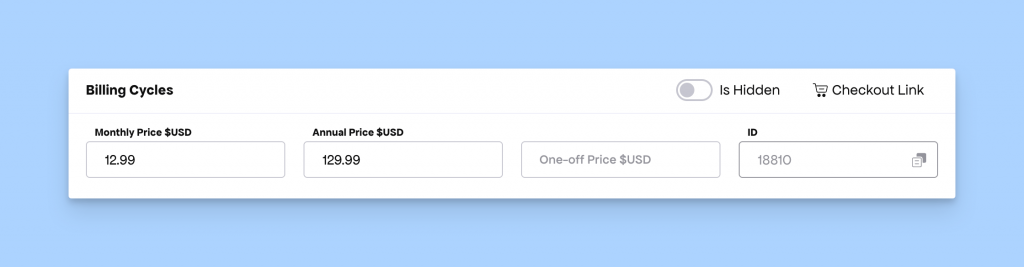
We refined the pricing input UI to be smarter, clearer, and adaptive to how you’re configuring your product.
For example, if you are configuring only a single pricing inside a plan, the UI will simply ask you to configure the billing cycles for that pricing.

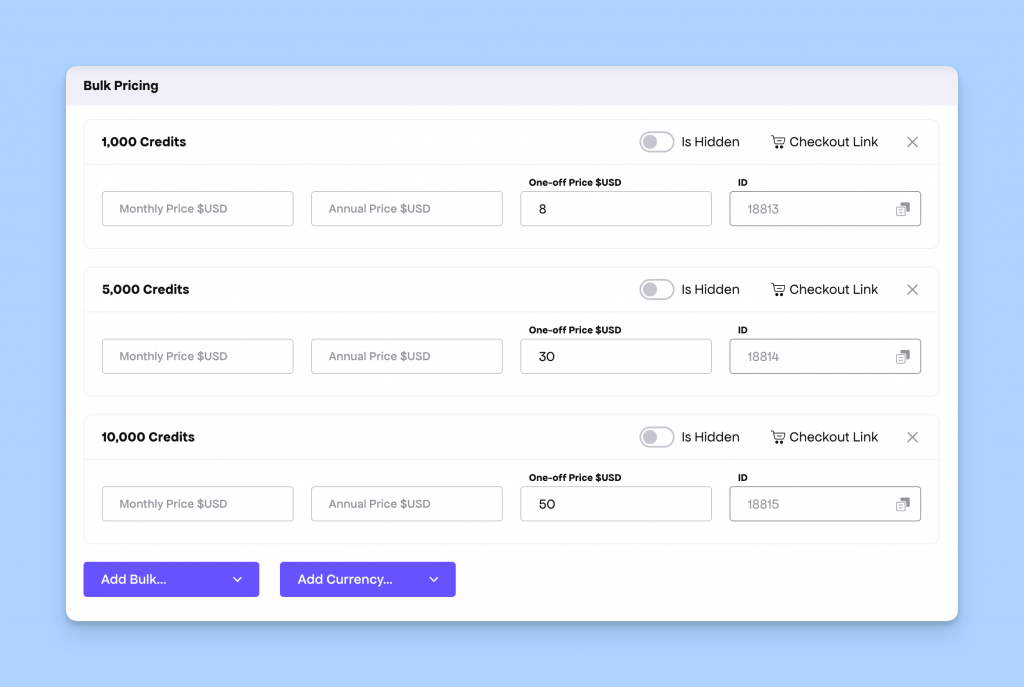
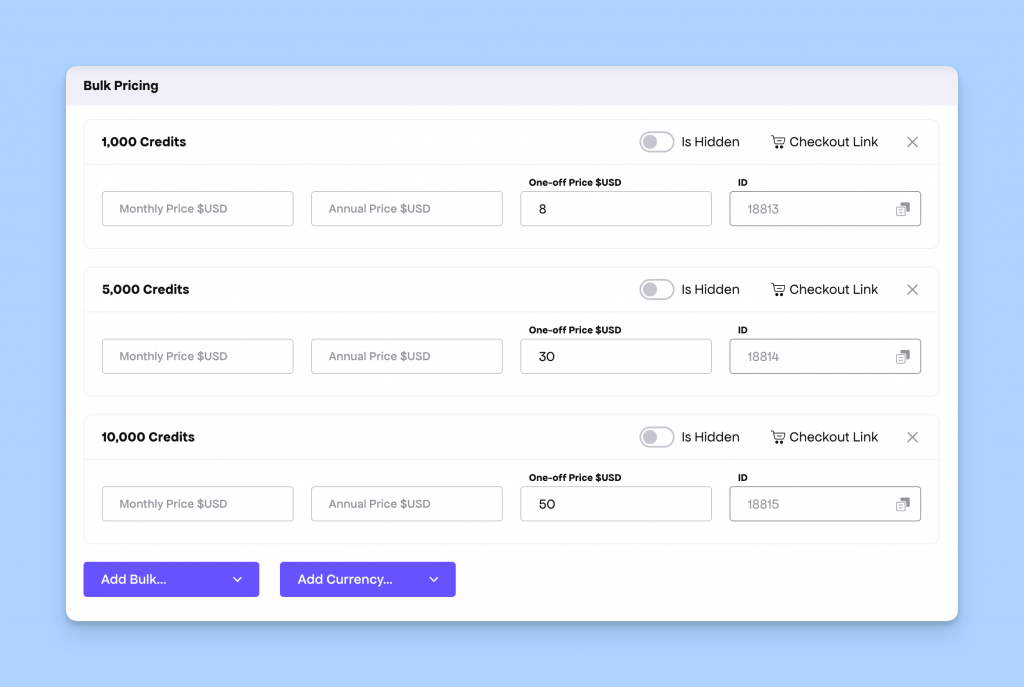
However, if you are configuring multiple bulk units (like selling credits), the UI will adjust accordingly, as shown in the screenshot below.

Support for Custom Bulk Pricing
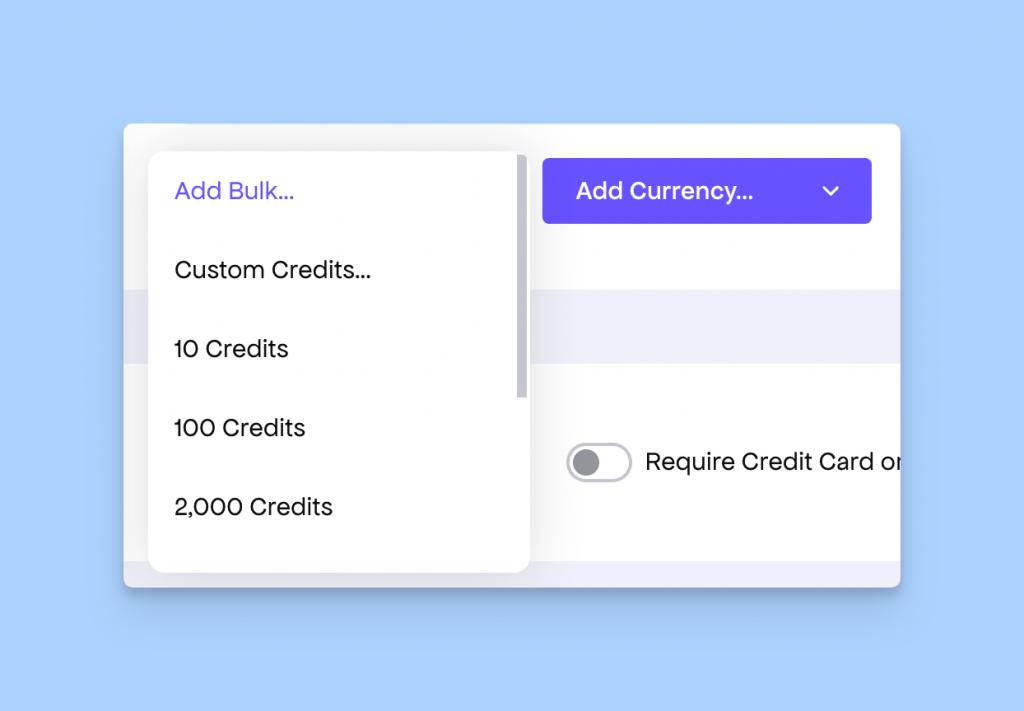
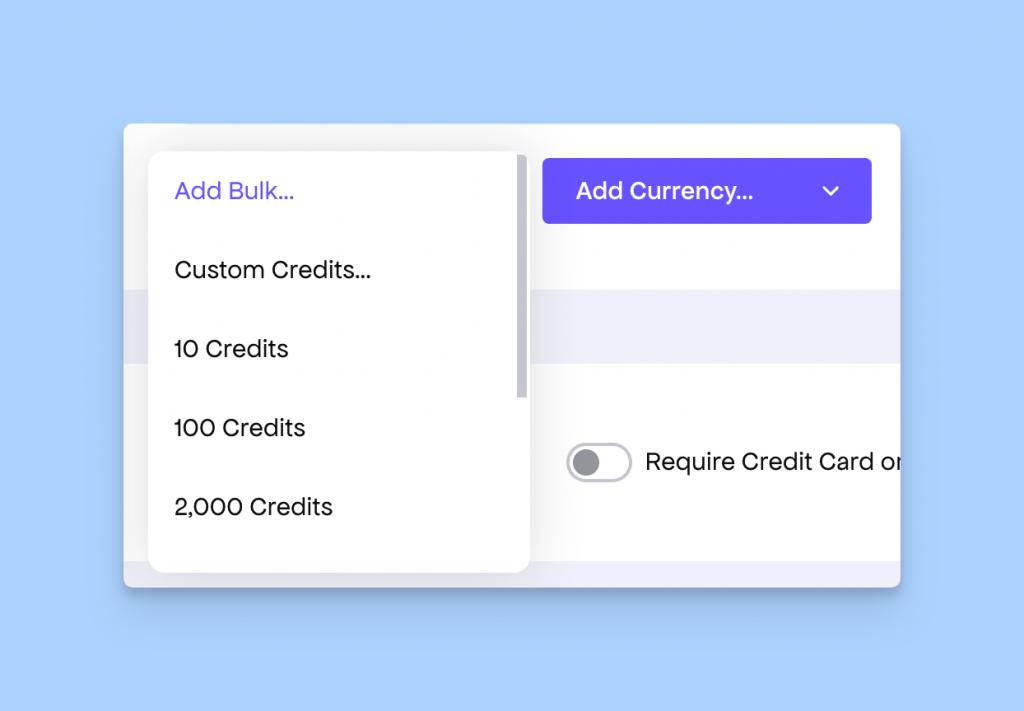
Previously, our system was limited to a preset list of unit options for creating bulk pricing.

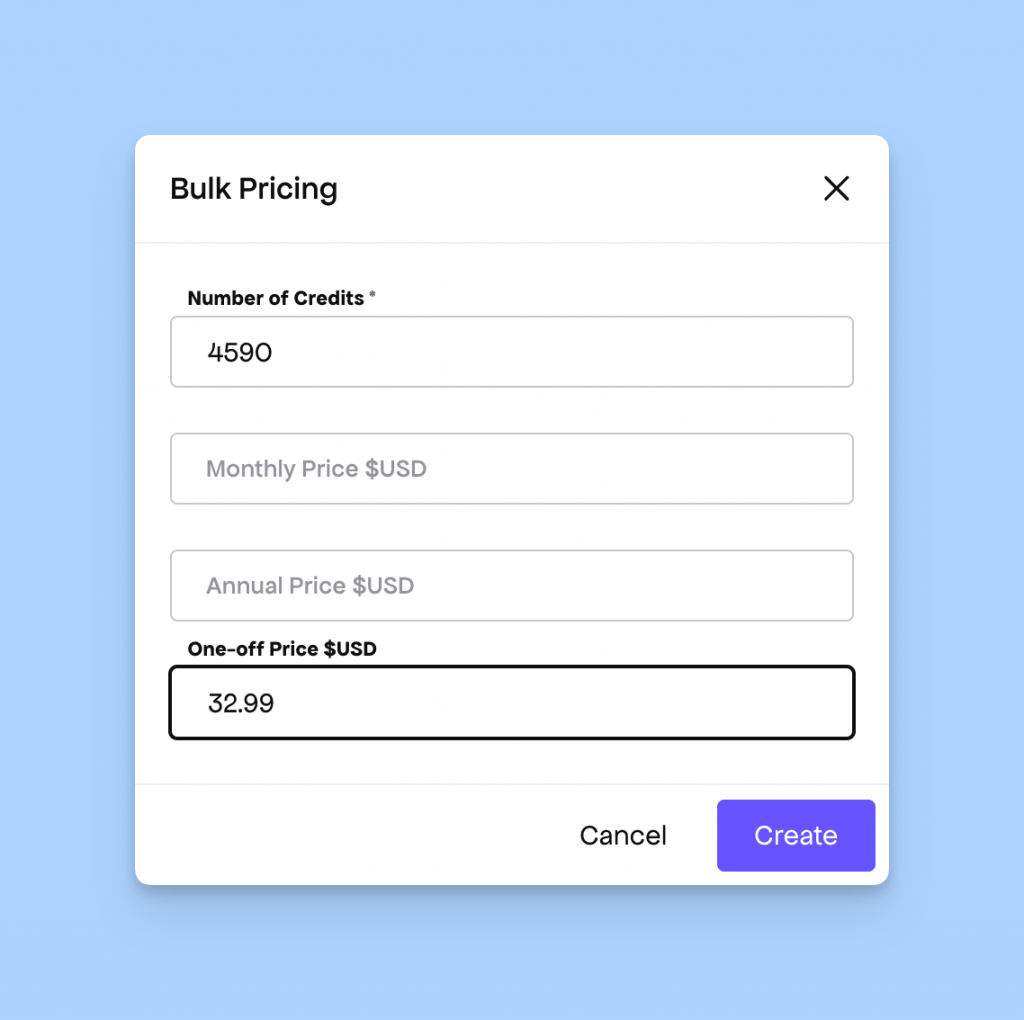
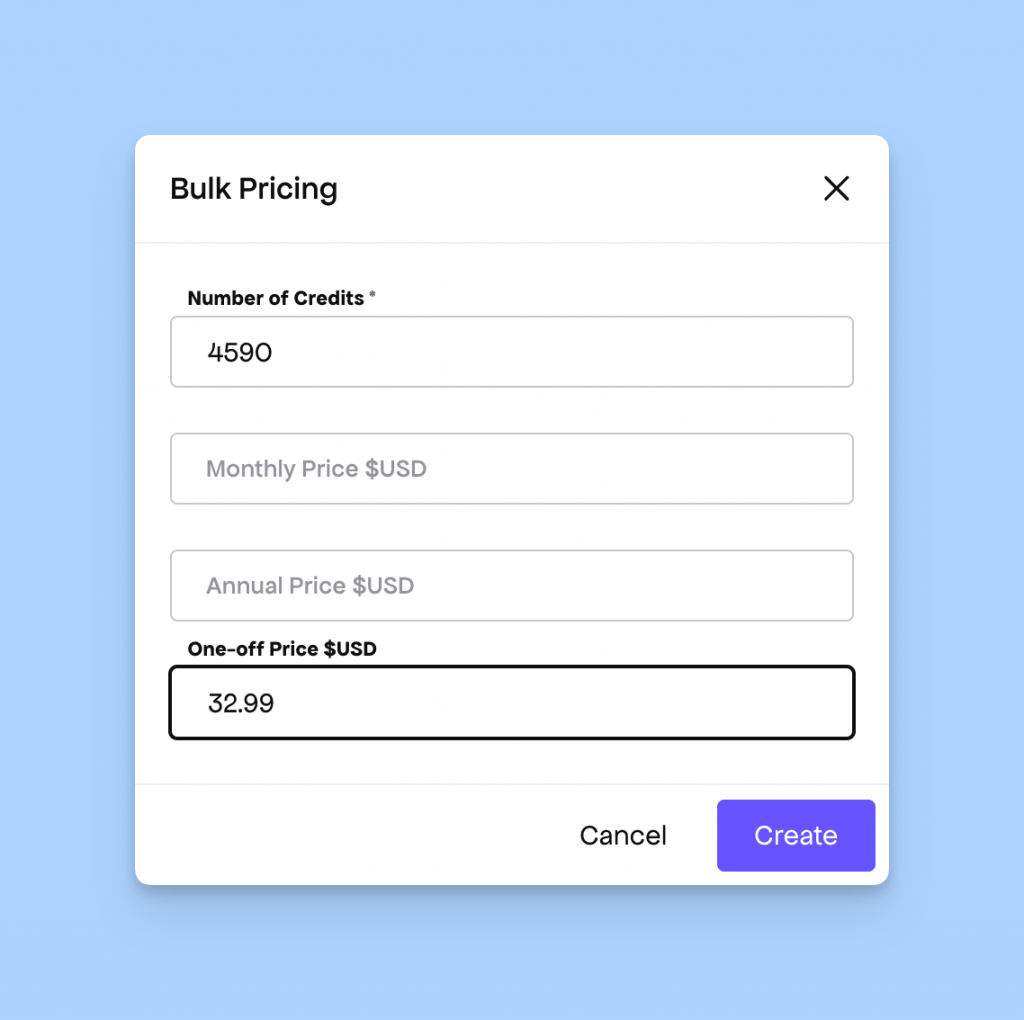
Now we’ve introduced a new option called Custom Unit... (where the term Unit represents your selling unit and is dynamic based on your configuration), which lets you define the exact number of units you want for bulk pricing. Simply click on the button and you will be presented a new dialog from where you can configure the pricing.

This is especially useful for SaaS products selling consumable units such as credits or tokens.
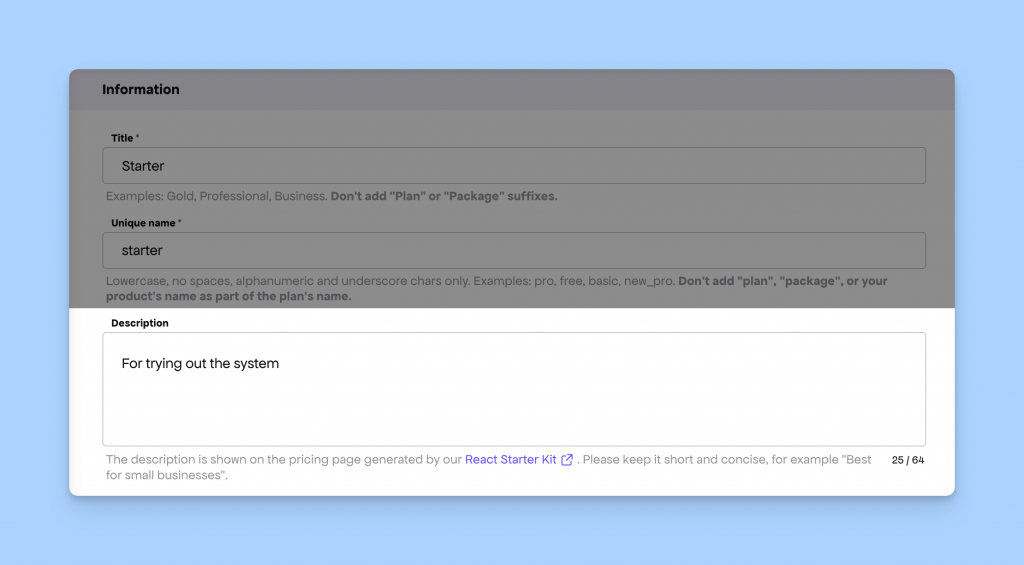
Plan Description is Back for the React Starter Kit
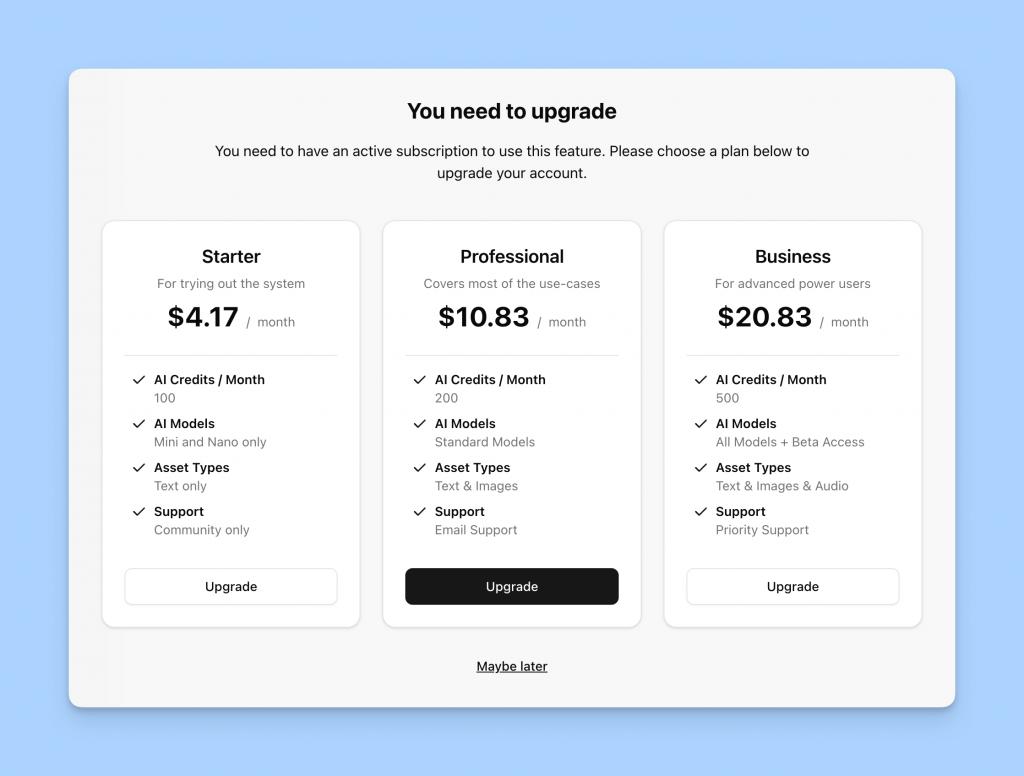
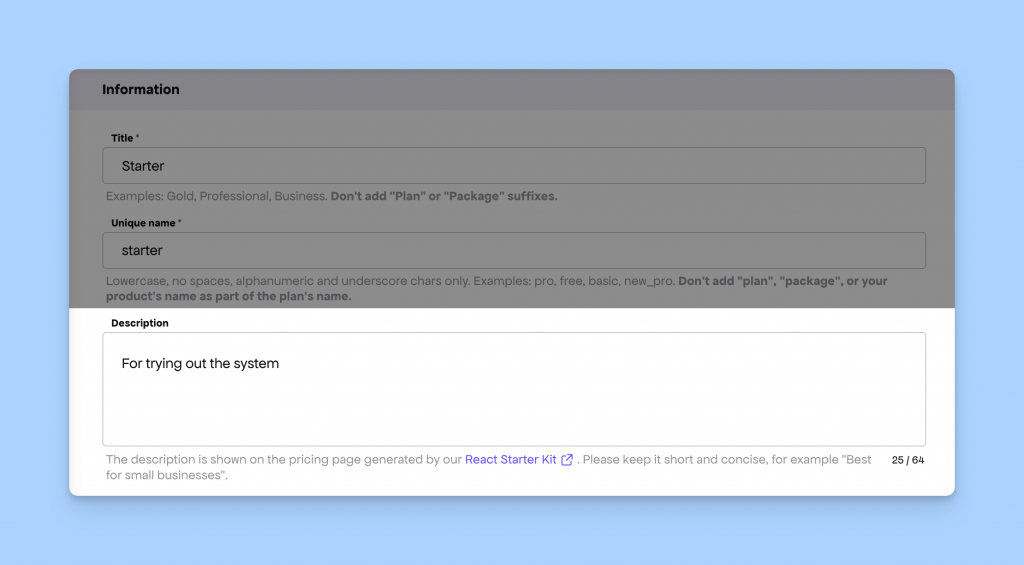
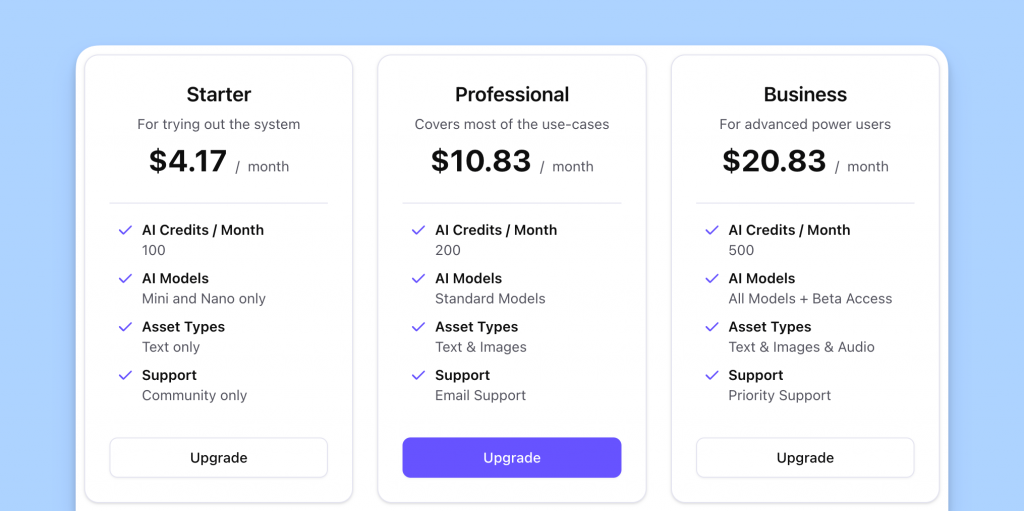
With the release of the React Starter Kit, the Plan Description section is now back under plans.

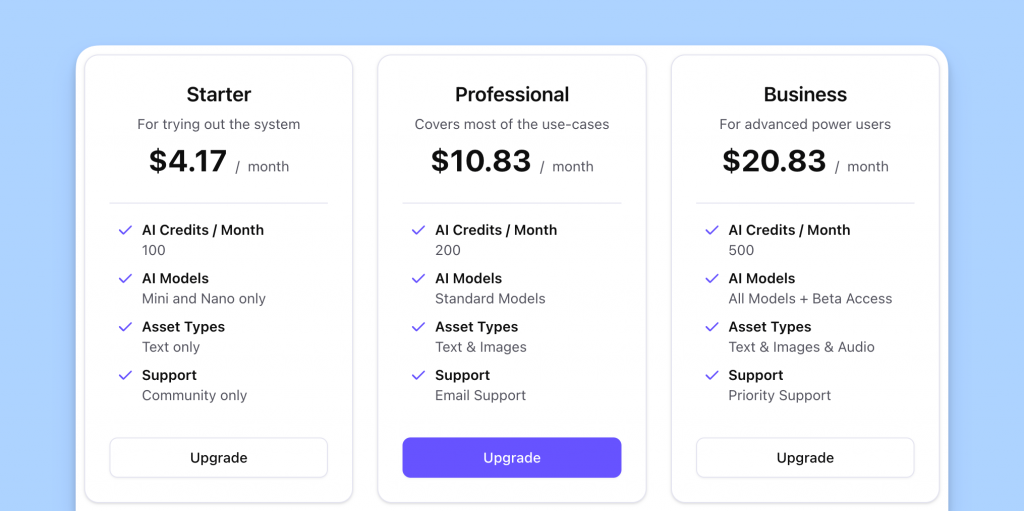
If you configure the description, it will show up in the Pricing Data API endpoint as well as be rendered by the React Starter Kit.

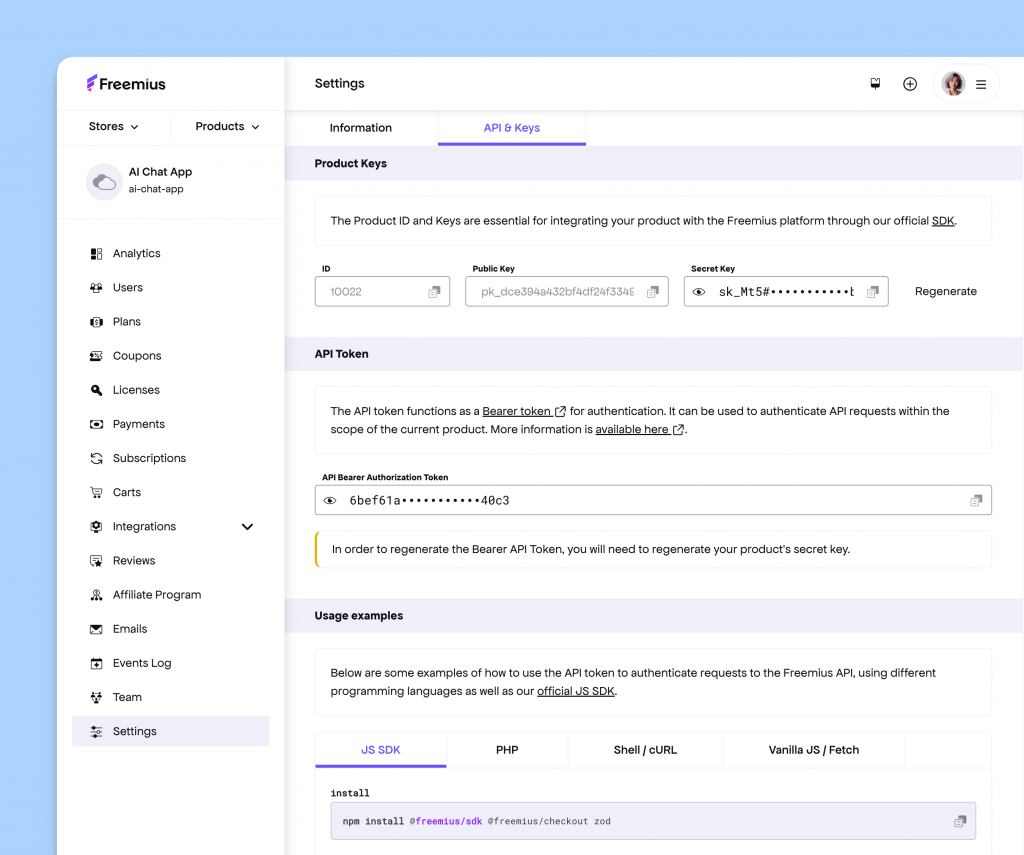
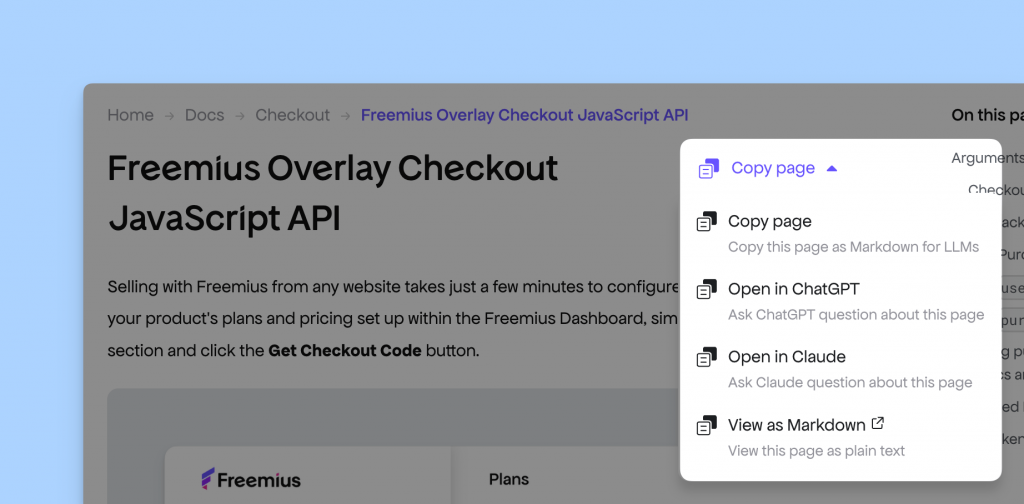
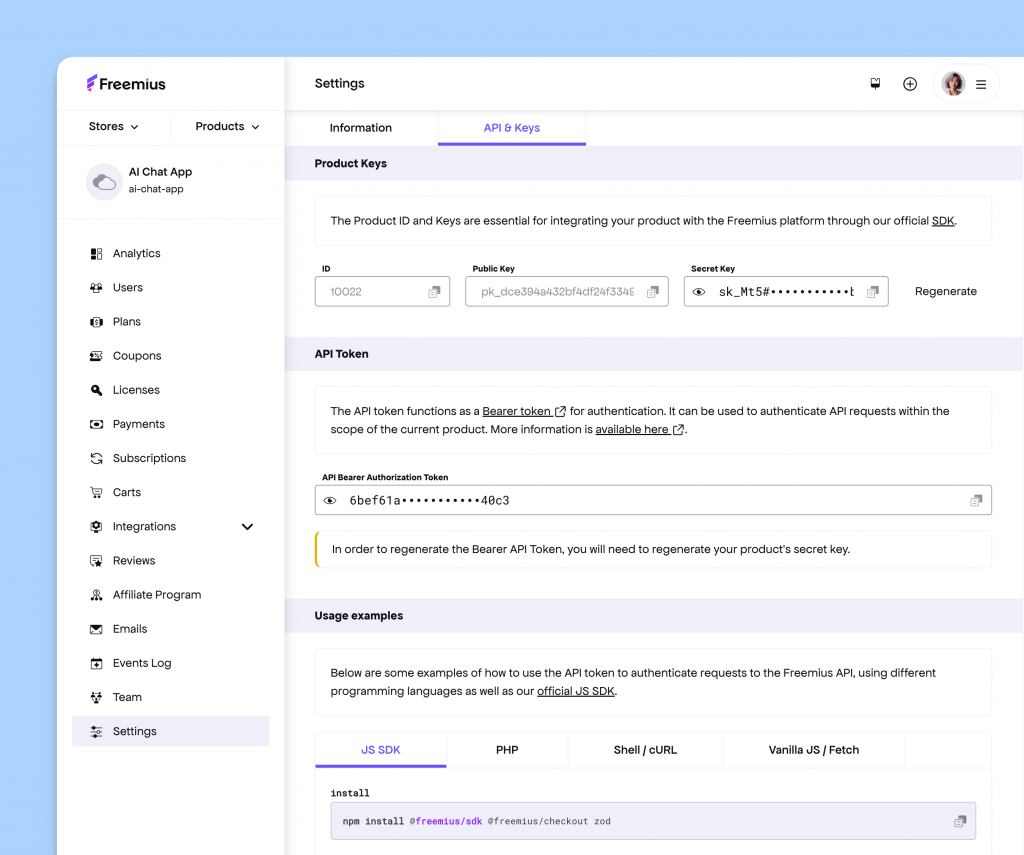
Improved API & Keys Page
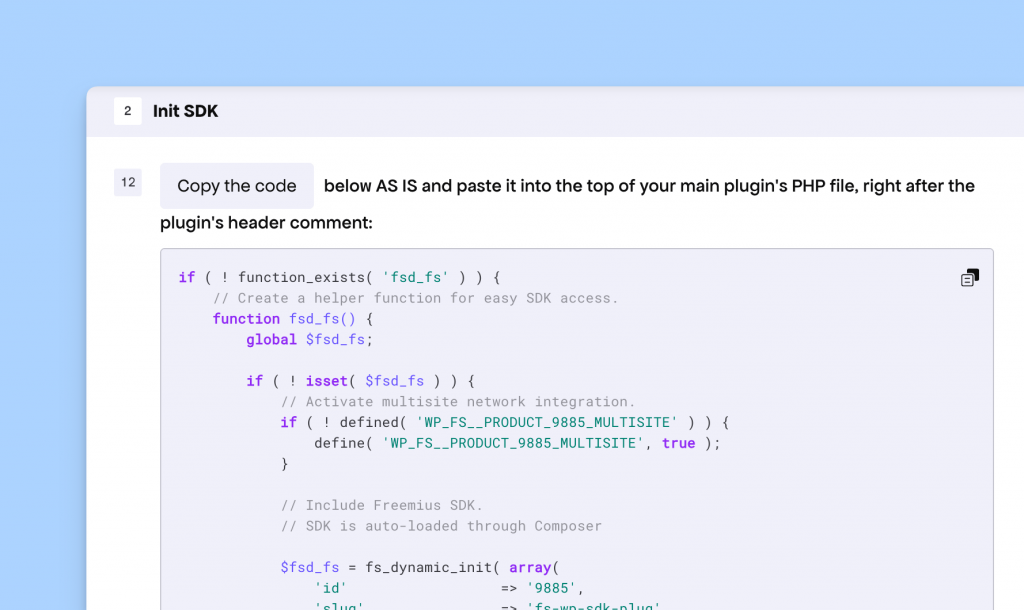
With the release of our JS SDK, we’ve also improved the API & Keys page under Settings.
Now, all the keys you need to communicate with Freemius are consolidated into a single page.

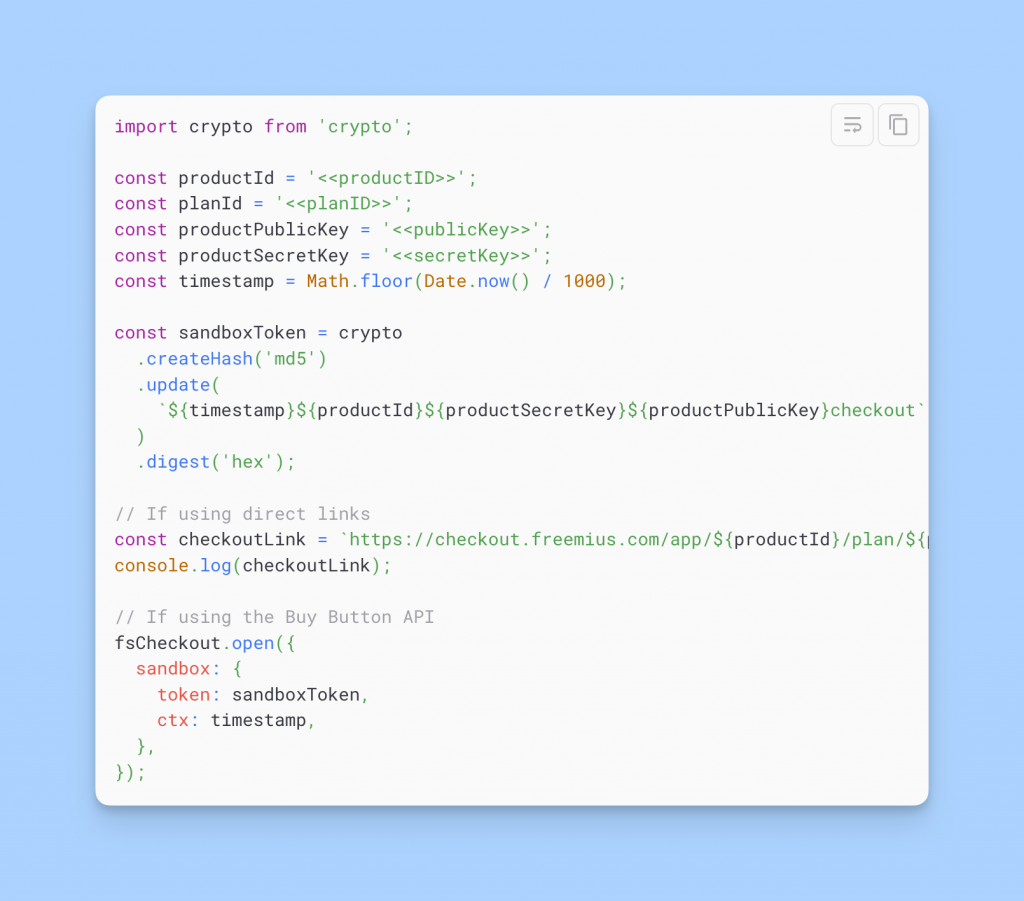
We’ve also added improved usage examples with ready-to-use, copy-pastable snippets for getting started quickly with our SDKs.